Kivyでオセロ開発Part6

こんにちは、にわこまです。
今回は、タイトル画面を作成します。タイトル画面には、タイトルとアプリケーションを始めるボタンが必要です。タイトル画面のレイアウト、タイトル、ボタンを作成します。
誤字脱字など、何かございましたらご連絡お願い致します。
スポンサードサーチ
Kivyでオセロ開発Part6
今回のシリーズは、Kivyを使ってオセロを開発することを目的としています。
今回のシリーズの主な内容
1.コマンドプロンプト上で遊べるオセロの開発
2.kivyを使ってオセロを開発(Kivy Languageは使用しない)←今ココ
3.kivyを使ってオセロを開発(Kivy Languageを使用する)
目的を達成するためにも、まずはコマンドプロンプト上で遊ぶことができるオセロを開発します。
次に、kivyを使ってオセロを開発します。しかし、Kivy Languageは使用しません。つまり、pythonだけをつかってオセロアプリケーションを開発します。
最後に、Kivy Languageとpythonを使ってオセロアプリケーションを開発します。
今回は
オセロアプリケーションのタイトル画面を作成します。タイトル画面には、タイトルとボタンが必要です。
Kivy Languageを使わずにアプリケーションを作成する理由は、Kivy Languageを使ったときにpythonコードをどれだけ減らせるか実感して欲しいからです。
TitleWidget
TitleWidgetは、タイトル画面を表すクラスです。
タイトル画面に必要なものを考えます。冒頭でも紹介したように、タイトル画面にはタイトルとボタンが必要です。
また、TitleWidgetをRootWidgetに設定しなければなりません。
まずは、TitleWidgetを作成します。TitleWidgetのソースコードです。othello_beta.pyに以下のコードを追記します。
# 上記省略
class TitleWidget(FloatLayout):
def __init__(self, **kwargs):
super(TitleWidget, self).__init__(**kwargs)
pass
class RootWidget(FloatLayout):
def __init__(self, **kwargs):
# 省略
def update(self, *args):
# 省略
def gotoTitle(self):
self.clear_widgets()
self.add_widget(TitleWidget())
class OthelloApp(App):
def build(self):
root = RootWidget()
root.gotoTitle() # 追加部
return root
if __name__ == '__main__':
OthelloApp().run()
コードの解説
3行目~6行目は、タイトル画面を表すクラスです。
3行目の「class TitleWidget(FloatLayou):」は、FloatLayoutを継承してTitleWidgetを作成しています。
4、5行目は、初期設定を行っています。
13行目~15行目は、タイトル画面をRootWidgetに追加するための関数です。
14行目の「self.clear_widgets()」は、RootWidgetに追加されているウィジェットを全て削除しています。これを行わないと、描画されているものにさらに描画することになります。
15行目の「self.add_widget(TitleWidget())」は、タイトル画面をRootWidgetに追加しています。
20行目の「root.gotoTitle()」は、gotoTitle関数を実行してRootWidgetにTitleWidgetを追加しています。
動作確認
gotoTitle関数が正しく動作するか確認するために、動作確認を行います。コマンドプロンプトを開き、othello_beta.pyを保存したフォルダまで移動します。
移動したら、以下のコマンドを入力しアプリケーションを実行します。
python othello_beta.py
タイトル画面には、まだ何も設定していないため白い画面が表示されます。以下のように表示されていれば、完了です。

以上で動作確認は完了です。
スポンサードサーチ
タイトルとボタン
タイトル画面に必要なタイトルとボタンを作成します。
TitleWidgetは、FloatLayoutを継承して作成されているため、タイトルやボタンのサイズや表示する座標を指定しなければなりません。
また、ボタンはデフォルトで色がグレーであるため変更します。
さらに、作成したタイトルとボタンをTitleWidgetに追加します。
タイトルとボタンのソースコードです。othello_beta.pyに以下のコードを追記します。
# 上記省略
class BtnStart(Button):
def __init__(self, **kwargs):
super(BtnStart, self).__init__(**kwargs)
self.background_color = [0, 0, 0, 1]
self.background_normal = ''
self.font_size = 36
self.pos_hint = {'center_x':0.5, 'center_y':0.3}
self.size_hint = [None, None]
self.size = [160, 100]
self.text = 'Start'
def on_press(self):
print('BtnStart') # 確認用
pass
class TitleWidget(FloatLayout):
def __init__(self, **kwargs):
super(TitleWidget, self).__init__(**kwargs)
# タイトル用のラベルとスタートボタンをTitleWidgetに追加
self.add_widget(Label(text='Othello64', color=[0, 0, 0, 1], font_size=48, pos_hint={'center_x':0.5, 'center_y':0.7}))
self.add_widget(BtnStart())
pass
class RootWidget(FloatLayout):
# 省略
# 以下省略
コードの解説
3行目~15行目は、スタートボタンを表すクラスです。
3行目の「class BtnStart(Button):」は、Buttonを継承してBtnStartを作成しています。
4行目~12行目は、初期設定を行っています。
4、5行目は、kivyライブラリのクラスを継承してクラスを作成するときに必ず必要です。
6行目の「self.background_color = [0, 0, 0, 1]」は、ボタンの背景色を黒色に設定しています。
カラーは、rgba設定です。「Red, Green, Blue, Alpah」
Alphaは、透明度のことです。
7行目の「self.background_normal = ”」は、ボタンの背景の画像を空白にしています。デフォルトで設定されているため、背景色を変える場合はこの値を空白にしなければなりません。
8行目の「self.font_size = 36」は、フォントサイズを36に設定しています。
9行目の「self.pos_hint = {‘center_x’:0.5, ‘center_y’:0.3}」は、相対的にボタンの表示位置を設定しています。
「center_x」は、ボタンの横方向の真ん中のこと。
「center_y」は、ボタンの縦方向の真ん中のこと。
0.5や0.3は、TitleWidgetに対する比率です。左下が基準です。
10行目の「self.size_hint = [None, None]」と11行目の「self.size = [160, 100]」は、ボタンの絶対サイズを設定しています。絶対サイズをしてする際には、相対サイズをNoneにしなくてはいけません。「横幅、縦幅」の順で設定します。
12行目の「self.text = ‘Start’」は、ボタンに表示する文字列を設定しています。
13行目の「def on_press(self):」は、ボタンが押されたときに実行する関数です。Buttonクラスにデフォルトで用意されています。本来ならば、「先手後手選択画面」に移動するように設定するはずですが、まだ「先手後手選択画面」を作成していないため「BtnStart」が表示されるようにします。
21行目の「self.add_widget(Label(省略))」は、タイトル画面のタイトルを作成しTitleWidgetに追加しています。
Labelでも細かい設定を行っていますが、ボタンで解説したものが主であるため省きます。
新しく出てきた「color=[0, 0, 0, 1]」について説明します。colorは文字の色を黒色に設定しています。rgba設定です。
22行目の「self.add_widget(BtnStart())」は、タイトル画面のボタンを作成しTitleWidetに追加しています。
動作確認
タイトル画面が正しく表示されるか確認するため、動作確認を行います。コマンドプロンプトを開き、othello_beta.pyを保存したフォルダまで移動します。
移動したら、以下のコマンドを入力しアプリケーションを実行します。
python othello_beta.py
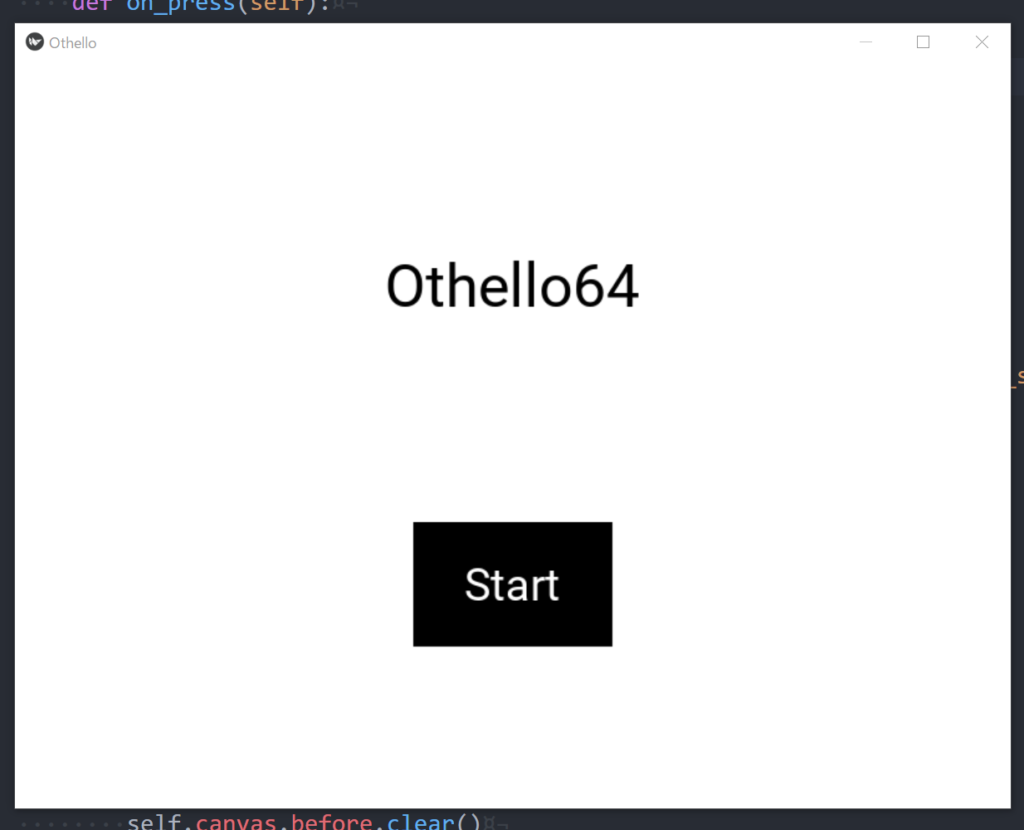
以下のように表示されたら完了です。

さらに、スタートボタンを押したときコマンドプロンプトに「BtnStart」と表示されることを確認します。
以上で動作確認は完了です。
スポンサードサーチ
まとめ
今回は、タイトル画面を作成しました。タイトル画面にはタイトルと「先手後手選択画面」に進むためのボタンが必要でした。
タイトルはLabelを使って作成しました。
ボタンはButtonを継承して作成しました。
細かい設定は、今後使うためできるだけ覚えておきましょう。
以下に今回使用したコードを示します。
わからない箇所がありましたら、メールかTwitterのDMでご連絡お願い致します。
次回Part7では、先手後手選択画面を作成します。
最後までお読みいただきありがとうございます。
スポンサードサーチ