【Pythonista3】カレンダーアプリ開発 Part2

こんにちは、にわこまです!
今回は、日付選択画面を作成します。Part1で作成した表を組み込んだり、「Save」ボタンや月変更ボタンなど、主にUIを作成します。
本記事で使用するファイルは以下からダウンロードできます。
誤字脱字など何か分からない点がございましたらご連絡お願いいたします!
メールまたはTwitterのDMまで!
スポンサードサーチ
日付選択画面 UI

日付を選択する画面のUIを作成します。この画面に必要なのは、Part1で作成した表、選択した日付を保存するボタン、先月来月に月を変更するボタン、現在表示されているカレンダーの月や選択された日付を表示するラベルです。
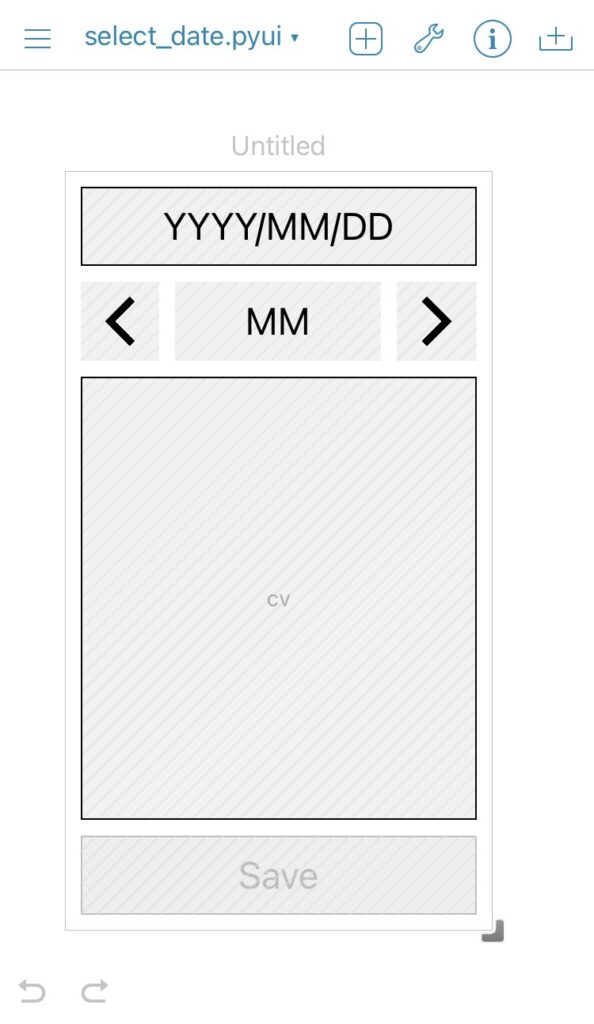
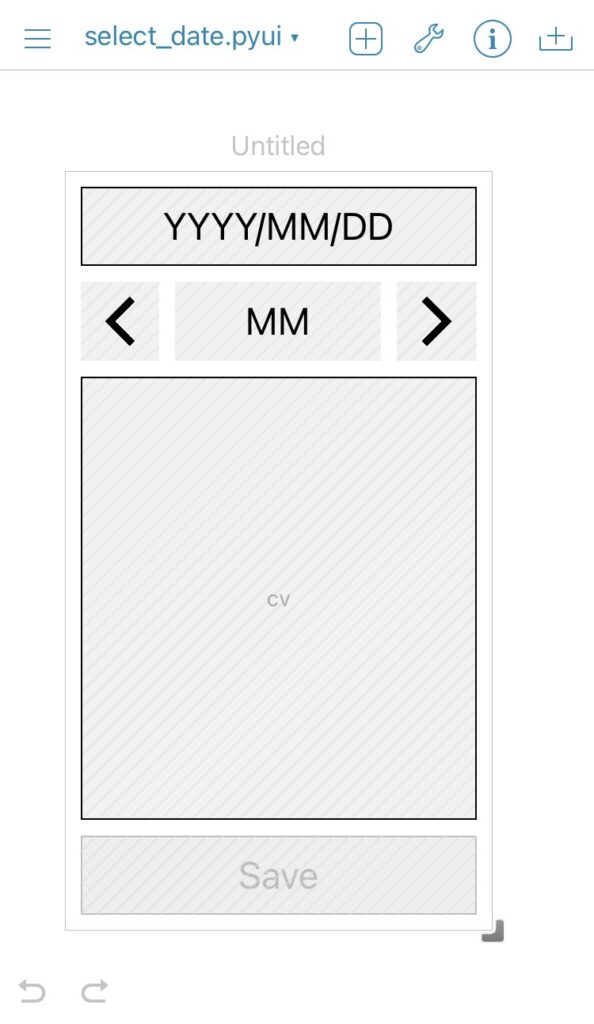
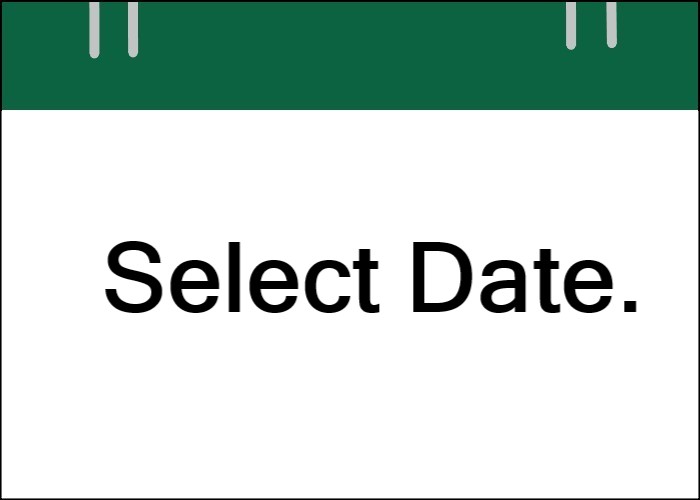
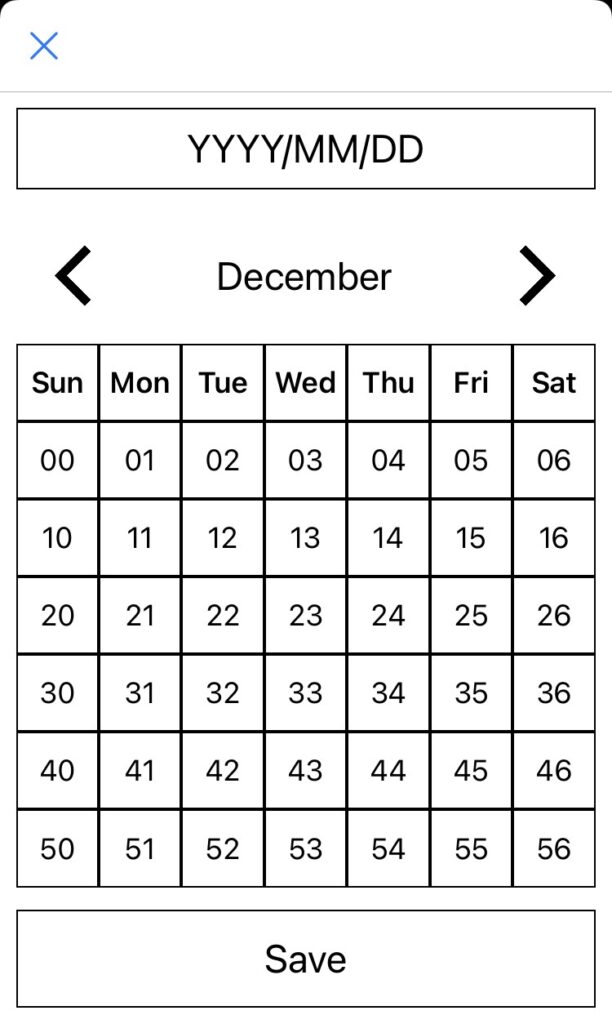
日付選択画面の完成図を以下に示します。

※全て左上から配置するようにしてください。
※正直UIファイルを作成するのは手間なので、ダウンロードしたファイルを使うことをおすすめします。
はじめに、UIファイルを作成します。ファイル名は「select_date.pyui」とします。各属性を下記の表通りに設定します。
属性 | 値 |
Size | width=320, height=320 |
SIZE PRESETS | 何も選択しない |
Custom View Class | SelectDate |
Background Class | #ffffff |
Tint Color | N/A |
※SelectDateは本記事の後半で作成するクラス。
※SIZE PRESETSを誤って選択してしまった場合は、再度Sizeを設定する。
選択された日付を表示するラベル
属性 | 値 |
Name | lb_date |
Position | x=10, y=10 |
Size | width=250, height=50 |
Auto-Resizing/Flex | W |
Background Color | N/A |
Tint Color | N/A |
Border | width=1, radius=0 |
Border Color | #000000 |
Text | YYYY/MM/DD |
Font | <System> 24 |
Color | #000000 |
Alignment | center |
先月来月に月を変更するボタン
属性 | 先月に変更するボタン | 来月に変更するボタン |
Name | btn_prev | btn_next |
Position | x=10, y=70 | x=210, y=70 |
Size | width=50, height=50 | |
Auto-Resizing/Flex | WHRTB | WHLTB |
Background Color | N/A | |
Tint Color | #000000 | |
Border | width=0, radius=0 | |
Border Color | N/A | |
Title | 空白 何も入力しない | |
Font Size | 15 | |
Image | ios7_arrow_back_256 | ios7_arrow_forward_256 |
現在表示されているカレンダーの月を表示するラベル
属性 | 値 |
Name | lb_month |
Position | x=70, y=70 |
Size | width=130, height=50 |
Auto-Resizing/Flex | WHLRTB |
Background Color | N/A |
Tint Color | N/A |
Border | width=0, radius=0 |
Border Color | N/A |
Text | MM |
Font | <System> 24 |
Color | #000000 |
Alignment | center |
カレンダーを表示するカスタムビュー
属性 | 値 |
Name | cv |
Position | x=10, y=130 |
Size | width=250, height=280 |
Auto-Resizing/Flex | WHTB |
Background Color | N/A |
Tint Color | N/A |
Border | width=1, radius=0 |
Border Color | #000000 |
選択した日付を保存するボタン
ボタンだけでなくラベルも作成します。セーブラベルを作成し、その上にセーブボタンを作成します。理由はボタンのフォントサイズを大きくしたとき、文字が切れてしまうからです。
属性 | Label | Button |
Name | lb_save | btn_save |
Position | x=10, y=420 | |
Size | width=250, height=50 | |
Auto-Resizing/Flex | WHT | |
Background Color | N/A | |
Tint Color | N/A | |
Border | width=1, radius=0 | width=0, radius=0 |
Border Color | #000000 | N/A |
Text/Title | Save | 空白 何も入力しない |
Font/Font Size | <System> 24 | 15 |
Color | #000000 | - |
Alignment | center | - |
Image | - | 何も設定しない |
日付選択画面の完成図

日付選択画面 機能

Part1で作成したカレンダーの表を本記事Part2で作成したUIのcvに組み込む処理を作成します。
先述したSelectDateクラスを作成します。
コードの提示
カレンダーの表を組み込む処理のソースコードを以下に示します。
from datetime import date
import re
import calendar
import ui
# calendar settings
calendar.setfirstweekday(calendar.SUNDAY)
class SelectDate(ui.View):
def __init__(self):
self.init_text = 'YYYY/MM/DD'
self.date_fmt = '{:04}/{:02}/{:02}'
self.year = date.today().year
self.month = date.today().month
self.displayed_sqr = ui.Label()
self.selected_sqr = ui.Label()
self.sqrs = {}
self.btns = []
pass
def did_load(self):
self.set_lb_month()
self.set_calendar_table()
pass
def set_lb_month(self):
month_name = calendar.month_name[
self.month
]
self['lb_month'].text = month_name
def set_calendar_table(self):
filename = 'calendar_table'
self.cale_tbl = ui.load_view(filename)
self.cale_tbl.name = 'cale_tbl'
self.cale_tbl.x = self['cv'].x
self.cale_tbl.y = self['cv'].y
self.cale_tbl.width = self['cv'].width
self.cale_tbl.height = self['cv'].height
self.cale_tbl.flex = self['cv'].flex
self.add_subview(self.cale_tbl)
# collect sqrs and btn
pattern = 'lb_[0-6]{2}'
for child in self.cale_tbl.subviews:
name = child.name
if(re.search(pattern, name)):
self.sqrs[name] = child
elif('btn' in name):
self.btns.append(child)
pass
pass
コードの解説
1行目の「import文」は、時間関係を扱うライブラリをインポートしています。年や月、月の日数を算出するために使用します。
2行目の「import文」は、正規表現を扱うライブラリをインポートしています。
3行目の「import文」は、カレンダーを扱うライブラリをインポートしています。数字の月から文字の月に変換する時に使用します。(例:12月 → Dec)
4行目の「import文」は、uiライブラリをインポートしています。pythonista3特有のライブラリであり、UI関係の操作をするために必須です。
8行目は、週の最初の曜日を日曜日に設定しています。これにより、後々カレンダーの日にちを代入するのが楽になります。
11行目から50行目の「SelectDateクラス」は、select_date.pyuiを表すクラスです。ゆえに、ui.Viewクラスを継承しています。
12行目から21行目の「init関数」は、初期処理を実行する関数です。
13行目の「self.init_text」は、画面最上部のラベルに表示する文字列が代入される変数です。文字列は「YYYY/MM/DD」としています。日付が選択されていない場合はこの文字列を表示します。
14行目の「self.date_fmt」は、年月日のフォーマットが代入される変数です。フォーマットは「{:04}/{:02}/{:02}」としています。
15行目の「self.year」は、現在の西暦が代入される変数です。現在の西暦は「date.today().year」で算出しています。
16行目の「self.month」は、現在の月が代入される変数です。現在の月は「date.today().month」で算出しています。
17行目と18行目の「self.displayed_sqr」と「self.selected_sqr」は、それぞれ表示されている日にちと選択された日にちのラベルオブジェクトが代入される変数です。初期値として「ui.Label()」を代入しています。
19行目の「self.sqrs」は、カレンダーの表の曜日を除いたラベルオブジェクトが代入される変数です。日にちを代入するときに使用します。
20行目の「self.btns」は、カレンダーの今日のボタンオブジェクトが代入される変数です。ボタンオブジェクトにアクションを紐づけるときに使用します。
22行目から25行目の「did_load関数」は、SelectDateクラスが画面に表示されたときに実行される関数です。
23行目の「self.set_lb_month()」は、画面上部のラベルに月名を表示する関数を実行しています。詳細は後述します。
24行目の「self.set_calendar_table()」は、画面中央部のカスタムビューにカレンダーを表示する関数を実行しています。詳細は後述します。
26行目から30行目の「set_lb_month関数」は画面上部のラベルに月名を表示する関数です。
27行目の「month_name」は、月名が代入される変数です。月名は「calendar.month_name[self.month]」で算出しています。
28行目の「self[‘lb_month’].text」は、画面上部の月名を表示するラベルのText属性です。この属性を更新することで月名が表示されます。また、自分自身がselect_date.pyuiであるためオブジェクト名を指定することで対象のオブジェクトを取得することができます。
31行目から49行目の「set_calendar_table関数」は、画面中央部のカスタムビューにカレンダーを表示する関数です。
33行目の「self.cale_tbl」は、Part1で作成したカレンダーUIがオブジェクトとして代入される変数です。「ui.load_view(filename)」でファイルを読み込みオブジェクトに変換しています。
34行目の「self.cale_tbl.name」は、33行目の読み込んだオブジェクトのName属性です。名前を「cale_tbl」に更新しています。
35行目から39行目は以下の表のように、読み込んだオブジェクトの属性をカスタムビューの属性に更新しています。
属性 | 読み込んだオブジェクト | カスタムビュー |
Position (x) | self.cale_tbl.x | self['cv'].x |
Position (y) | self.cale_tbl.y | self['cv'].y |
Size (width) | self.cale_tbl.width | self['cv'].width |
Size (height) | self.cale_tbl.height | self['cv'].height |
Auto-Resizing/Flex | self.cale_tbl.flex | self['cv'].flex |
40行目の「self.add_subview(self.cale_tbl)」は、読み込んだオブジェクトを自分自身のUIに追加しています。
42行目の「pattern」は、正規表現の検索で使用するパターンが代入される変数です。パターンは「lb_[0-6]{2}」です。このパターンはカレンダーの日にちの部分のラベルのみにマッチするパターンです。
43行目から48行目の「for文」は、カレンダーの日にち部分のラベルとボタンを収集するための繰り返し文です。
43行目の「self.cale_tbl.subviews」は、カレンダーで使われているオブジェクトのリストです。
44行目の「name」は、オブジェクトのName属性が代入される変数です。
45行目の「if文」は、nameがpatternにマッチするか判断しています。つまり、日にち部分のラベルか判断しています。マッチする場合は46行目を実行します。
46行目では、nameをキーとして、childを値としてself.sqrsに代入しています。
47行目の「if文」は、nameに「btn」が含まれるか判断しています。つまり、日にち部分のボタンか判断しています。「btn」が含まれている場合は48行目を実行します。
48行目では、childをself.btnsに追加しています。
スポンサードサーチ
日付選択画面 テスト

select_date.pyuiを表示するためのコードを作成します。
コードの提示
select_date.pyuiを表示するためのソースコードを以下に示します。
from select_date import SelectDate
import ui
if __name__ == '__main__':
v = ui.load_view('select_date')
if min(ui.get_screen_size()) >= 768:
# iPad
v.frame = (0, 0, 360, 400)
v.present('sheet')
else:
# iPhone
v.present(orientations=['portrait'])
pass
コードの解説
1行目の「import文」は、select_date.pyからSelectDateクラスをインポートしています。
2行目の「import文」は、uiライブラリをインポートしています。pythonista3特有のライブラリであり、UI関係の操作をするために必須です。
6行目は、select_date.pyuiを読み込み変数vに代入しています。
7行目と11行目の「if文」は、画面サイズを比較しています。trueである場合は9行目と10行目を実行します。falseである場合は13行目を実行します。
9行目は、iPadの画面に合わせてselect_date.pyuiのサイズを変更しています。
10行目は、select_date.pyuiを表示する処理を実行しています。
13行目は、select_date.pyuiを表示する処理を実行しています。
動作確認

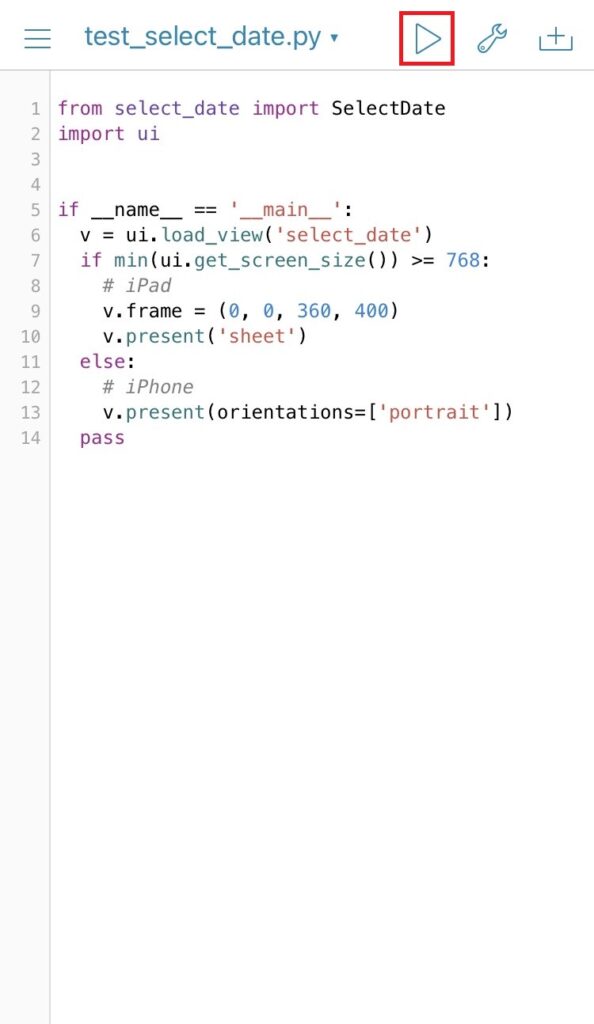
ファイルを保存したら、test_select_date.pyを開きます。右上の「▷」をタップしファイルを実行します。

以下のように表示されれば動作確認完了です。

スポンサードサーチ
まとめ

今回は、日付選択画面を作成しました。また、Part1で作成したカレンダーの表を組み込む処理を作成しました。
本記事で作成したファイルは以下からダウンロードできます。
次回Part3では日付選択画面に必要な関数を追加で作成します。具体的にはカレンダーに日にちを代入する関数やボタンのアクションに紐づける関数です。
最後までお読みいただきありがとうございます。
スポンサードサーチ
