【Kivy】GridLayoutの使い方

こんにちは、にわこまです。
今回は、GridLayoutの使い方を紹介します。「どのような場面で使うのか?」や「他のlayoutと何が違うのか?」を紹介できたらなと思っています。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
GridLayout
GridLayoutは行(rows)と列(cols)を指定することで、表のように子ウィジェットを配置することができます。
行と列の初期値は0です。つまり、1つも子ウィジェットを追加することができません。範囲以上の子ウィジェットを追加しようとすると、エラーが発生します。
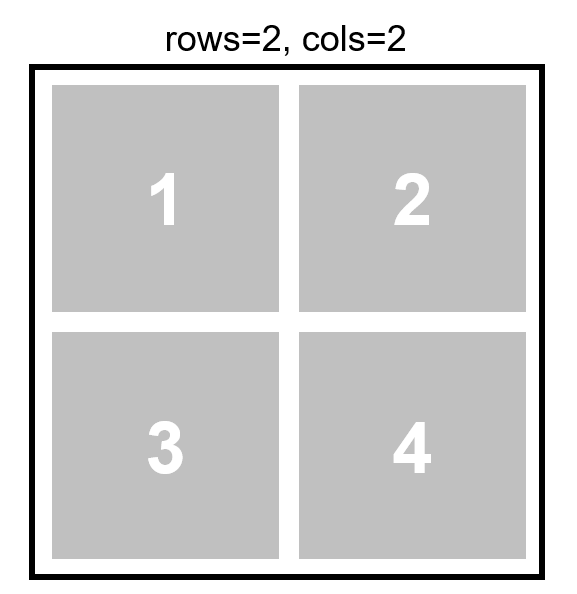
追加される順番は、左上から右下です。(例:下図)

使い方
GridLayoutは、「rows」と「cols」を指定してし使用します。それぞれ整数を代入します。
例えば、「rows=3, cols=2」であれば、3×2で6つのマスが出来上がります。
また、GridLayoutと子ウィジェットの間をあけたい場合は、paddingを指定します。デフォルトは、0です。「padding=[left, top, right, bottom]」または「padding=[horizontal, vertical]」
さらに、子ウィジェット同士の間をあけたい場合は、spacingを指定します。デフォルトは、0です。「spacing=[horizontal, vertical]」
表のように表示したいとき、または均等に表示させたいときにGridLayoutを使用します。
サンプル
# -*- coding: utf-8 -*-
<MyGrid1>:
rows: 2
cols: 2
Button:
text: '1'
Button:
text: '2'
Button:
text: '3'
Button:
text: '4'
<MyGrid2>:
rows: 3
cols: 2
Button:
text: '1'
size_hint_x: 2
Button:
text: '2'
Button:
text: '3'
size_hint_y: 3
Button:
text: '4'
Button:
text: '5'
Button:
text: '6'
# -*- coding: utf-8 -*-
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.lang import Builder
Builder.load_file('SampleGrid.kv')
class MyGrid1(GridLayout):
pass
class MyGrid2(GridLayout):
pass
class SampleGridLayoutApp(App):
def build(self):
#root = MyGrid1()
root = MyGrid2()
return root
if __name__ == '__main__':
SampleGridLayoutApp().run()
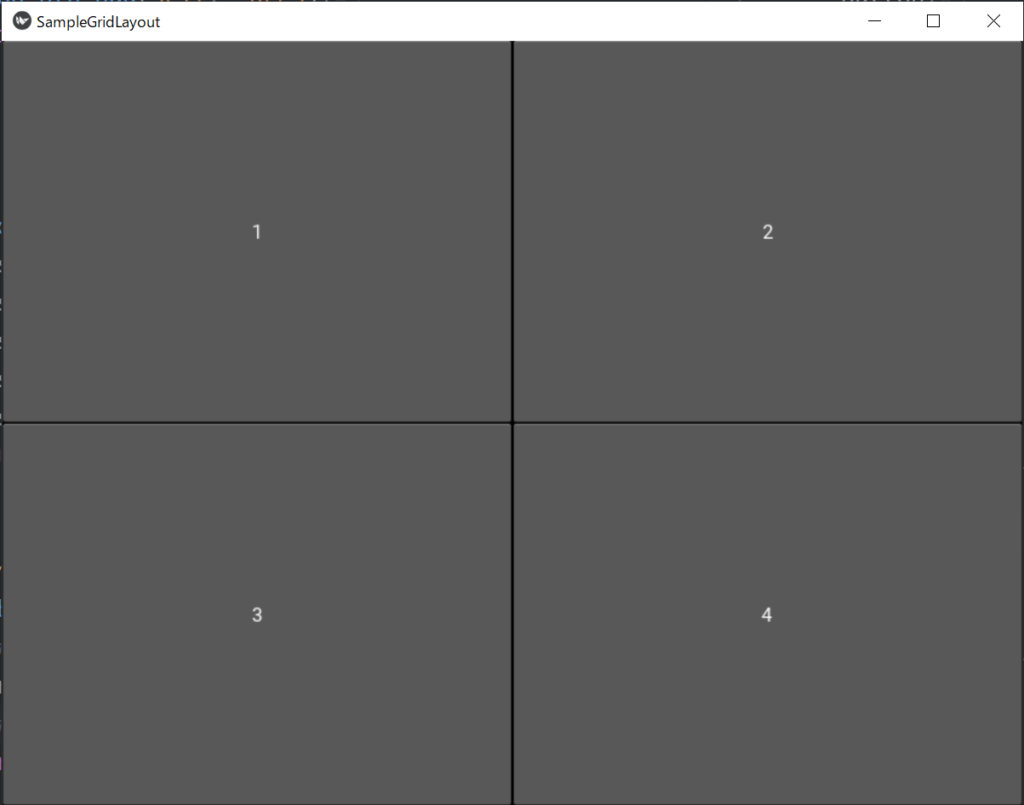
2行2列のGridLayoutであるMyGridLayoutを以下に示します。

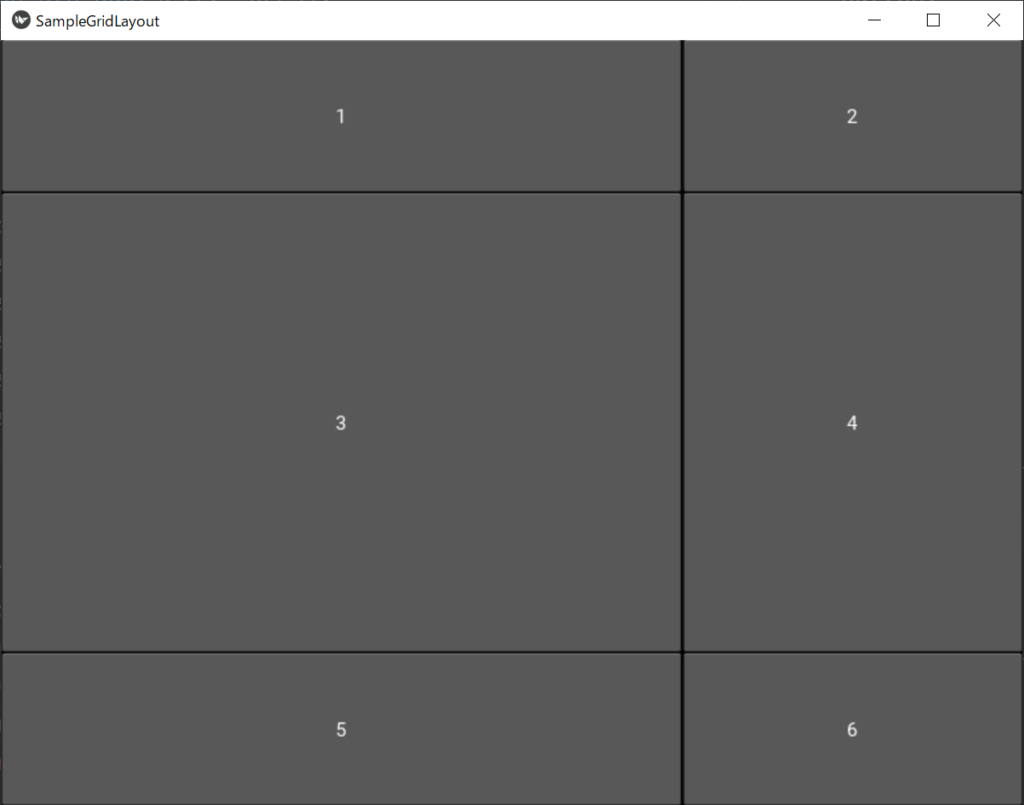
3行2列のGridLayoutであるMyGridLayoutを以下に示します。また、1のボタンに「size_hint_x=2」、3のボタンに「size_hint_y=3」を指定しています。

まとめ
今回は、GridLayoutの使い方を紹介しました。GridLayoutは、表のように子ウィジェットを配置することができます。
そのためには、「rows」と「cols」を指定します。範囲より多くの子ウィジェットを追加しようとするとエラーが発生します。
以下に、今回使用したサンプルコードとちょっとしたアプリケーションを示します。実際に動かしてみたい方はダウンロードしてみてください。
最後までお読みいただきありがとうございます。
スポンサードサーチ

