【HTML】textareaの中に他のtextareaを表示させる方法

こんにちは、にわこまです。
今回は、htmlのtextareaの中に他のtextareaを表示させる方法を紹介します。pythonと組み合わせてhtmlのコードをウェブ上で見ることができるようにしていた時、この問題に直面したため解決方法を紹介します。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
解決方法
「<」を「<」に変更する。
「>」を「>」に変更する。
「<(小なり)」を「<」に変更し、「>(大なり)」を「>」に変更するだけで問題を解決することができます。
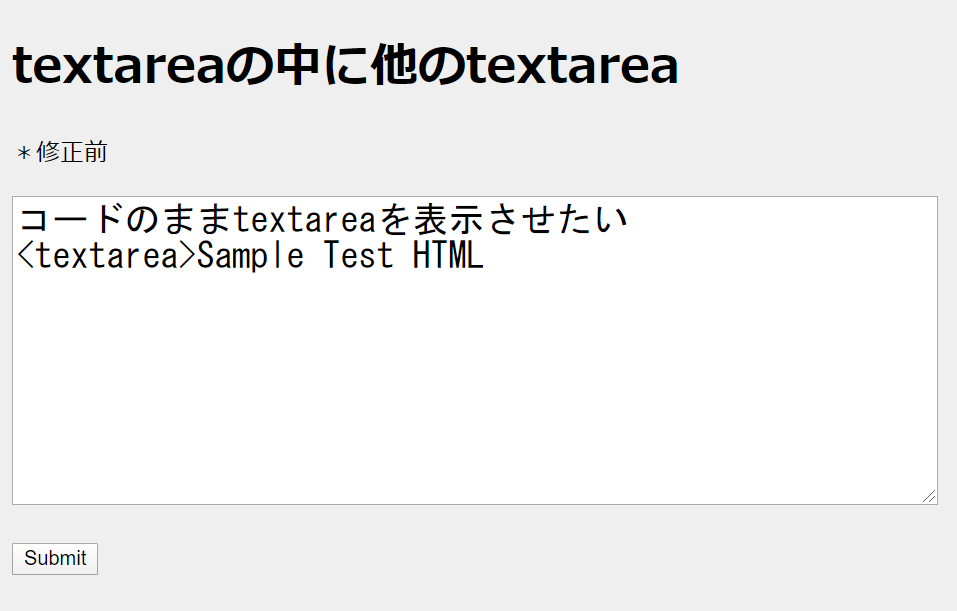
修正前
「<」や「>」に変更せず、textareaの中に他のtextareaを組み込んだ場合を下図に示します。

本来であれば「<textarea>Sample Test HTML」の後ろに「</textarea>」が表示されているはずですが、表示されていません。
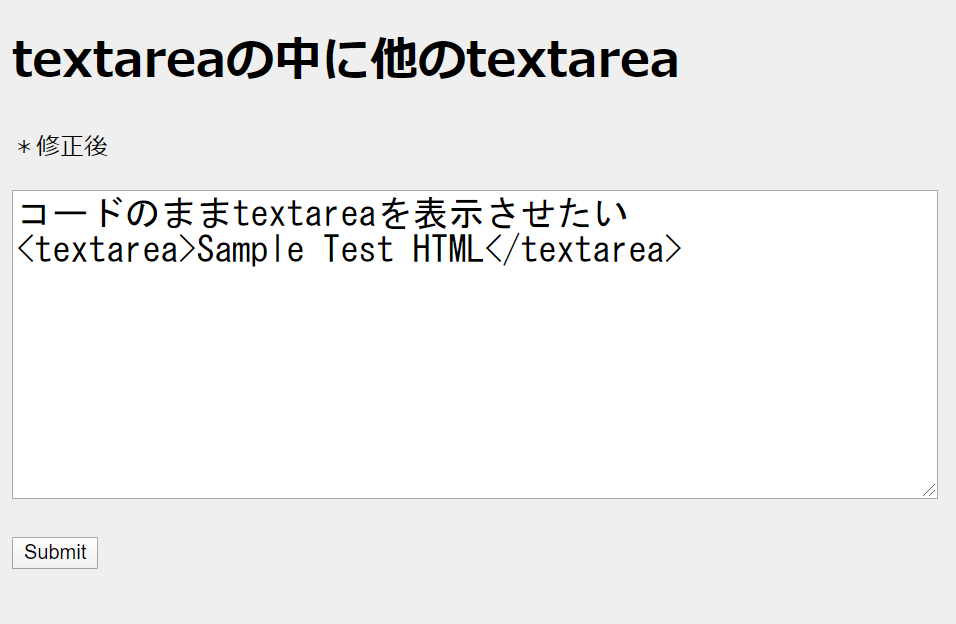
修正後
「<」と「>」を「<」と「>」に変更し、textareaの中に他のtextareaを組み込んだ場合を下図に示します。

まとめ
今回は、textareaの中に他のtextareaを表示させる方法を紹介しました。
解決方法としては、「<(小なり)」を「<」に、「>(大なり)」を「>」に変更するという方法です。
画像で示したhtmlのコードを以下に示します。
プライベートファイル - アクセス禁止
最後までお読みいただきありがとうございます。
スポンサードサーチ

