DjangoでToDoList開発Part7

こんにちは、にわこまです。
今回は、ToDoListの仕上げを行います。具体的には、メニューの作成、全ページの装飾、ページネーションの作成を行います。
「DjangoでToDoList開発」シリーズはDjangoのチュートリアルとして利用されることを目的としています。そのため、誤字脱字や分かりにくい点がございましたら、ご連絡お願い致します。
スポンサードサーチ
DjangoでToDoList開発Part7
今回は、メニューの作成と全ページの装飾、ページネーションの作成を行います。
メニューは、「トップページへ移動するもの」と「ToDoを追加するページへ移動するもの」の2つの要素を入れます。
全ページの装飾に関しては、デザイン的な部分であるため、興味ない方や自分自身でデザインしたい方は読み飛ばしてかまいません。
ページネーションに関してはDjangoにPaginatorという関数があるため、そちらを使って作成します。
メニューの作成
メニュー用のHTMLファイルを作成します。また、base.htmlにそのメニュー用のHTMLファイルを取り込みます。
templates/todolist/にmenu.htmlを作成し、編集します。
<div class="menu">
<ul>
<li><a href="{% url 'index' %}">Top</a></li>
<li><a href="{% url 'todoAdd' %}">Add</a></li>
</ul>
</div>3,4行目のURLは、それぞれトップページと追加ページのURLを指定します。
base.htmlの編集
templates/todolist/base.htmlを編集します。
<body>
{% include "todolist/menu.html" %}
<div class="contents">
<header>
<div class="app-name">
<h1><a href="{% url 'index' %}">ToDoList on Django</a></h1>
</div>
</header>
{% block contents %}{% endblock %}
<footer>
<div class="text-right">
<p>CopyRight 2020:Niwakoma</p>
</div>
</footer>
</div>
</body>2行目の「{% include “todolist/menu.html” %}」によって、menu.htmlをbase.htmlにとりこんでいます。
動作確認
メニューが作成されているか確認するため、サーバを起動します。
python manage.py runserver
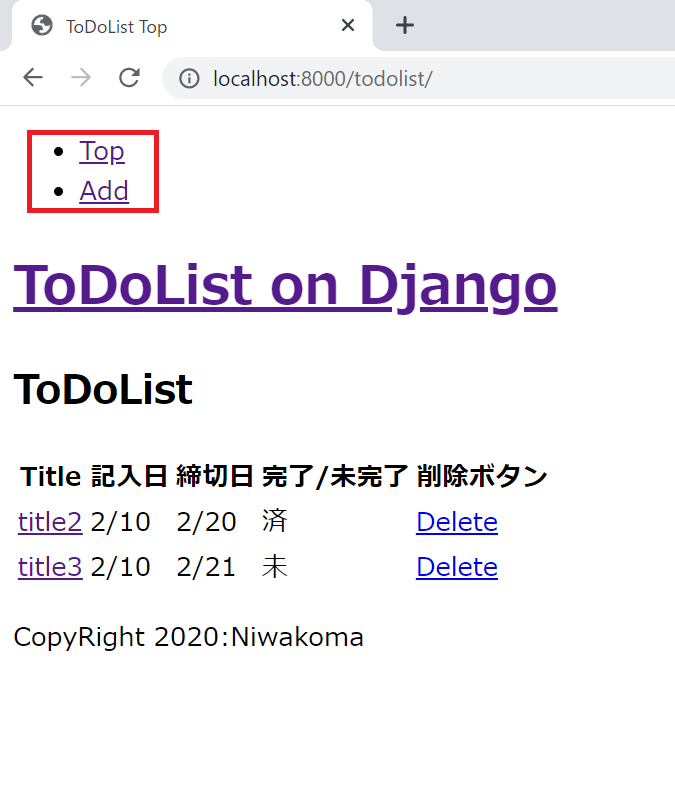
サーバを起動させたら、「http://localhost:8000/todolist/」にアクセスし、メニューが作成されていることを確認します。
メニューを確認することができたら、メニューの作成は完了です。
スポンサードサーチ
style.cssの編集
static/todolist/style.cssを編集します。
しかし、このページにコードを載せると長くなってしまうため、ダウンロードまたは下記のリンク先にあるコードをコピー&ペーストしてください。
また、CSSファイルの説明は行いません。ご了承ください。
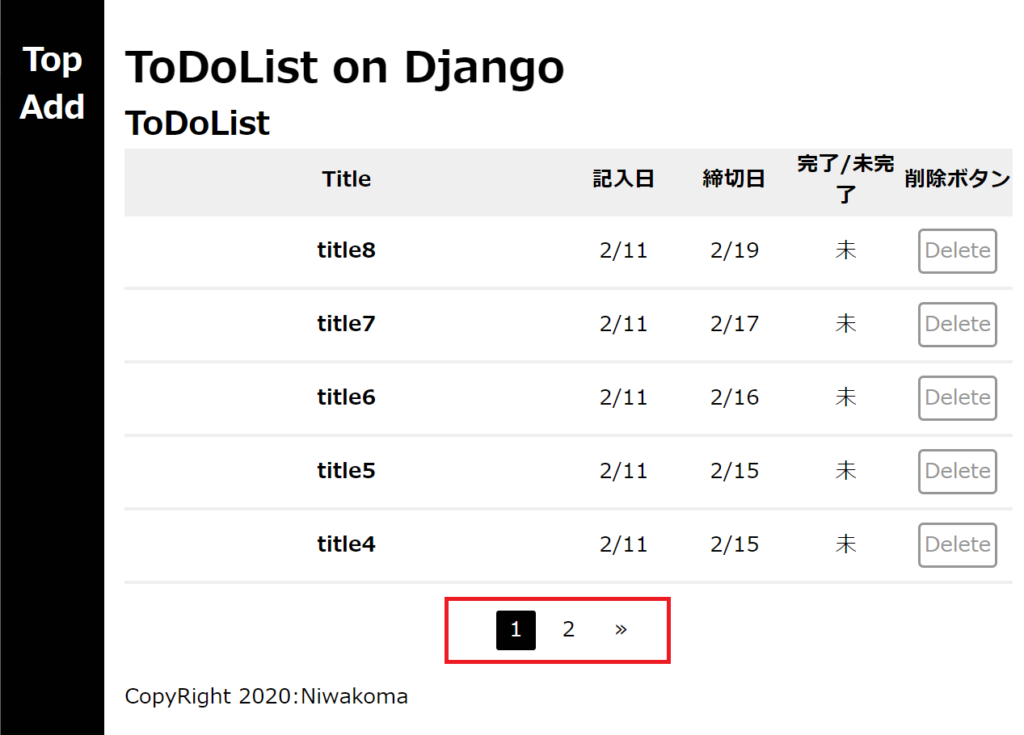
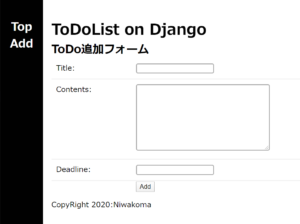
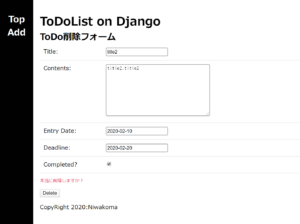
CSSを作成すると以下のように表示されます。




ページネーションの作成
ページネーションとは、ページを分けることです。
例えば、
ToDoが多くなりすぎて100個あるとします。1ページに100個のToDoがあると見にくいため、1ページに10個まで表示して、ページを10ページに増やすことです。
views.pyの編集
todolist/views.pyを編集します。
from django.core.paginator import Paginator # 追加部
from django.shortcuts import render
from django.shortcuts import redirect
from django.http import HttpResponse
from .models import MyToDoList
from .forms import todoAddForm, todoDeleteForm, todoEditForm
# Create your views here.
def index(request, th_id=1):
paginator = Paginator(MyToDoList.objects.all().order_by('-id'), 5)
page = paginator.get_page(th_id)
nn_page_num = th_id + 2 # 現在のページの次の次のページ番号
params = {
'todolist':page,
'paginator':paginator,
'nn_page_num':nn_page_num,
}
return render(request, 'todolist/index.html', params)
# === 以下省略 ===11行目の「th_id=1」は、th_idに1という初期値を設定しています。
トップページであり、th_idを指定しないでアクセスする場合があるため、初期値を設定しています。
12行目の「MyToDoList.objects.all().order_by(‘-id’)」は、idの降順にデータを取り出しています。
Paginator(データ, 1ページ当たりのデータの数)
13行目の「page = paginator.get_page(th_id)」は、th_id番目のページをpageに代入しています。
urls.pyの編集
viewsを再作成したため、urls.pyを編集します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('<int:th_id>', views.index, name="index"), # 追加部
path('todoAdd', views.todoAdd, name='todoAdd'),
path('todoDelete/<int:del_id>', views.todoDelete, name='todoDelete'),
path('todoEdit/<int:edit_id>', views.todoEdit, name='todoEdit'),
]6,7行目のトップページを表示するURLは、共存させておきます。
トップページであり、ページ番号を指定しないでアクセスする場合があるため、どちらの方法でもアクセスできるように共存させておきます。
トップページの編集
templates/todolist/index.htmlを編集します。総ページ数が7以上と7未満で表示の仕方をかえています。
<!-- 上記省略 -->
</table>
</div>
<div class="pagination">
<ul>
{% if todolist.has_previous %}
<li class="prev"><a href="{% url 'index' %}{{ todolist.previous_page_number }}"><span>«</span></a></li>
{% endif %}
{% if 7 <= paginator.num_pages %}
{% if todolist.has_previous %}
<li><a href="{% url 'index' 1 %}"><span>1</span></a></li>
{% if todolist.previous_page_number > 2 %}
<li class="three-points"><a href="#"><span>…</span></a></li>
<li><a href="{% url 'index' %}{{ todolist.previous_page_number }}"><span>{{ todolist.previous_page_number }}</span></a></li>
{% elif todolist.previous_page_number == 2 %}
<li><a href="{% url 'index' 2 %}"><span>2</span></a></li>
{% endif %}
{% endif %}
<li><a href="{% url 'index' %}{{ todolist.number }}" class="current-page"><span>{{ todolist.number }}</span></a></li>
{% if todolist.has_next %}
<li><a href="{% url 'index' %}{{ todolist.next_page_number }}"><span>{{ todolist.next_page_number }}</span></a></li>
{% if paginator.num_pages > nn_page_num %}
<li class="three-points"><a href="#"><span>…</span></a></li>
<li><a href="{% url 'index' %}{{ paginator.num_pages }}"><span>{{ paginator.num_pages }}</span></a></li>
{% elif paginator.num_pages == nn_page_num %}
<li><a href="{% url 'index' nn_page_num %}"><span>{{ nn_page_num }}</span></a></li>
{% endif %}
{% endif %}
{% else %}
{% for i in paginator.page_range %}
{% if i == todolist.number %}
<li><a href="{% url 'index' i %}" class="current-page"><span>{{ i }}</span></a></li>
{% else %}
<li><a href="{% url 'index' i %}"><span>{{ i }}</span></a></li>
{% endif %}
{% endfor %}
{% endif %}
{% if todolist.has_next %}
<li class="next"><a href="{% url 'index' %}{{ todolist.next_page_number }}"><span>»</span></a></li>
{% endif %}
</ul>
</div>
</article>
{% endblock %}6行目~8行目は、前のページがある場合「<<」を表示する機能です。
10行目~32行目は、総ページ数が7ページ以上のときのレイアウトです。
総ページ数が7ページ以上場合は、現在アクセスしているページの前後のページと最初と最後のページ番号を表示します。
11行目~19行目と23行目~31行目は、前の前のページが最初のページであったり、次の次のページが最後のページであったりしたときの細かい条件分岐が書かれています。
33行目~41行目は、総ページ数が7未満のレイアウトです。
43行目~45行目は、次のページがある場合「>>」を表示する機能です。
ページネーションのCSSを作成
static/todolist/にpaginator.cssを作成し、編集します。
しかし、このページにCSSファイルを載せると記事が長くなってしまうため、ダウンロードするか下記のリンク先にあるpaginator.cssからコピー&ペーストして下さい。
2つ目のCSSファイルを作成したため、templates/todolist/base.htmlを編集します。
<!-- 上記省略 -->
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="{% static 'todolist/style.css' %}">
<link rel="stylesheet" href="{% static 'todolist/paginator.css' %}"> <!-- 追加部 -->
</head>
<!-- 下記省略 -->
動作確認
ページネーションと装飾の確認を行うため、サーバを起動します。
python manage.py runserver
サーバを起動させたら、「http://localhost:8000/todolist/」にアクセスします。総ページ数が7ページ未満の場合
総ページ数が7ページ以上の場合
現在アクセスしているページは、背景が黒、文字が白になっています。 以上でページネーションの作成は完了です。
スポンサードサーチ
まとめ
今回は、メニューの作成、全ページの装飾、ページネーションの作成を行いました。
デザイン的な部分に関しては、説明を省略しました。ぜひ自分自身のデザインを行ってみてください。
ページネーションはいろんなところで使われる技術であるため、仕組みを理解しておいて損はないと思います。
最後までお読みいただきありがとうございます。
スポンサードサーチ