【Kivy】Just Ten Secondsゲームの作り方 約50行 初心者用

こんにちは、にわこまです。
今回は、kivyを使って簡単なゲームを開発します。そのゲームは、「Just Ten Seconds」です。英語でカッコよくしていますが、ルールとしては、10秒ちょうどを測るというゲームです。
学校のストップウォッチで、誰がより10秒に近いかみたいなゲームをしませんでしたか?そのゲームをkivyで開発します。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
Just Ten Seconds
Just Ten Secondsのルールを説明します。 ルールは単純です。スタートボタンを押してからストップボタンを押すまでの時間が、10秒ちょうどであれば成功です。それ以外は失敗です。
開発環境
OS:Windows
Python Version:3.7
Kivy Version:1.11.1
開発手順
1.スタートボタンとストップボタン、リセットボタンの作成
2.数字や成功、失敗を表示するラベルの作成
3.レイアウトを作成&動作確認
4.完成
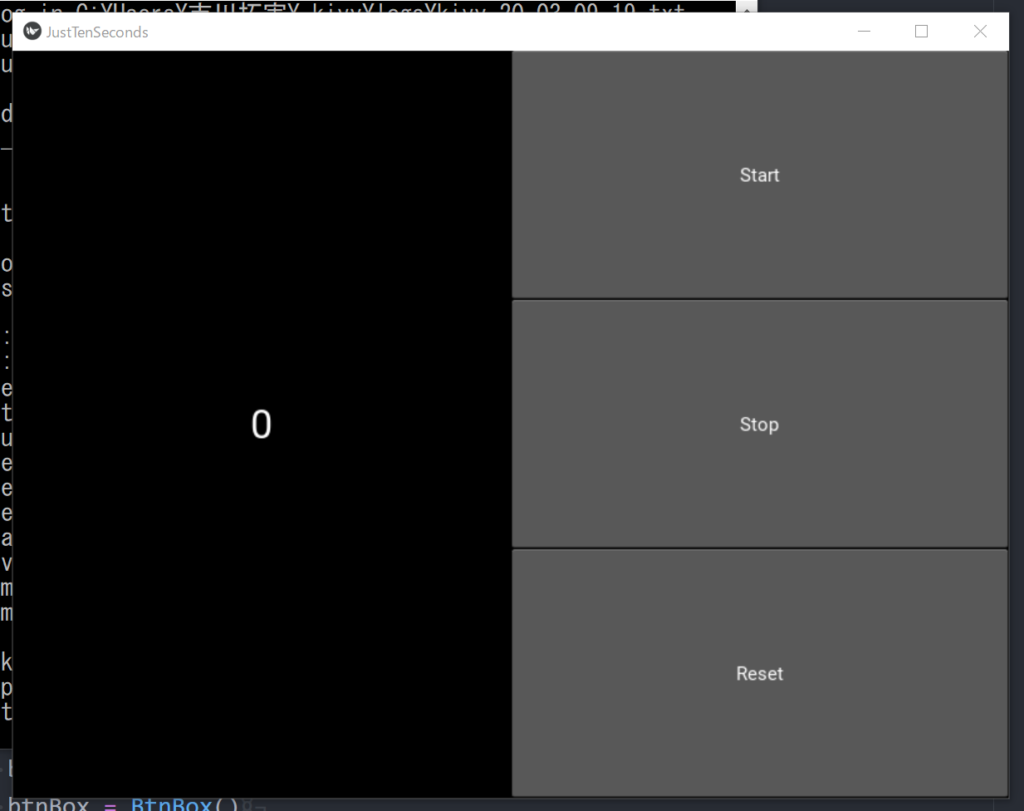
完成形のイメージを以下に示します。

3種類のボタンを作成
ボタンには、3つの種類があります。スタートボタン、ストップボタン、リセットボタンです。
・スタートボタン
カウントアップを開始するためのボタン
・ストップボタン
カウントアップを停止するためのボタン。また、結果を表示するためのボタン。
・リセットボタン
カウントアップした時間を0に戻すボタン。
3つのボタンとそのレイアウトのソースコードです。just_ten_seconds.pyを新規作成し、以下のコードを書きこみます。
from kivy.app import App
from kivy.clock import Clock
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
class BtnBox(BoxLayout):
def __init__(self, **kwargs):
super(BtnBox, self).__init__(**kwargs)
self.orientation = 'vertical'
self.evt = None
self.time = 0
btnStart = Button(text='Start', on_press=self.start_on_press)
btnStop = Button(text='Stop', on_press=self.stop_on_press)
btnReset = Button(text='Reset', on_press=self.reset_on_press)
self.add_widget(btnStart)
self.add_widget(btnStop)
self.add_widget(btnReset)
def start_on_press(self, *args):
self.evt = Clock.schedule_interval(self.countUp, 1)
self.parent.lb.text = 'Count Up...'
pass
def stop_on_press(self, *args):
self.evt.cancel()
if(self.time == 10):
self.parent.lb.text = 'Perfect! 10'
else:
self.parent.lb.text = 'Failure\nYour Count:' + str(self.time)
pass
def reset_on_press(self, *args):
self.evt.cancel()
self.time = '0'
self.parent.lb.text = '0'
pass
def countUp(self, *args):
self.time = self.time+1
pass
コードの解説
1行目~5行目は、今回使用するボタンやラベルをインポートしています。
7行目~最後は、ボタンを縦にレイアウトするクラスです。このクラスはBoxLayoutを継承して作成します。
10行目の「self.orientation = ‘vertical’」は、このクラスの子ウィジェットを縦にレイアウトするための設定です。BoxLayoutのレイアウトは、horizontalが初期値で横方向のレイアウトです。
11行目の「self.evt = None」は、Clockを使うためのものです。
12行目の「self.time = 0」は、測った時間を代入するための変数です 。
13、14、15行目は、スタートボタンとストップボタンとリセットボタンを作成しています。各ボタンに、そのボタンが押されたときに実行してほしい関数を設定しています。設定の仕方は、「on_press=実行してほしい関数」です。
16、17、18行目は、ボタンをBtnBox自身に追加しています。より前に追加されたボタンが上に表示されます。つまり、上から順に「スタートボタン」「ストップボタン」「リセットボタン」と表示されます。
19行目の「start_on_press」は、スタートボタンが押されたときに実行して欲しい関数です。20行目では、1秒毎にself.countUp関数を実行するように設定しています。21行目では、カウントアップ中に表示して欲しい文字列を「self.parent.lb.text」に代入しています。
「self.parent.lb.text」は、後述するラベルのことです。
23行目の「stop_on_press」は、ストップボタンが押されたときに実行して欲しい関数です。24行目では、カウントアップを停止しています。25、27行目の条件分岐により成功と失敗を「self.parent.lb.text」に代入しています。
35行目の「countUp」は、1秒毎に実行して欲しい関数です。36行目では、カウントを1ずつプラスしています。
スポンサードサーチ
ラベルの作成&レイアウトの作成
ラベルと全体のレイアウトを作成します。アプリのメインとなる部分を作成します。
ラベルと全体のレイアウトのソースコードです。just_ten_seconds.pyに追記します。
# 上記省略
class JustTenSecondsApp(App):
def build(self):
box = BoxLayout()
box.lb = Label(text='0')
box.lb.font_size = 32
btnBox = BtnBox()
box.add_widget(box.lb)
box.add_widget(btnBox)
return box
if __name__ == '__main__':
JustTenSecondsApp().run()
コードの解説
2行目は、実際に動かすアプリのクラスを作成しています。
3行目の「build」は、アプリを作成するために必要不可欠な関数です。この関数の中に作成したクラスなどを記述します。
4行目の「box = BoxLayout()」は、全体のレイアウトです。横方向に子ウィジェットが並べられます。
5行目の「box.lb = Label(text=’0′)」は、数字や成功、失敗を表示するためのラベルを作成しています。
6行目の「box.lb.font_size = 32」は、ラベルの文字サイスを32に設定しています。
7行目の「btnBox = BtnBox()」は、3つのボタンを作成しています。
8、9行目では、全体のレイアウトboxにラベルとボタンを追加しています。ラベルは左側、ボタンは右側に表示されます。
動作確認
コマンドプロンプトを開き、just_ten_seconds.pyを保存したフォルダまで移動します。またそのファイルを実行します。
python just_ten_seconds.py
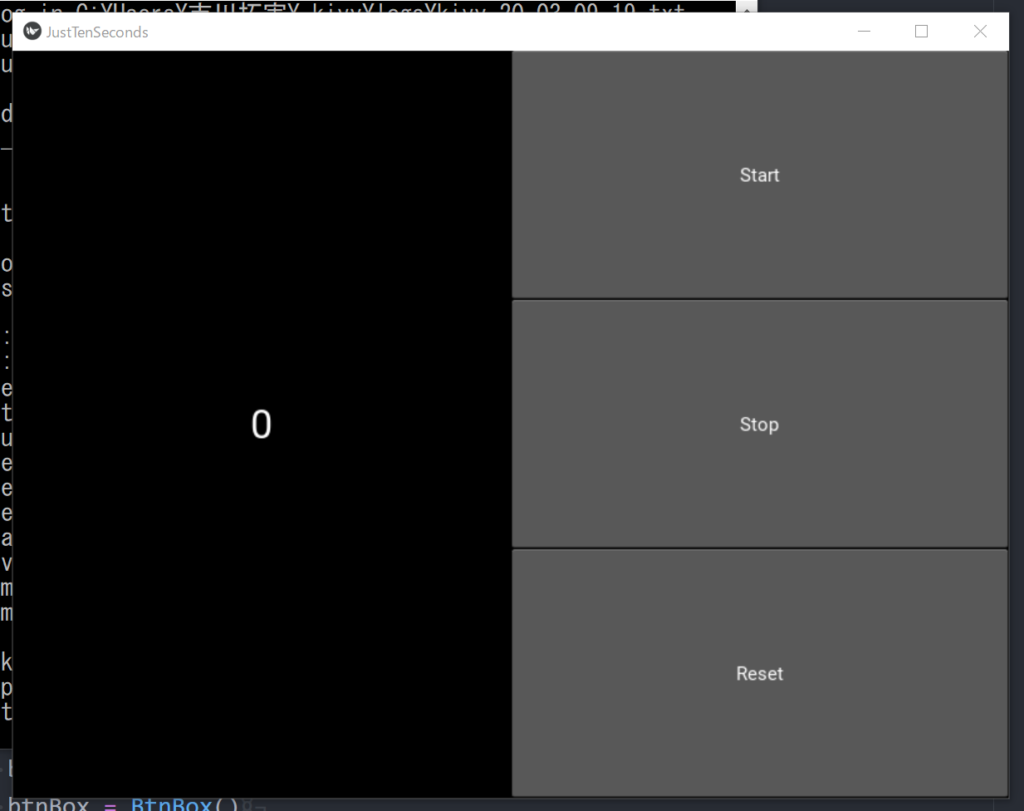
以下のようなウィンドウが生成されます。生成されたら実際にプレイしてみてください。10秒ちょうどでストップすると「Perfect」と表示されます。10秒以外でストップすると「Failure」と表示されます。

以上で動作確認は完了です。
まとめ
今回は、kivyを使い始めた方に向けて簡単なゲームを作成しました。kivy docsにはサンプルゲームのコードが公開されているためぜひ作ってみてください。
また、私のサイトでもkivyでアプリケーションを作成するため、見てみてください
最後までお読みいただきありがとうございます。
スポンサードサーチ