Kivyでオセロ開発Part11

今回は、タイトル画面をKivy Languageを使ってオセロを開発します。Kivy Languageを使用するとpythonコードは半分くらいになります。
Kivy Languageを使用すると、update関数などが不必要になります。
誤字脱字なご、何かございましたらご連絡お願い致します。
スポンサードサーチ
Kivyでオセロ開発Part11
今回のシリーズは、Kivyを使ってオセロを開発することを目的としています。
今回のシリーズの主な内容
1.コマンドプロンプト上で遊べるオセロの開発
2.kivyを使ってオセロを開発(Kivy Languageは使用しない)
3.kivyを使ってオセロを開発(Kivy Languageを使用する)←今ココ
目的を達成するためにも、まずはコマンドプロンプト上で遊ぶことができるオセロを開発します。
次に、kivyを使ってオセロを開発します。しかし、Kivy Languageは使用しません。つまり、pythonだけをつかってオセロアプリケーションを開発します。
最後に、Kivy Languageとpythonを使ってオセロアプリケーションを開発します。
今回は
今回は、Kivy Languageを使ってタイトル画面を作成します。
RootWidget
全ての画面の背景に関係するクラスを作成します。pythonのコードに関しては、このPartより前に解説しているため解説しません。Kivy Languageを中心に解説します。
RootWidgetのpythonのソースコードです。othello_gamma.pyを作成し、以下のコードを追記します。
# -*- coding: utf-8 -*-
from kivy.app import App
from kivy.factory import Factory
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.widget import Widget
from kivy.graphics import Color, Line, Rectangle, Ellipse
from kivy.lang import Builder
import sys
import numpy as np
import othello_alpha
from othello_alpha import Player, Computer, setField
Builder.load_file('othello_gamma.kv')
class RootWidget(FloatLayout):
pass
class OthelloApp(App):
def build(self):
root = RootWidget()
return root
if __name__ == '__main__':
OthelloApp().run()
RootWidgetのKivy Languageのソースコードです。othello_gamma.kvを作成し、以下のコードを追記します。
# -*- coding: utf-8 -*-
<RootWidget>:
canvas.before:
Color:
rgb: [1, 1, 1]
Rectangle:
pos: self.pos
size: self.size
コードの解説
2行目の「<RootWidget>:」は、RootWidgetクラスを表しています。「<>」の間にクラス名を宣言することで、pythonのコードに書かれているクラスを指定することができます。
「:」以降は、インスタンスです。イメージは、「__init__関数」の中に記述するものです。
3行目の「canvas.before:」は、RootWidgetのcanvas.beforeを指しています。
4行目~8行目は、othello_beta.pyのupdate関数と同じです。
動作確認
背景が白色になっているか、動作確認を行います。コマンドプロンプトを開き、othello_gamma.pyを保存したフォルダまで移動します。
移動したら以下のコマンドを入力し、アプリケーションを実行します。
python othello_gamma.py
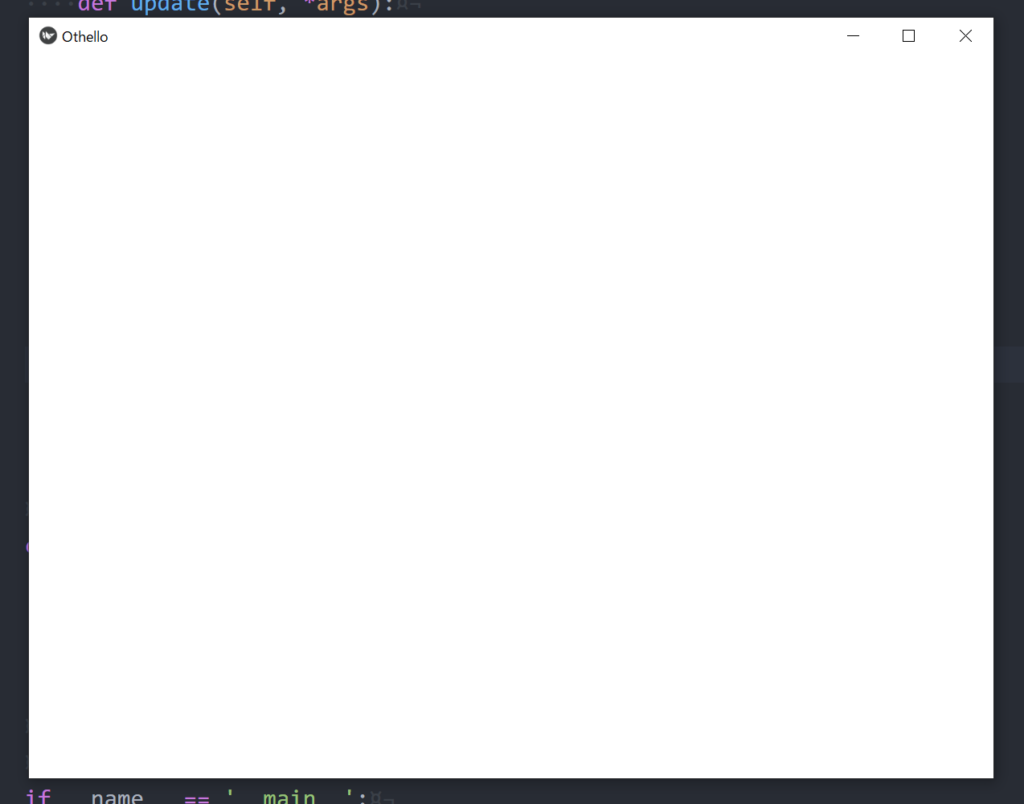
以下のように真っ白な背景のウィンドウが表示されることを確認します。

以上で動作確認は完了です。
スポンサードサーチ
TitleWidget
タイトル画面を作成します。タイトル画面は、Kivy Language(kvファイル)のみで表すことができます。
ボタンが押されたときの確認用に関数とタイトル画面に移動する関数を作成します。othello_gamma.pyに以下のコードを追記します。
# 上記省略
class RootWidget(FloatLayout):
def printTest(self, text):
print(text)
def gotoTitle(self):
self.clear_widgets()
self.add_widget(Factory.TitleWidget())
pass
class OthelloApp(App):
def build(self):
root = RootWidget()
root.gotoTitle()
return root
if __name__ == '__main__':
OthelloApp().run()
TitleWidgetのソースコードです。othello_gamma.kvに以下のコードを追記します。
# -*- coding: utf-8 -*-
<RootWidget>:
# 省略
<TitleWidget@FloatLayout>:
Label:
text: 'Otehllo64'
color: [0, 0, 0, 1]
font_size: 72
pos_hint: {'center_x':0.5, 'center_y':0.7}
Button:
text: 'Start'
font_size: 36
size: [160, 100]
size_hint: [None, None]
pos_hint: {'center_x':0.5, 'center_y':0.3}
background_color: [0, 0, 0, 1]
on_press: app.root.printTest('TitleWidget')
コードの解説
pythonファイルの8行目の「self.add_widget(Factory.TitleWidget())」の「Factory.TitleWidget()」は、kvファイルで定義したクラスを呼び出しています。
5行目の「<TitleWidget@FloatLayout>:」は、タイトル画面を表すクラスです。kvファイルでは、kivyライブラリをインポートしなくてもkivyライブラリのクラスを呼び出すことができます。
また、クラスを継承するときは、「@継承したいクラス」をクラス名の後ろに追記します。
6行目の「Label」と11行目の「Button」は、タイトルとスタートボタンを表しています。
18行目の「on_press: app.root.printTest(‘TitleWidget’)」は、ボタンが押されたときの処理を指定しています。
「on_press」は、ボタンが押されたときを指しています。
「app.root」は、実行中のベースクラスのことを指します。つまり、RootWidgetのことをさします。
動作確認
タイトル画面を正しく作成することができているか、動作確認を行います。コマンドプロンプトを開き、othello_gamma.pyを保存したフォルダまで移動します。
移動したら以下のコマンドを入力し、アプリケーションを実行します。
python othello_gamma.py
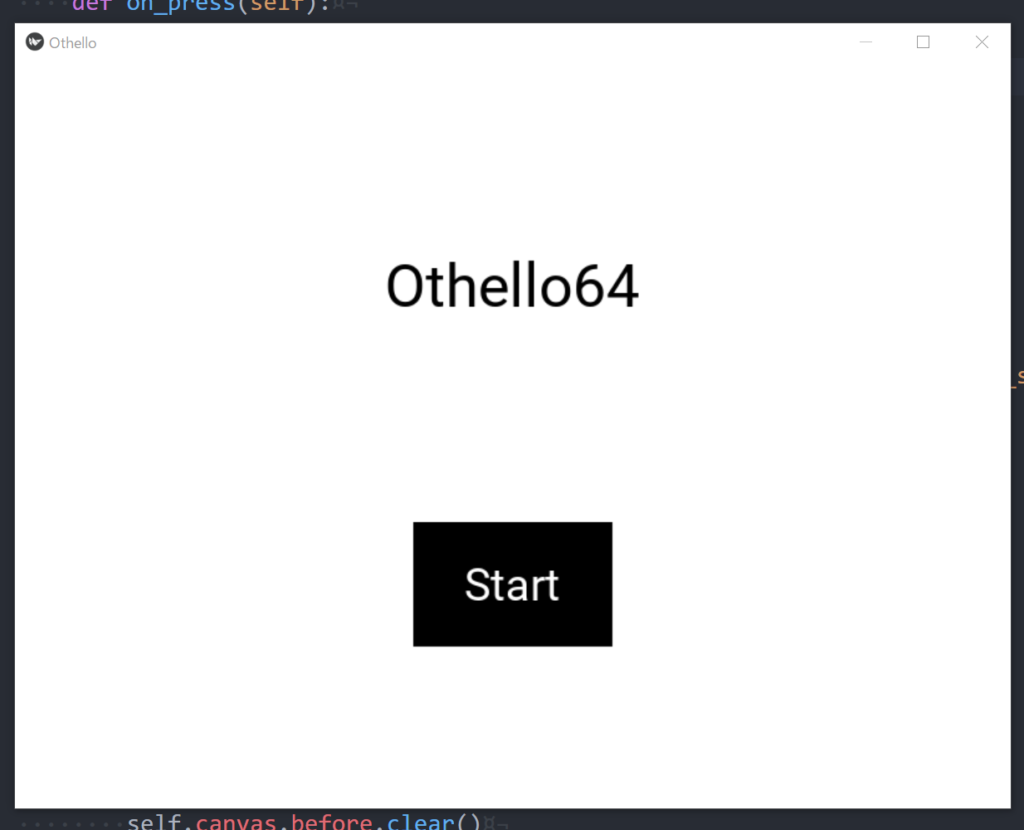
以下のようにタイトル画面が表示されていることを確認します。

また、スタートボタンをクリックすると、コマンドプロンプトに「TitleWidget」という文字列が表示されることを確認します。
以上で動作確認は完了です。
スポンサードサーチ
まとめ
今回は、全ての画面の元となるRootWidgetとタイトル画面(TitleWidget)を作成しました。
圧倒的に、インポートするものが少なくなったとことに気が付くと思います。また、TitleWidgetに関しては、kvファイルのみで表現することができます。
以下に本記事で使用したコードを示します。
次回Part12では、先手後手選択画面を作成します。
最後までお読みいただきありがとうございます。
スポンサードサーチ