Kivyでオセロ開発Part12

こんにちは、にわこまです。
今回は、先手後手選択画面を作成します。レイアウトは難しくないですが、ボタンを押したときの処理が難しいです。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
Kivyでオセロ開発Part12
今回のシリーズは、Kivyを使ってオセロを開発することを目的としています。
今回のシリーズの主な内容
1.コマンドプロンプト上で遊べるオセロの開発
2.kivyを使ってオセロを開発(Kivy Languageは使用しない)
3.kivyを使ってオセロを開発(Kivy Languageを使用する)←今ココ
目的を達成するためにも、まずはコマンドプロンプト上で遊ぶことができるオセロを開発します。
次に、kivyを使ってオセロを開発します。しかし、Kivy Languageは使用しません。つまり、pythonだけをつかってオセロアプリケーションを開発します。
最後に、Kivy Languageとpythonを使ってオセロアプリケーションを開発します。
今回は
今回は、Kivy Languageを使って先手後手選択画面を作成します。
BtnTurn
先手後手用のButtonを作成します。
othello_beta.pyでは、BtnBlackとBtnWhiteで表していたボタンです。
BtnTurnのソースコードです。othello_gamma.kvに以下のコードを追記します。
# -*- coding: utf-8 -*-
<RootWidget>:
# 省略
<TitleWidget@FloatLayout>:
# 省略
<BtnTurn@Button>:
background_normal: ''
font_size: 36
size_hint: [None, None]
size: [175, 100]
on_press: app.root.printTest('SelectTurn') # 確認用
canvas:
Color:
rgb: [0, 0, 0]
Line:
rectangle: self.x, self.y, self.width, self.height
width: 3
コードの解説
8行目~19行目は、先手後手用のボタンです。
9行目~12行目は、ボタンのデザインです。このPartより前に解説しているため省略します。
13行目の「on_press: app.root.printTest(‘SelectTurn’)」は、確認用に設定しています。
14行目~19行目は、othello_beta.pyのupdate関数の部分です。
スポンサードサーチ
SelectTurn
先手後手選択画面のレイアウトを作成します。pythonコードで、先手用と後手用の処理を作成します。
デザインに関しては、kvファイルで行います。
SelectTurnのソースコードです。othello_gamma.pyに以下のコードを追記します。
# 上記省略
class SelectTurn(FloatLayout):
def setStoneBlack(self):
othello_alpha.playerStone = 1
othello_alpha.computerStone = 2
othello_alpha.Turn = othello_alpha.playerStone
print("Black") # 確認用
def setStoneWhite(self):
othello_alpha.playerStone = 2
othello_alpha.computerStone = 1
othello_alpha.Turn = othello_alpha.computerStone
print("White") # 確認用
pass
class RootWidget(FloatLayout):
def printTest(self, text):
print(text)
def gotoTitle(self):
self.clear_widgets()
self.add_widget(Factory.TitleWidget())
def gotoSelectTurn(self):
self.clear_widgets()
self.add_widget(Factory.SelectTurn())
# 下記省略
レイアウトのソースコードです。othello_gamma.kvに以下のコードを追記します。
# -*- coding: utf-8 -*-
<RootWidget>:
# 省略
<TitleWidget@FloatLayout>:
Label:
text: 'Otehllo'
color: [0, 0, 0, 1]
font_size: 72
pos_hint: {'center_x':0.5, 'center_y':0.7}
Button:
text: 'Start'
font_size: 36
size: [160, 100]
size_hint: [None, None]
pos_hint: {'center_x':0.5, 'center_y':0.3}
background_color: [0, 0, 0, 1]
on_press: app.root.gotoSelectTurn()
<BtnTurn@Button>:
# 省略
<SelectTurn>:
Label:
text: 'Select Black(First) or White(Second).'
color: [0, 0, 0, 1]
font_size: 48
pos_hint: {'center_x':0.5, 'center_y':0.7}
BtnTurn: # Black
text: 'Black'
color: [1, 1, 1, 1]
background_color: [0, 0, 0, 1]
pos_hint: {'center_x':0.3, 'center_y':0.35}
on_press: root.setStoneBlack()
BtnTurn: # White
text: 'White'
color: [0, 0, 0, 1]
background_color: [1, 1, 1, 1]
pos_hint: {'center_x':0.7, 'center_y':0.35}
on_press: root.setStoneWhite()
コードの解説
pythonコードの3行目~14行目は、先手後手選択画面を表すクラスです。
4行目~8行目の「setStoneBlack」は、先手用のボタンがクリックされたときに行う処理です。
9行目~13行目の「setStoneWhite」は、後手用のボタンがクリックされたときに行う処理です。
22行目~24行目の「gotoSelectTurn」は、タイトル画面から先手後手画面に移動するための関数です。
kvファイルの18行目の「on_press: app.root.gotoSelectTurn()」は、タイトル画面のスタートボタンが押されたとき、先手後手選択画面に移動するようにしています。
23行目~40行目は、SelectTurnのレイアウトです。
29行目~34行目の「BtnTurn」は、先手用のボタンです。
34行目の「on_press: root.setStoneBlack()」は、ボタンが押されたときSelectTurnのsetStoneBlackを実行するように設定しています。
「root」は、この場合はSelectTurnのことを指します。
35行目~40行目の「BtnTurn」は、後手用のボタンです。
40行目の「on_press: root.setStoneWhite()」は、ボタンが押されたときSelectTurnのsetStoneWhiteを実行するように設定しています。
「root」は、この場合はSelectTurnのことを指します。
動作確認
先手後手選択画面が正しく表示されるか、動作確認を行います。コマンドプロンプトを開き、othello_gamma.pyを保存したフォルダまで移動します。
移動したら以下のコマンドを入力し、アプリケーションを実行します。
python othello_gamma.py
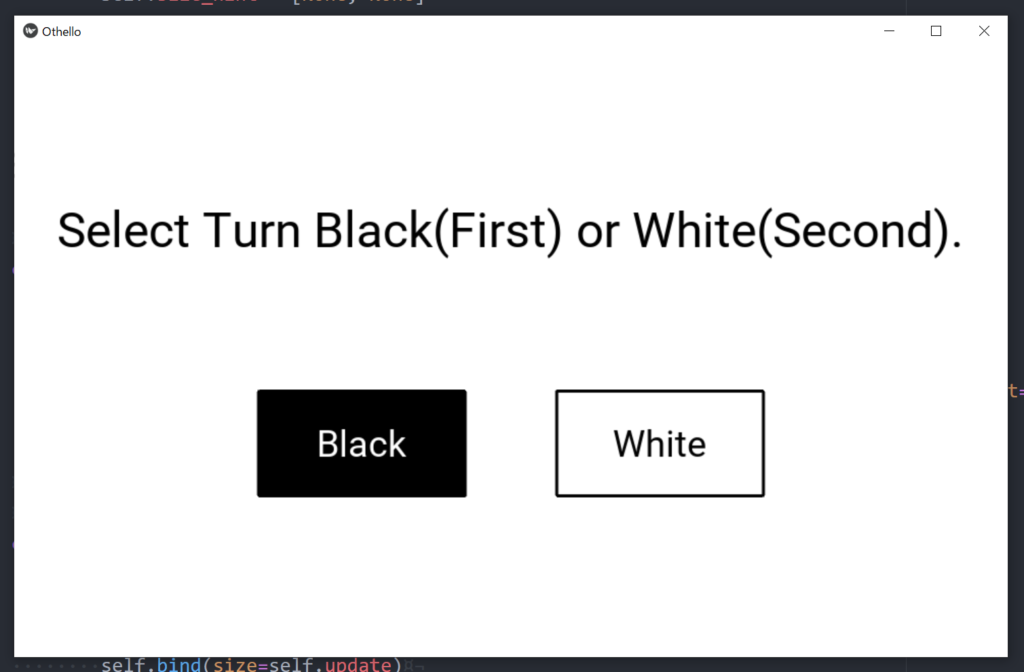
以下のように表示されることを確認します。

また、先手のボタンを押したときに「Black」と「SelectTurn」、後手のボタンが押されたときに「White」と「SelectTurn」がコマンドプロンプトに表示されることも確認します。
以上で動作確認は完了です。
スポンサードサーチ
まとめ
今回は、先手後手選択画面を作成しました。レイアウトは全てkvファイルのみで完結することができました。
押されたときの処理などは、pythonコードで記述する必要があります。
以下に本記事で使用したコードを示します。
次回Part13は、プレイ画面の盤面の表示を行います。
最後までお読みいただきありがとうございます。
スポンサードサーチ