Kivyでオセロ開発Part9

こんにちは、にわこまです。
今回は、プレイ画面の右側を作成します。得点板や手番やタイトルに戻るボタンを作成します。今回作成するクラスと他のクラスと連携して作成します。細かい変更点があるため気を付けます。
誤字脱字など、何かございましたらご連絡お願い致します。
スポンサードサーチ
Kivyでオセロ開発Part9
今回のシリーズは、Kivyを使ってオセロを開発することを目的としています。
今回のシリーズの主な内容
1.コマンドプロンプト上で遊べるオセロの開発
2.kivyを使ってオセロを開発(Kivy Languageは使用しない)←今ココ
3.kivyを使ってオセロを開発(Kivy Languageを使用する)
目的を達成するためにも、まずはコマンドプロンプト上で遊ぶことができるオセロを開発します。
次に、kivyを使ってオセロを開発します。しかし、Kivy Languageは使用しません。つまり、pythonだけをつかってオセロアプリケーションを開発します。
最後に、Kivy Languageとpythonを使ってオセロアプリケーションを開発します。
今回は
今回は、オセロを実際にプレイする画面の右側を作成します。具体的には、得点板と手番とタイトルに戻るボタンです。
Kivy Languageを使わずにアプリケーションを作成する理由は、Kivy Languageを使ったときにpythonコードをどれだけ減らせるか実感して欲しいからです。
CountWidget
前述したとおり、PlayWidgetの右側には得点板(CountWidget)と手番(TurnLabel)とタイトルに戻るボタン(BtnReturn)を作成します。
まず、得点板(CountWidget)を作成します。
CountWidgetのソースコードです。othello_beta.pyに以下のコードを追記します。
# 上記省略
class CountWidget(GridLayout):
def __init__(self, **kwargs):
super(CountWidget, self).__init__(**kwargs)
self.cols = 2
self.rows = 3
self.size_hint = [0.8, 0.6]
if(othello_alpha.playerStone == 1):
self.add_widget(Label(text='You', color=[1, 1, 1, 1], font_size=26, bold=True))
self.add_widget(Label(text='Computer', color=[1, 1, 1, 1], font_size=26, bold=True))
elif(othello_alpha.playerStone == 2):
self.add_widget(Label(text='Computer', color=[1, 1, 1, 1], font_size=26, bold=True))
self.add_widget(Label(text='You', color=[1, 1, 1, 1], font_size=26, bold=True))
self.add_widget(Label(text='Black', color=[1, 1, 1, 1], font_size=26, bold=True))
self.add_widget(Label(text='White', color=[1, 1, 1, 1], font_size=26, bold=True))
self.clb = Label(color=[1, 1, 1, 1], font_size=28, bold=True, text='2')
self.clw = Label(color=[1, 1, 1, 1], font_size=28, bold=True, text='2')
self.add_widget(self.clb)
self.add_widget(self.clw)
self.bind(pos=self.update)
self.bind(size=self.update)
self.update()
def update(self, *args):
self.canvas.before.clear()
self.canvas.before.add(Color(rgb=[0.281, 0.363, 0.246]))
self.canvas.before.add(Rectangle(pos=self.pos, size=self.size))
self.canvas.after.clear()
self.canvas.after.add(Color(rgb=[0, 0, 0]))
self.canvas.after.add(Line(rectangle=[self.x, self.y, self.width, self.height], width=3))
self.canvas.after.add(Line(points=[self.width/2 + self.x, self.y,
self.width/2 + self.x, self.height + self.y], width=3))
self.canvas.after.add(Line(points=[self.x, self.height/3 + self.y,
self.width + self.x, self.height/3 + self.y], width=3))
self.canvas.after.add(Line(points=[self.x, self.height/3 * 2 + self.y,
self.width + self.x, self.height/3 * 2 + self.y], width=3))
pass
class FieldWidget(Widget):
# 省略
class PlayWidget(BoxLayout):
def __init__(self, **kwargs):
super(PlayWidget, self).__init__(**kwargs)
self.orientation = 'horizontal'
# 左側
anchor1 = AnchorLayout(anchor_x='center', anchor_y='center', size_hint_x=2)
anchor1.add_widget(FieldWidget())
# 右側
box = BoxLayout(orientation='vertical')
anchor2 = AnchorLayout(anchor_x='center', anchor_y='center')
self.cw = CountWidget()
anchor2.add_widget(self.cw)
box.add_widget(anchor2)
box.add_widget(Button(text='TurnLabel')) # テスト用
box.add_widget(Button(text='BtnReturn')) # テスト用
# PlayWidget自身
self.add_widget(anchor1)
self.add_widget(box)
pass
# 下記省略
コードの解説
3行目~37行目は、得点板を表すクラスです。GridLayoutを継承して作成されています。GridLayoutは、表のように表示することができるレイアウトです。
6行目の「self.cols = 2」と7行目の「self.rows = 3」は、それぞれ列と行の数を指定しています。3行2列のレイアウトを指定しています。
8行目の「self.size_hint = [0.8, 0.6]」は、比率によって横幅と縦幅を設定しています。
9行目~14行目は、先手と後手によって追加する順番を変更しています。先手(黒石)を左に、後手(白石)を右に表示するように追加しています。
15、16行目は、石の色を表示しています。左側に黒、右側に白です。
17、18行目は、盤面の石の数を表示します。初期値は2です。実際に石を数える機能は他にもたせます。
21、22、23行目は、表示位置またはサイズが変更されたときupdate関数を実行するように設定しています。
24行目~36行目は、update関数です。背景色や線を引いています。
51、52行目は、新しくAnchorLayoutを作成し、そこにCountWidgetを追加しています。真ん中に表示されるようにしています。
動作確認
CountWidgetが正しく表示されるか、動作確認を行います。コマンドプロンプトを開き、othello_beta.pyを保存したフォルダまで移動します。
移動したら以下のコマンドを入力し、アプリケーションを実行します。
python othello_beta.py
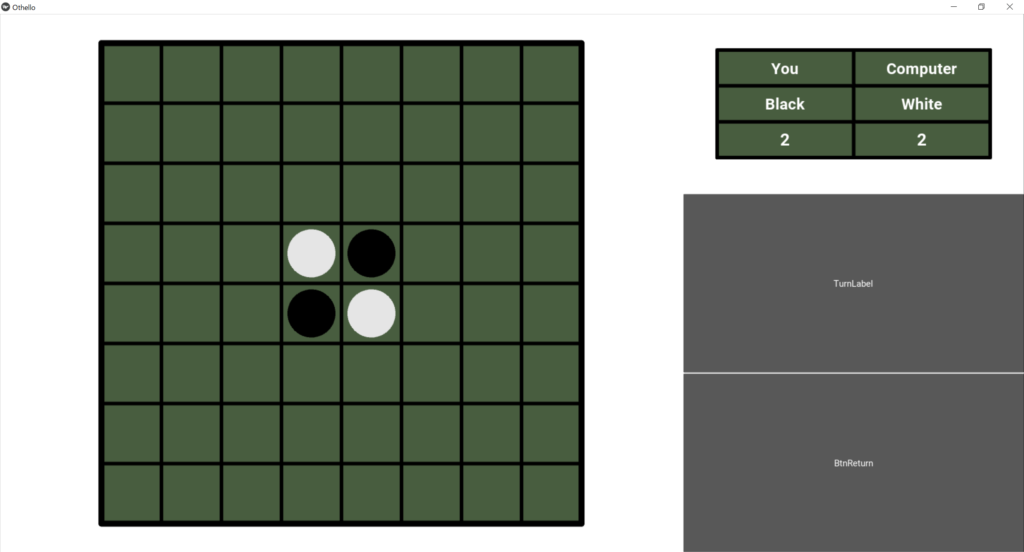
先手か後手を選択し、プレイ画面に移動します。以下のように表示されていれば完了です。本来ならば、オセロを進めるごとに数字の部分も変化するようにします。それは、次回行います。

先手を選んだ場合と後手を選んだ場合の2パターンで確認を行ってください。
以上で動作確認は完了です。
スポンサードサーチ
TurnLabel
前述したとおり、PlayWidgetの右側には得点板(CountWidget)と手番(TurnLabel)とタイトルに戻るボタン(BtnReturn)を作成します。
手番(TurnLabel)を作成します。TurnLabelは、今はどちらの手番か示すためのものです。また、勝敗もここに表示します。
TurnLabelのソースコードです。othello_beta.pyに以下のコードを追記します。
# 上記省略
class TurnLabel(Label):
def __init__(self, **kwargs):
super(TurnLabel, self).__init__(**kwargs)
self.bold = True
self.color = [0, 0, 0, 1]
self.font_size = 26
self.text = ''
self.halign = 'left'
self.valign = 'middle'
self.bind(pos=self.update)
self.bind(size=self.update)
self.update()
def update(self, *args):
self.text_size = [self.width*0.8, 50]
pass
class CountWidget(GridLayout):
# 省略
class FieldWidget(Widget):
# 省略
class PlayWidget(BoxLayout):
def __init__(self, **kwargs):
super(PlayWidget, self).__init__(**kwargs)
self.orientation = 'horizontal'
# 左側
anchor1 = AnchorLayout(anchor_x='center', anchor_y='center', size_hint_x=2)
anchor1.add_widget(FieldWidget())
# 右側
box = BoxLayout(orientation='vertical')
anchor2 = AnchorLayout(anchor_x='center', anchor_y='center')
self.cw = CountWidget()
anchor2.add_widget(self.cw)
self.tl = TurnLabel()
box.add_widget(anchor2)
box.add_widget(self.tl)
box.add_widget(Button(text='BtnReturn')) # テスト用
# PlayWidget自身
self.add_widget(anchor1)
self.add_widget(box)
pass
class BtnBlack(Button):
def __init__(self, **kwargs):
# 省略
def update(self, *args):
# 省略
def on_press(self):
self.setStone()
app = App.get_running_app()
app.root.gotoPlayDisplay('Turn : You')
def setStone(self):
# 省略
class BtnWhite(Button):
def __init__(self, **kwargs):
# 省略
def update(self, *args):
# 省略
def on_press(self):
self.setStone()
app = App.get_running_app()
app.root.gotoPlayDisplay('Turn : Computer')
def setStone(self):
# 省略
class SelectTurn(FloatLayout):
# 省略
class BtnStart(Button):
# 省略
class TitleWidget(FloatLayout):
# 省略
class RootWidget(FloatLayout):
# 省略
def gotoPlayDisplay(self, turnText):#
self.clear_widgets()#
pw = PlayWidget()#
pw.tl.text = turnText#
self.add_widget(pw)#
pass
# 下記省略
コードの解説
3行目~17行目は、手番を表すクラスです。Labelを継承して作成されています。
6行目の「self.bold = True」は、文字を太字にしています。
7行目の「self.color = [0, 0, 0, 1]」は、文字の色を黒色にしています。
8行目の「self.font_size = 26」は、文字のサイズを26に設定しています。
9行目の「self.text = ”」は、初期の文字列を空にしています。
10行目の「self.halign = ‘left’」と11行目の「self.valign = ‘middle’」は、文字を左に寄せています。
12、13、14行目は、表示位置またはサイズが変更されたときにupdate関数を実行するように設定しています。
15、16行目のupdate関数は、text_sizeを設定しています。これを設定しなければ、文字を寄せることはできません。
37行目の「self.tl = TurnLabel()」は、TurnLabelをインスタンス変数としています。
54行目の「app.root.gotoPlayDisplay(‘Turn : You’)」は、手番を引数に入れてプレイ画面に移動します。66行目も同様。
84行目の「pw.tl.text = turnText」は、引数から得た手番をPlayWidgetのTurnLabelのtextに代入しています。
動作確認
手番が正しく表示されるか、動作確認を行います。コマンドプロンプトを開き、othello_beta.pyを保存したフォルダまで移動します。
移動したら以下のコマンドを入力し、アプリケーションを実行します。
python othello_beta.py
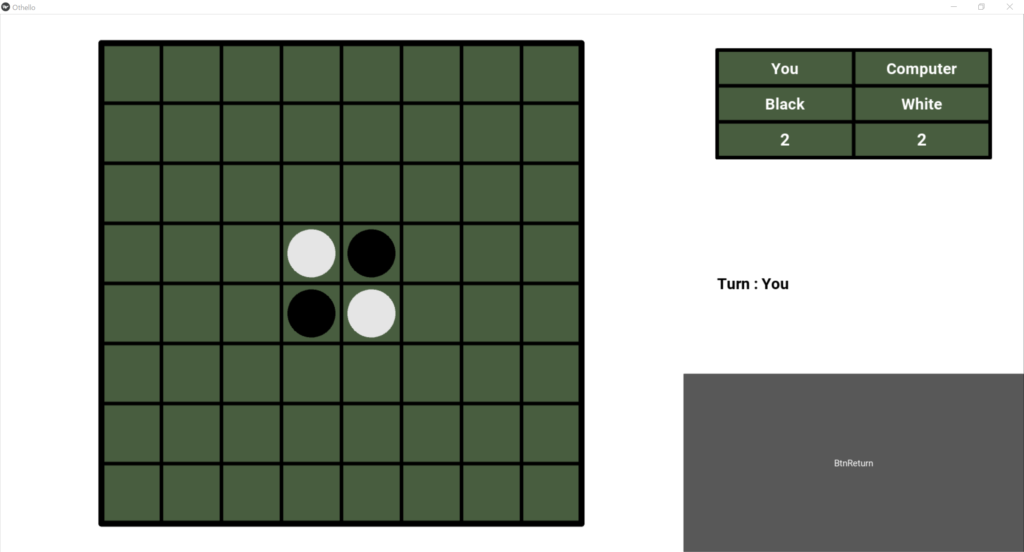
先手か後手を選択し、プレイ画面に移動します。右側に「Turn : You」または「Turn : Computer」と表示されていれば完了です。
本来ならば、オセロを進めるごとに手番を変更します。それは次回行います。

先手後手を入れ替えて動作確認を行ってください。
以上で動作確認は、完了です。
BtnReturn
前述したとおり、PlayWidgetの右側には得点板(CountWidget)と手番(TurnLabel)とタイトルに戻るボタン(BtnReturn)を作成します。
タイトルに戻るボタン(BtnReturn)は、タイトル画面に戻ります。その際、盤面を初期値に戻します。
BtnReturnのソースコードです。othello_beta.pyに以下のコードを追記します。
# 上記省略
class BtnReturn(Button):
def __init__(self, **kwargs):
super(BtnReturn, self).__init__(**kwargs)
self.background_color = [0.281, 0.363, 0.246, 1]
self.background_normal = ''
self.color = [1, 1, 1, 1]
self.font_size = 36
self.size_hint = [0.6, 0.2]
self.text = 'Return'
self.bind(pos=self.update)
self.bind(size=self.update)
self.update()
def update(self, *args):
self.canvas.before.clear()
self.canvas.before.add(Color(rgb=[0, 0, 0]))
self.canvas.before.add(Line(rectangle=[self.x, self.y, self.width, self.height], width=5))
def on_press(self):
othello_alpha.field = setField()
app = App.get_running_app()
app.root.gotoTitle()
pass
class TurnLabel(Label):
# 省略
class CountWidget(GridLayout):
# 省略
class FieldWidget(Widget):
# 省略
class PlayWidget(BoxLayout):
def __init__(self, **kwargs):
super(PlayWidget, self).__init__(**kwargs)
self.orientation = 'horizontal'
# 左側
anchor1 = AnchorLayout(anchor_x='center', anchor_y='center', size_hint_x=2)
anchor1.add_widget(FieldWidget())
# 右側
box = BoxLayout(orientation='vertical')
anchor2 = AnchorLayout(anchor_x='center', anchor_y='center')
self.cw = CountWidget()
anchor2.add_widget(self.cw)
self.tl = TurnLabel()
anchor3 = AnchorLayout(anchor_x='center', anchor_y='center')
anchor3.add_widget(BtnReturn())
box.add_widget(anchor2)
box.add_widget(self.tl)
box.add_widget(anchor3)
# PlayWidget自身
self.add_widget(anchor1)
self.add_widget(box)
pass
# 下記省略
コードの解説
3行目~23行目は、タイトルへ戻るボタンを表すクラスです。Buttonクラスを継承して作成されています。
6行目の「self.background_color = [0.281, 0.363, 0.246, 1]」と7行目の「self.background_normal = ”」は、背景の色を緑色に設定しています。
9行目の「self.font_size = 36」は、文字のサイズを36に設定しています。
10行目の「self.size_hint = [0.6, 0.2]」は、ボタンのサイズを比率で指定しています。
11行目の「self.text = ‘Return’」は、ボタンに表示される文字列をReturnにしています。
12、13、14行目は、表示位置またはサイズが変更されたときupdate関数を実行するように設定しています。
15行目~18行目は、update関数です。ボタンを囲む線を描画しています。
19行目~22行目は、ボタンがクリックされたときに実行する関数です。
20行目の「othello_alpha.field = setField()」は、盤面を初期状態に戻しています。
46、47行目は、AnchorLayoutを新たに作成し、そのレイアウトにボタンを追加しています。これにより、ボタンを真ん中に表示します。
動作確認
ボタンが正しく表示されているか、動作確認を行います。コマンドプロンプトを開き、othello_beta.pyを保存したフォルダまで移動します。
移動したら以下のコマンドを入力し、アプリケーションを実行します。
python othello_beta.py
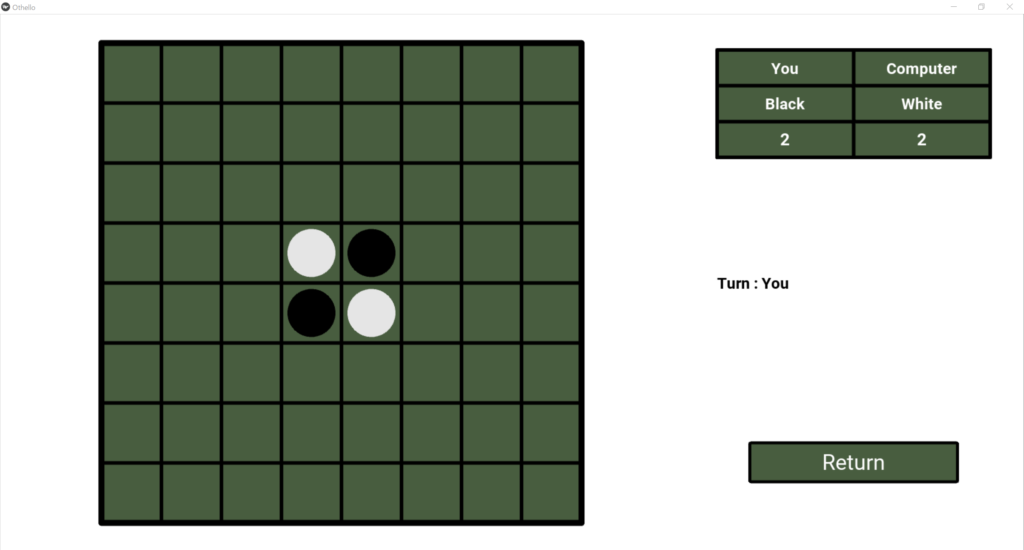
手番を選択し、プレイ画面に移動します。プレイ画面の右下にReturnと書かれたボタンが表示されていることを確認します。
また、ボタンを押してタイトル画面に戻ったあと、さらにプレイ画面に戻ってきたとき、盤面が初期状態になっていることを確認します。

以上で動作確認は完了です。
スポンサードサーチ
まとめ
今回は、プレイ画面の右側を作成しました。具体的には、得点板と手番とタイトルに戻るボタンです。
以下に本記事で使用したコードを示します。
得点板は、オセロを進めるごとに石の数を数えるようにしていないため、次回Part10で行います。
手番も同様で、オセロを進めるごとに手番を変更させるようにしていないため、次回Part10で行います。
次回Part10は、Kivyでオセロ開発(Kivy Languageを使用しない)の完成です。
分かりにくい箇所がございましたらご連絡お願い致します。
最後までお読みいただきありがとうございます。
スポンサードサーチ