DjangoでToDoList開発Part2

こんにちは、にわこまです。
今回は、model(データベース)を構築して、実際にデータを格納します。アプリケーションを作る上で、欠かせないものになっています。分かりやすく説明します。
「DjangoでToDoList開発」シリーズはDajgnoのチュートリアルとして利用されることを目的としています。そのため、誤字脱字や分かりにくい点がございましたら、ご連絡お願い致します。
スポンサードサーチ
DjangoでToDoList開発Part2
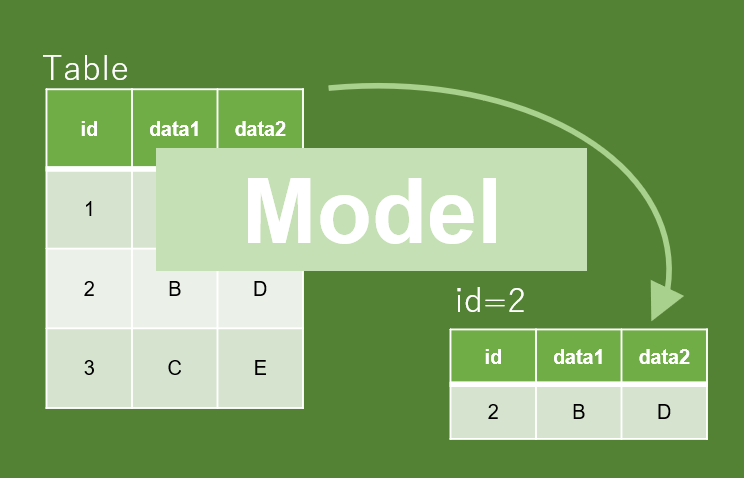
モデルを簡単に言うとデータベースのテーブル(表)のことです。もっと簡単に言うとExcelの表のことです。
モデルに1つのデータを格納していき、取り出したいときにいつでも取り出すことができます。 また、「名前がAから始まる人」のように条件を指定してデータを取り出すこともできます。
モデルでは格納したいデータに対して、適切なフィールドを設定しなければなりません。
例えば、
名前を格納したいならば、文字列のフィールドを設定する。
年齢を格納したいならば、数値のフィールドを設定する。
誕生日を格納したいならば、日付のフィールドを設定する。
といったようにします。
モデルの作成
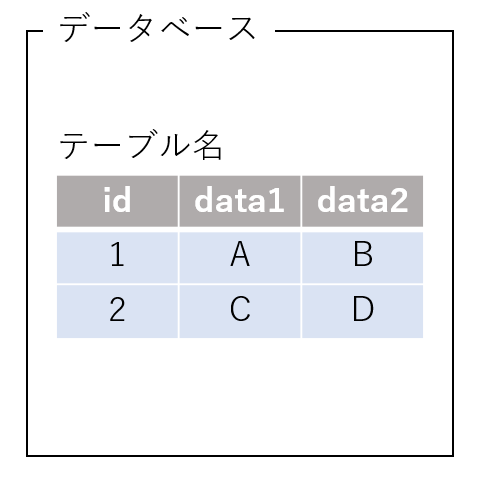
model(モデル)とは、データベースのテーブル(表)のことであると説明しました。 モデルを作成するには、まずテーブル名を決めます。その後、テーブルに格納するデータの型などを設定していきます。
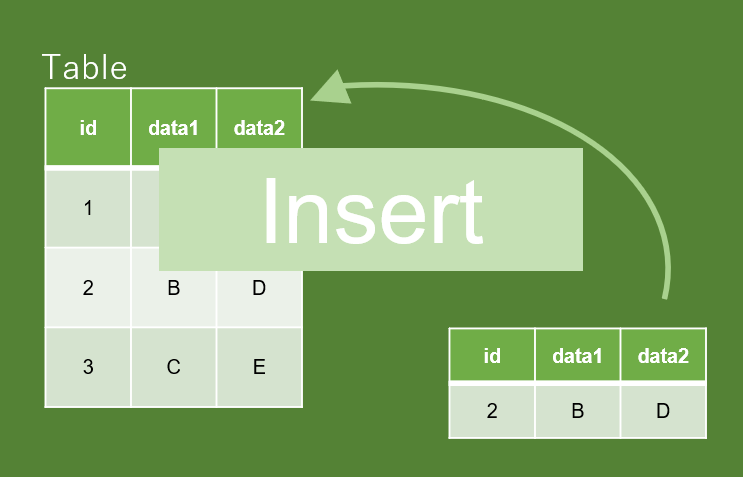
データベースとテーブルのイメージを下に示します。
プロジェクト内でデータベースとテーブルを有効にするために、以下のコマンドを実行します。
python manage.py migrate実行すると、「Applying ~ 」という行が数十行出力されます。
次にモデルを作成します。todolist/models.pyを編集します。
from django.db import models
# Create your models here.
class MyToDoList(models.Model):
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=200)
contents = models.TextField()
entryDate = models.DateField(auto_now_add=True)
deadline = models.DateField()
done = models.BooleanField(default=False)
def __str__(self):
return self.title
コードの解説
テーブル名にあたるのが「MyToDoList」です。
「id」は通し番号として利用します。「AutoField」はユーザが特に操作しなくても数値が格納されるフィールドです。「primary_key」は、その行を一意に決めるためのものです。
例えば、
「id = 1」と指定したときにいくつもデータが抽出されてしまっては困ります。それを回避するためのものです。
データを格納するときに、格納するデータがすでに格納されていないか確認する役割を果たします。
「title」はtodo listの見出しとして利用します。「CharField」は文字列を格納するときに使います。その際は必ず「max_length(最大文字列)」を設定しなければなりません。
「contents」はtodo listの内容として利用します。「TextField」は文字列を格納するときに使います。
「CharField」と「TextField」の違いを簡単に説明すると、最大文字列を設定するかしないかです。
CharField:最大文字列を設定する
TextField:最大文字列を設定しない。
「entryDate」は記入日として利用します。「DateField」は日付を格納するときに使います。「auto_now_add=True」は、データを格納した日を自動で格納する設定です。デフォルトはFalseであるため、不必要である場合は気にしなくてよいです。
「deadline」は締切日として利用します。「DateField」は日付を格納するときに使います。
「def __str__(self):」は、Django Adminで確認するときに見出しとして表示されるデータを指定しています。
次に、モデルをプロジェクト内で有効にさせます。myapp/myapp/settings.pyを編集します。「INSTALLED_APPS」の最後にtodolistを追加します。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'todolist', # 追加部
]
次に、モデルと定義または変更、削除した場合は、それを反映させるために以下の2つのコマンドを実行します。
# コマンド1つ目
python manage.py makemigrations todolist
# 実行結果
Migrations for 'todolist':
todolist\migrations\0001_initial.py
- Create model MyToDoList# コマンド2つ目
python manage.py migrate
# 実行結果
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions, todolist
Running migrations:
Applying todolist.0001_initial... OK
以上でモデルの定義が完了です。
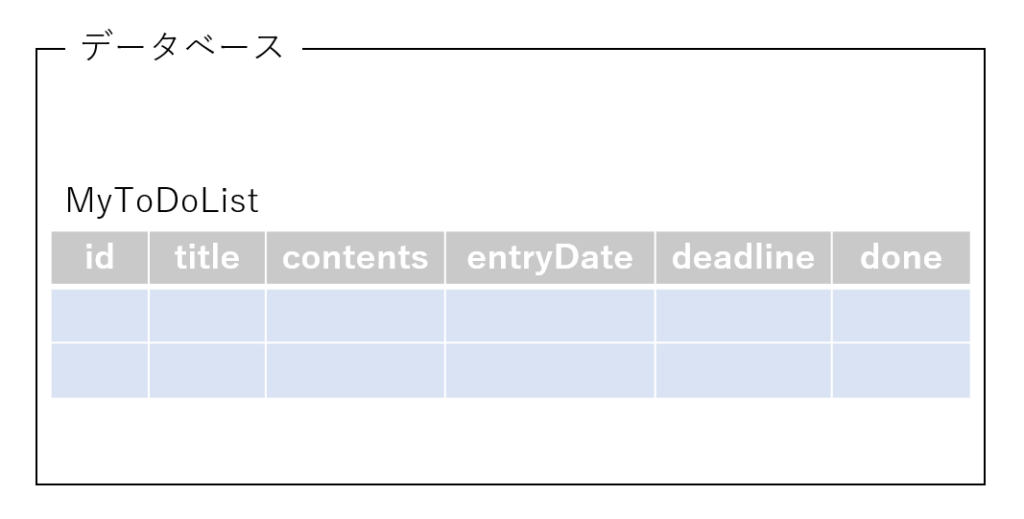
完成したモデルのデータベースとテーブルのイメージ図を下に示します。
しかし、本当にモデルを作成できているか不安であるため、Django Adminを使って確認を行います。
スポンサードサーチ
Django Adminで確認
Django Adminは、管理サイトを自動生成してくれるものです。その管理サイトでは、定義したモデルやそのモデルに格納されているデータを確認することができます。
まず、定義したモデルを管理サイトで確認することができるように、登録を行います。todolist/admin.pyを編集します。
from django.contrib import admin
from .models import MyToDoList # 追加部
# Register your models here.
admin.site.register(MyToDoList) # 追加部以上で登録は完了です。
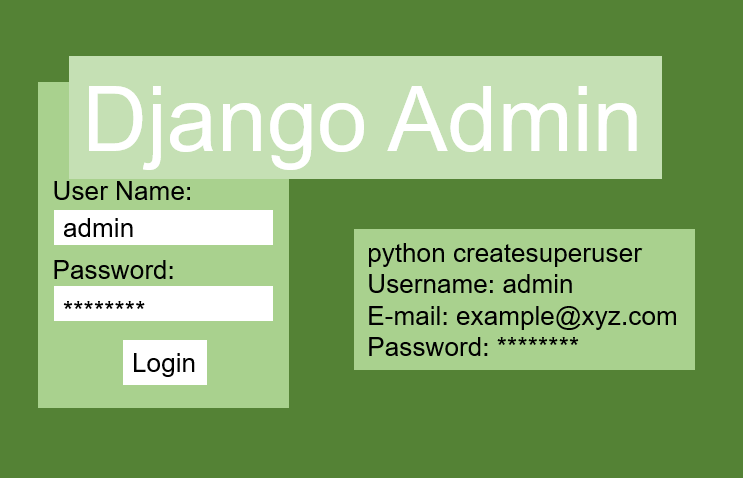
Django Adminを管理するユーザを作成します。以下のコマンドを実行します。(作成済みの方は飛ばしてください。)
python manage.py createsuperuser
ユーザ名とメールアドレスとパスワードを入力します。パスワードは、短すぎたりユーザ名と似すぎたりすると警告を受けます。 「Superuser created successfully.」と最後の行に出力されたら、管理ユーザ作成は完了です。
次に、サーバを起動させるため以下のコマンドを実行します。
python manage.py runserver
サーバを起動させたら「http://localhost:8000/admin/」にアクセスします。以下のような画面が表示されます。
ユーザ名とパスワードを入力してログインをすると以下のような画面が表示されます。TODOLISTの欄に「My to do lists」が登録されていることが確認できます。
データを追加
デーブルが定義されていることを確認することができたため、実際にデータを格納してみます。
「My to do lists」の追加をクリックします。
「①title」と「②contents」と「③deadline」に適当なデータを入力して、④保存します。
正しく保存できるとページが自動で移動します。入力した単語が格納されていることが確認できます。
上の画像において赤線で囲われた部分に表示されているのは、モデルを作成したときに「def __str__(self):」で指定したものです。今回は、「self.titile」と指定したためタイトルが表示されています。
スポンサードサーチ
まとめ
今回は、アプリケーションを作る上で重要なモデルを作成しました。また、作成したモデルに実際にデータを格納してみました。
モデルの定義または、変更、削除を行ったら、それを反映させるコマンドを必ず実行します。
1つ目:「python manage.py makemigrations アプリ名」
2つ目:「python manage.py migrate」
モデルの確認はDjango Adminで行います 。
「DjangoでToDoList開発Part3」では、トップページの作成を行います。
最後までお読みいただきありがとうございます。
スポンサードサーチ