Kivyでオセロ開発Part5

こんにちは、にわこまです。
今回は、kivyでオセロのアプリケーションを作成していきます。しかし、kivyの特徴の1つであるKivy Languageは使わずに作成します。
誤字脱字など、何かございましたらご連絡お願い致します。
スポンサードサーチ
Kivyでオセロ開発Part5
今回のシリーズは、Kivyを使ってオセロを開発することを目的としています。
今回のシリーズの主な内容
1.コマンドプロンプト上で遊べるオセロの開発
2.kivyを使ってオセロを開発(Kivy Languageは使用しない)←今ココ
3.kivyを使ってオセロを開発(Kivy Languageを使用する)
目的を達成するためにも、まずはコマンドプロンプト上で遊ぶことができるオセロを開発します。
次に、kivyを使ってオセロを開発します。しかし、Kivy Languageは使用しません。つまり、pythonだけをつかってオセロアプリケーションを開発します。
最後に、Kivy Languageとpythonを使ってオセロアプリケーションを開発します。
今回は
kivyを使ってオセロのアプリケーションを作成します。その中でもタイトル画面を作成します。
Kivy Languageを使わずにアプリケーションを作成する理由は、Kivy Languageを使ったときにpythonコードをどれだけ減らせるか実感して欲しいからです。
アプリケーションのフローチャート
オセロアプリケーションの流れを紹介します。
1.タイトル画面
2.先手後手選択画面
3.オセロプレイ画面
4.アプリケーション終了または、タイトルに戻る
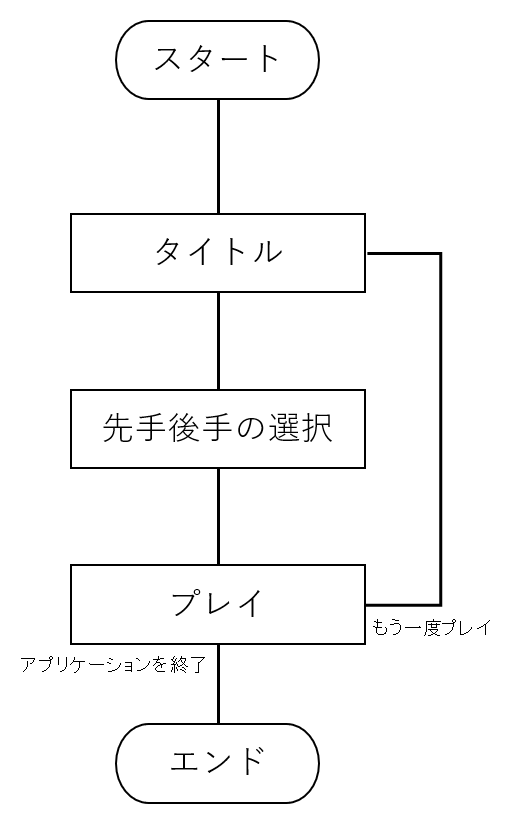
言葉だけでは分かりにくいため、図にして示します。以下のような手順でアプリケーションが動作するようにします。

タイトル画面では、どのようなアプリなのか分かるようにタイトルを表示します。また、次の「先手後手選択画面」に進むために、スタートボタンを設置します。
先手後手選択画面では、先手と後手を選択できるように先手ボタンと後手ボタンを設置します。
オセロプレイ画面では、盤面とスコアを設置します。また、タイトル画面に戻れるようにボタンを設置します。
スポンサードサーチ
RootWidget
RootWidgetは、全画面の元となるレイアウトです。簡単に言うと背景の色を設定します。今回は、背景の色を白としました。
RootWidgetのソースコードです。othello_beta.pyを作成し、以下のコードを追記します。また、othello_beta.py用の空のKVファイル(othello_beta.kv)を作成します。
# -*- coding: utf-8 -*-# -*- coding: utf-8 -*-
from kivy.app import App
from kivy.uix.anchorlayout import AnchorLayout
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.widget import Widget
from kivy.graphics import Color, Rectangle, Ellipse, Line
from kivy.properties import ObjectProperty
from kivy.lang import Builder
import numpy as np
import sys
import othello_alpha
from othello_alpha import Player, Computer, setField
Builder.load_file('othello_beta.kv')
class RootWidget(FloatLayout):
def __init__(self, **kwargs):
super(RootWidget, self).__init__(**kwargs)
self.bind(pos=self.update)
self.bind(size=self.update)
self.update()
def update(self, *args):
self.canvas.before.clear()
self.canvas.before.add(Color(rgb=[1, 1, 1]))
self.canvas.before.add(Rectangle(pos=self.pos, size=self.size))
class OthelloApp(App):
def build(self):
root = RootWidget()
return root
if __name__ == '__main__':
OthelloApp().run()
コードの解説
2行目~17行目は、今回使うライブラリなどをインポートしています。
19行目の「Builder.load_file(‘othello_beta.kv’)」は、othello_beta.kvファイルを装飾用のファイルとして利用することを宣言しています。
21行目の「class RootWidget(FloatLayout):」は、FloatLayoutを継承してRootWidgetクラスを作成しています。このクラスに背景や画面の移動を設定します。
22行目~26行目は、初期設定を行っています。特に22、23行目は、kivyライブラリのクラスを継承する場合に必ず必要です。
24、25行目は、posまたはsizeが変更したときupdate関数を実行するように設定しています。
26行目の「self.update()」は、24、25行目で設定した関数を宣言するためのものです。
27行目~30行目は、update関数を定義しています。posまたはsizeの値が変更されたときに実行されます。
28行目の「self.canvas.before.clear()」は、canvas.beforeに描画されているものを全て削除しています。これを実行しないと、上書きしていくことになります。
29行目の「self.canvas.before.add(Color(rgb=[1, 1, 1]))」は、この行以降に描画されるものの色を設定しています。
30行目の「self.canvas.before.add(Rectangle(pos=self.pos, size=self.size))」は、画面いっぱいに長方形を描画しています。つまり、画面が真っ白になるようにしています。
32行目~35行目は、実際にアプリを動かすためのクラスを作成しています。
33行目の「def build(self):」は、アプリを動かすために必要な関数です。この中に表示させたいものを作成し、returnします。
34行目の「root = RootWidget()」は、RootWidgetを作成しています。
動作確認
othello_beta.pyが正しく動作するか確認するために、動作確認を行います。コマンドプロンプトを起動させ、othello_beta.pyを保存したフォルダまで移動します。
以下のコマンドを入力し、アプリケーションを起動させます。
python othello_beta.py
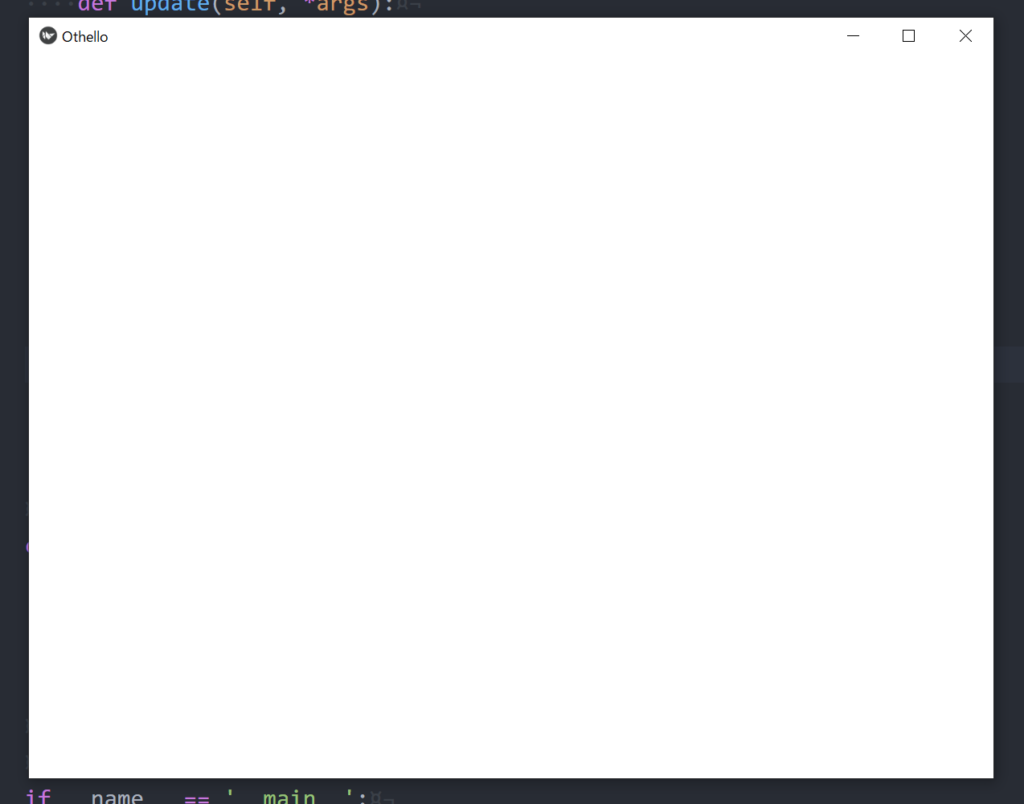
以下のように、ウィンドウが生成され、真っ白い画面が表示されたら完了です。

ウィンドウサイズを変更(最大化など)しても、背景が真っ白のままであることも確認します。
エラーが発生する場合は、メールかtwitterのDMで承ります。
以上で動作確認は完了です。
スポンサードサーチ
まとめ
今回は、アプリケーションの流れと全画面の元となるレイアウトを作成しました。次回からかなり作成するクラスが多くなります。
Kivy Languageを使えば、今回記述したupdate関数などは不必要となります。
以下に今回使用したコードを示します。
分からない箇所がある場合は、メールかtwitterのDMで承ります。
Part6では、タイトル画面を作成します。
最後までお読みいただきありがとうございます。
スポンサードサーチ