【Kivy】FloatLayoutの使い方

こんにちは、にわこまです。
今回は、FloatLayoutの使い方について紹介します。「どのような場面で使うのか?」や「他のlayoutと何が違うのか?」を紹介できたらなと思っています。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
FloatLayout
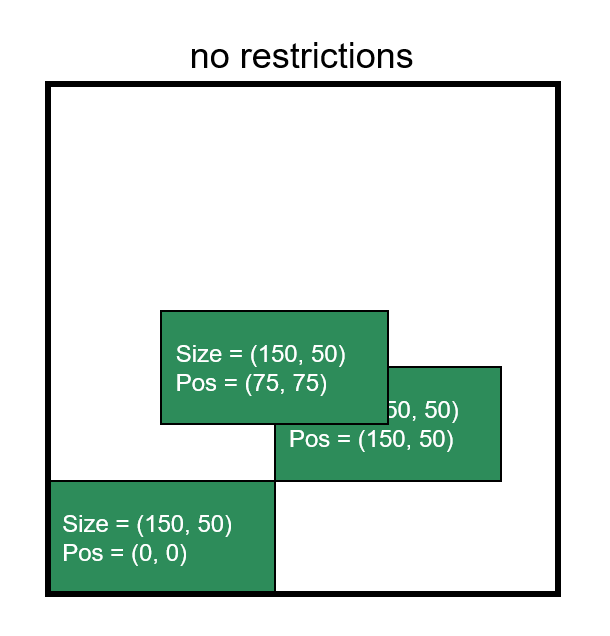
FloatLayoutは、FloatLayout上のどの場所にも子ウィジェットを追加することができます。簡単に言うとFloatLayoutは、制限がありませんん。
しかし、ボタンなどは相対サイズが1に設定してあるため、相対サイズを1未満にするか絶対サイズを指定しないと全画面にボタンが表示されてしまいます。
また、より後に追加したウィジェットが前面に表示されます。

使い方
FloatLayoutには制限がないため、子ウィジェットにいろいろと設定しなければなりません。
例えば、ボタンを使う場合。相対サイズが1であるため全画面に表示されてしまいます。ゆえに、サイズを指定しなければなりません。また表示位置がデフォルトでは「0, 0」であるため、指定する必要があります。
私は、基礎となるレイアウトとしてFloatLayoutを使うことが多いです。また、Widgetで図形などを作成したときにFloatLayoutを使用します。
サンプル
# -*- coding: utf-8 -*-
<MyBtn>:
font_size: 24
size_hint: [None, None]
size: [150, 50]
text: str(int(self.x)) + ', ' + str(int(self.y))
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.button import Button
from kivy.lang import Builder
import numpy as np
Builder.load_file('SampleFloat.kv')
class MyBtn(Button):
pass
class CircleFloat(FloatLayout):
def __init__(self, **kwargs):
super(CircleFloat, self).__init__(**kwargs)
self.rad = 250
self.bind(size=self.update)
self.update()
def update(self, *args):
#print("width, height = {0}, {1}".format(self.width, self.height))
self.clear_widgets()
plusXPos = lambda x: self.width * 0.5 + x
plusYPos = lambda x: self.height * 0.5 + np.sqrt(self.rad**2 - x**2)
minusXPos = lambda x: self.width * 0.5 - x
minusYPos = lambda x: self.height * 0.5 - np.sqrt(self.rad**2 - x**2)
for i in [self.rad*0.5, self.rad*0.5*1.73, self.rad]:
self.add_widget(MyBtn(center=[int(plusXPos(i)), int(plusYPos(i))]))
for i in [self.rad*0.5*1.73, self.rad*0.5, 0]:
self.add_widget(MyBtn(center=[int(plusXPos(i)), int(minusYPos(i))]))
for i in [self.rad*0.5, self.rad*0.5*1.73, self.rad]:
self.add_widget(MyBtn(center=[int(minusXPos(i)), int(minusYPos(i))]))
for i in [self.rad*0.5*1.73, self.rad*0.5, 0]:
self.add_widget(MyBtn(center=[int(minusXPos(i)), int(plusYPos(i))]))
pass
class SampleFloatApp(App):
def build(self):
root = CircleFloat()
return root
if __name__ == '__main__':
SampleFloatApp().run()
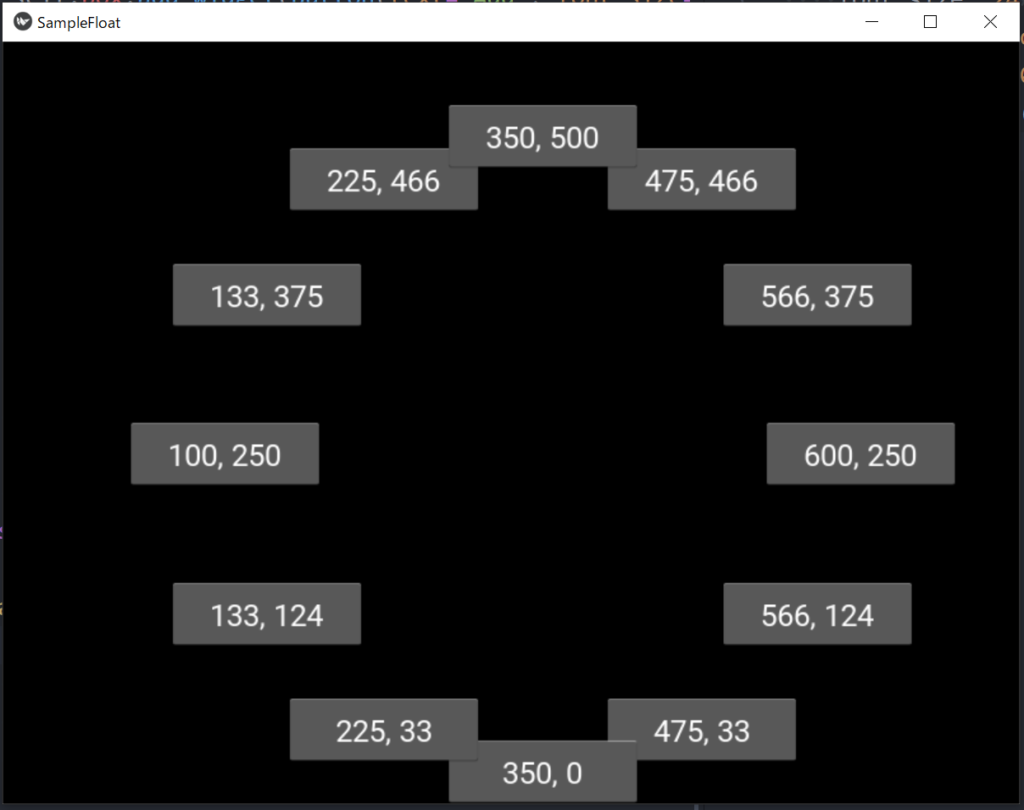
ボタンを円の軌道に配置したFloatLayoutを示します。ボタンに書かれている数字は、表示位置です。

まとめ
今回は、FloatLayoutの使い方について紹介しました。FloatLayoutには制限がないため、追加するウィジェットのサイズや表示位置を指定しなければなりません。
また、より後に追加したウィジェットが前面に表示されます。
以下に、今回使用したサンプルコードとちょっとしたアプリケーションを示します。実際に動かしてみたい方はダウンロードしてみてください。
最後までお読みいただきありがとうございます。
スポンサードサーチ

