【Kivy】PageLayoutの使い方

こんにちは、にわこまです。
今回は、PageLayoutの使い方について紹介します。「どのような場面で使うのか?」や「他のlayoutと何が違うのか?」を紹介できたらなと思っています。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
PageLayout
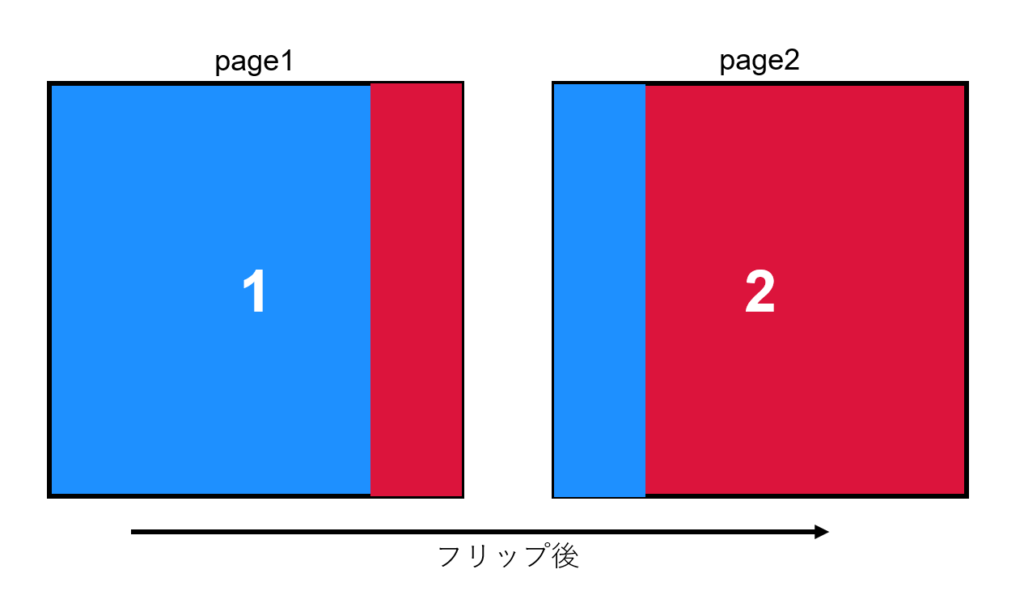
PageLayoutは、複数のページを作成することができます。また、そのページを弾くことで他のページを見ることができます。
より後に追加したウィジェットほど、より後のページになります。

使い方
PageLayout自体には、特に何も設定する必要はありません。追加したウィジェットがページになっていきます。
borderを設定することにより、次ページの見切りの大きさを設定することができます。デフォルトは50dpです。
ポートフォリオやアルバムとして、PageLayoutを使用することができます。
サンプル
# -*- coding: utf-8 -*-
<TestWidget>:
Label:
color: [0, 0, 0, 1]
text: '1'
canvas.before:
Color:
rgb: [1, 1, 1]
Rectangle:
pos: self.pos
size: self.size
Label:
text: '2'
canvas.before:
Color:
rgb: [0.5, 0.5, 0.5]
Rectangle:
pos: self.pos
size: self.size
# -*- coding: utf-8 -*-
import glob
from kivy.app import App
from kivy.uix.pagelayout import PageLayout
from kivy.lang import Builder
Builder.load_file('SamplePage.kv')
class TestWidget(PageLayout):
pass
class SamplePageLayoutApp(App):
def build(self):
root = RootWidget()
return root
if __name__ == '__main__':
SamplePageLayoutApp().run()
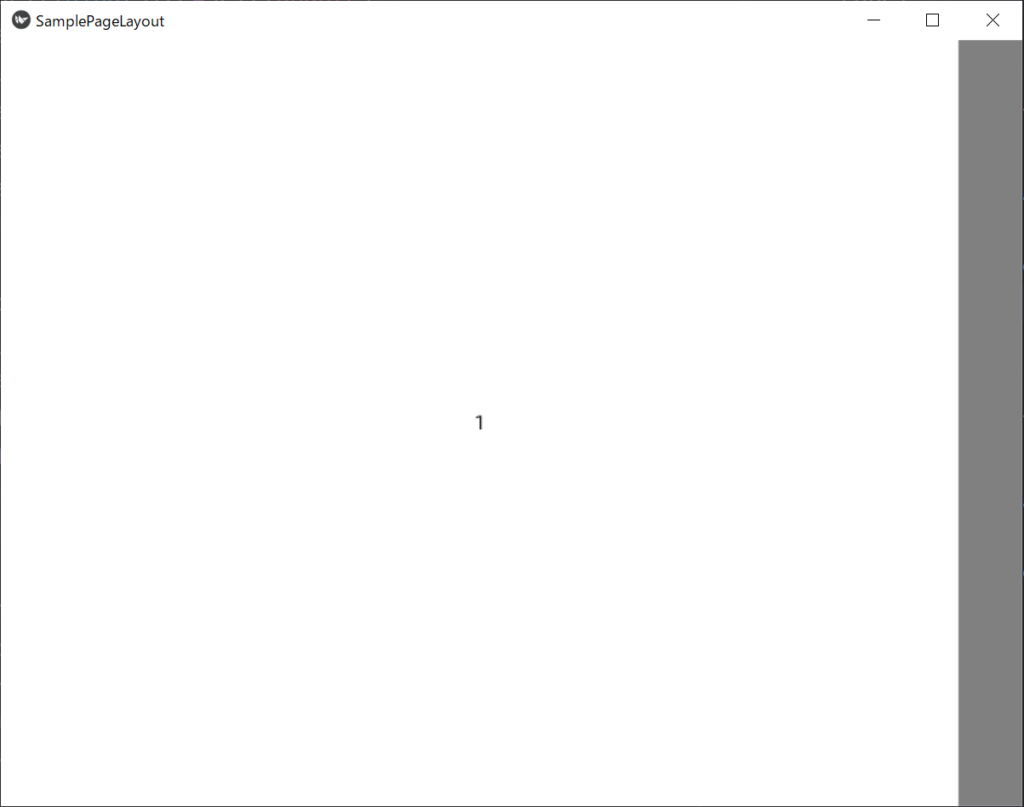
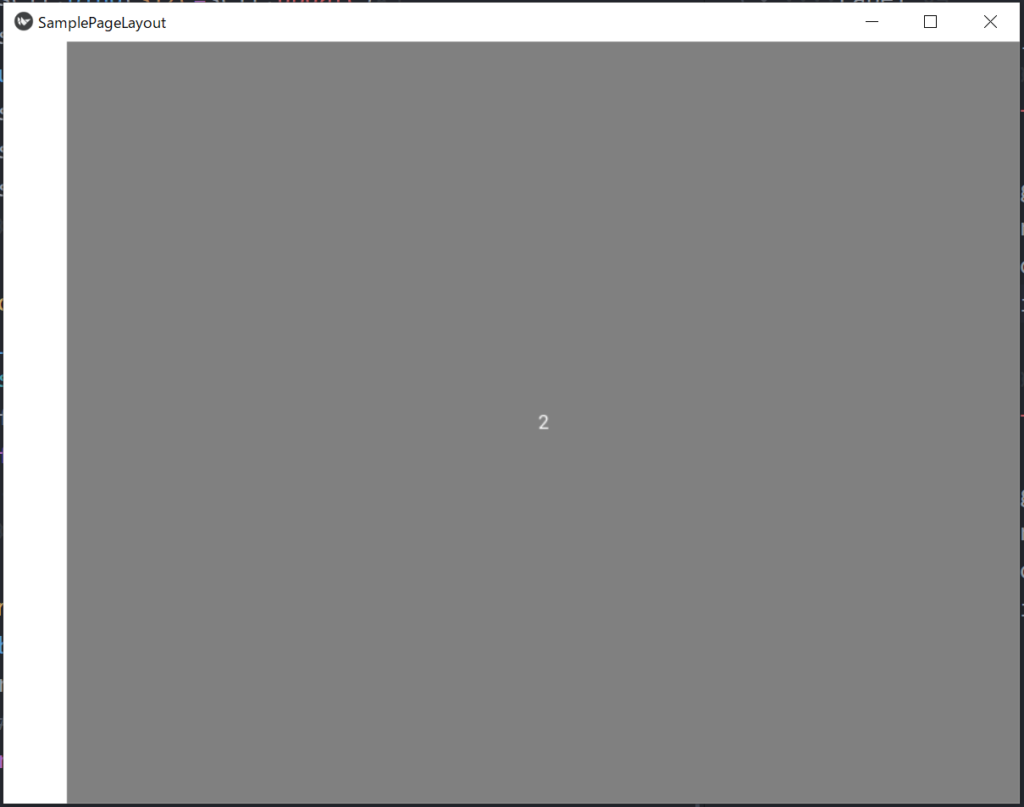
1ページ目が白色の背景に黒字と2ページ目が灰色の背景に白字のPageLayoutを示します。


まとめ
今回は、PageLayoutの使い方について紹介しました。PageLayout自体には、特に設定することはなく、より後に追加したウィジェットがより後のページになります。
少しトリッキーなレイアウトであるため、使うのはなかなか難しいと思います。
以下に、今回使用したサンプルコードとちょっとしたアプリケーションを示します。実際に動かしてみたい方はダウンロードしてみてください。
最後までお読みいただきありがとうございます。
スポンサードサーチ

