【Kivy】ScatterLayoutの使い方

こんにちは、にわこまです。
今回は、ScatterLayoutの使い方を紹介します。「どのような場面で使うのか?」や「他のlayoutと何が違うのか?」を紹介できたらなと思っています。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
ScatterLayout
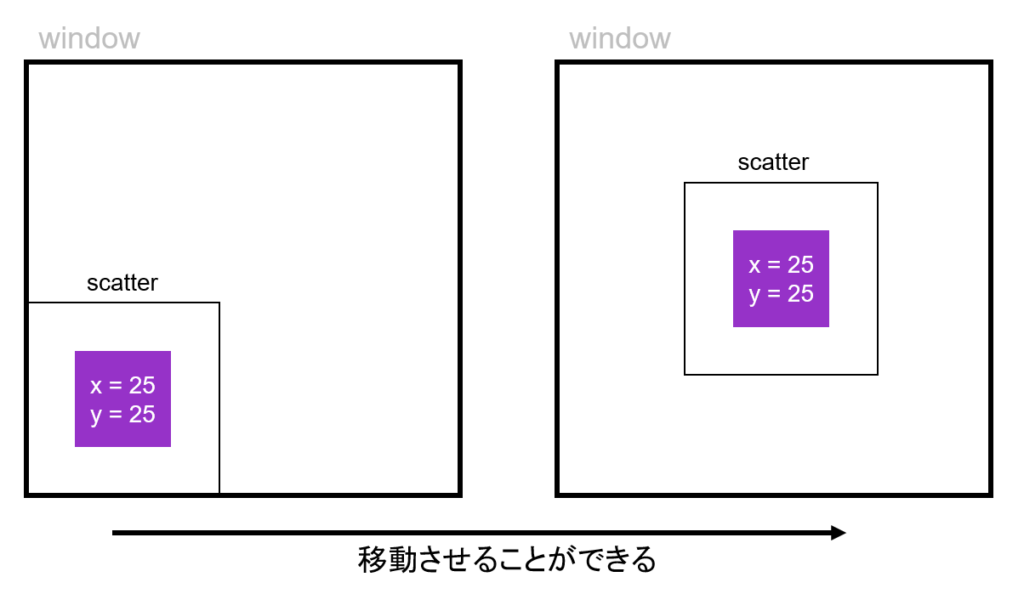
ScatterLayoutは、このレイアウト自身を動かすことができます。また、子ウィジェットの表示位置はScatterLayoutのxとyを基準としています。
ScatterLayoutの子ウィジェットは、ScatterLayoutの左下を基準として表示されています。また、ScatterLayoutを掴んで動かすことができます。

使い方
ScatterLayoutは、いろんなウィジェットの位置関係を固定しておくことに使うことができます。また、その位置関係を保ったまま動かすことに使うことができます。
私は、Widgetで図形を作成してその図形を動かすことにScatterLayoutを使用しました。
サンプル
# -*- coding: utf-8 -*-
<TestWidget@ScatterLayout>:
size_hint: [None, None]
size: [300, 250]
canvas.before:
Color:
rgb: [1, 1, 1]
Rectangle:
size: self.size
Button:
text: 'btn1'
size_hint: [0.2, 0.2]
Button:
text: 'btn2'
pos: [100, 100]
size_hint: [None, None]
size: [100, 100]
Label:
text: 'label1'
pos: [200, 200]
size_hint: [None, None]
size: [100, 50]
canvas.before:
Color:
rgb: [0.08, 0.23, 0.86]
Rectangle:
pos: self.pos
size: self.size
<TestFloat>:
canvas.before:
Color:
rgb: [0.75, 0.75, 0.75]
Rectangle:
pos: self.pos
size: self.sie
TestWidget:
# -*- coding: utf-8 -*-
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.lang import Builder
Builder.load_file('SampleScatter.kv')
class TestFloat(FloatLayout):
pass
class SampleScatterLayoutApp(App):
def build(self):
root = TestFloat()
return root
if __name__ == '__main__':
SampleScatterLayoutApp().run()
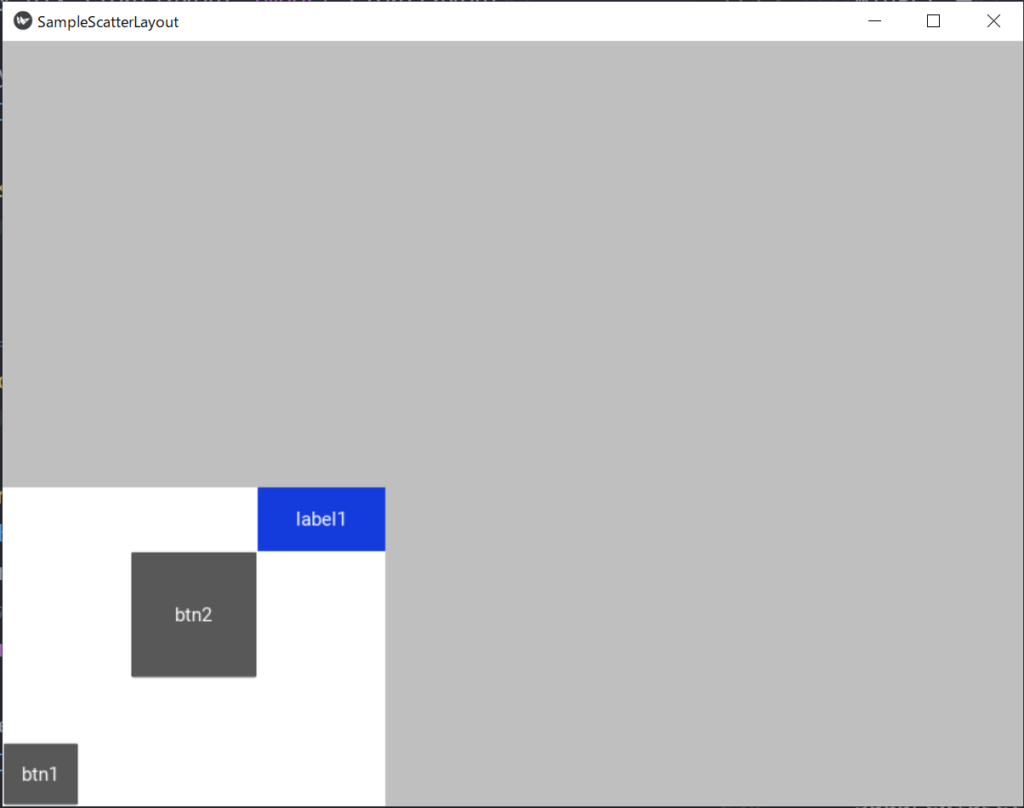
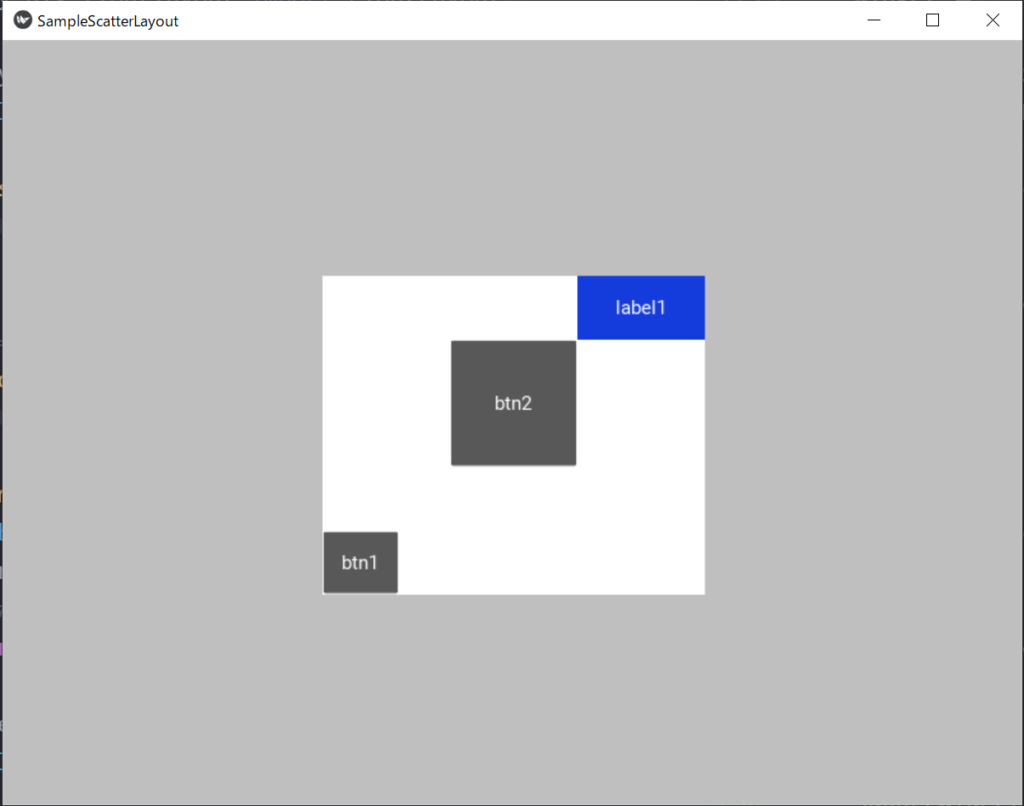
ボタンやラベルを適当に追加したScatterLayoutを以下に示します。


まとめ
今回は、ScatterLayoutの使い方を紹介しました。ScatterLayoutは、子ウィジェットの表示位置がScatterLayoutのxとyを基準にしています。また、ScatterLayoutはそのまま動かすことができます。
以下に、今回使用したサンプルコードとちょっとしたアプリケーションを示します。実際に動かしてみたい方はダウンロードしてみてください。
最後までお読みいただきありがとうございます。
スポンサードサーチ

