【Kivy】StackLayoutの使い方

こんにちは、にわこまです。
今回は、StackLayoutの使い方を紹介します。「どのような場面で使うのか?」や「他のlayoutと何が違うのか?」を紹介できたらなと思っています。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
StackLayout
StackLayoutは、任意の方向に子ウィジェットを追加していくことができます。
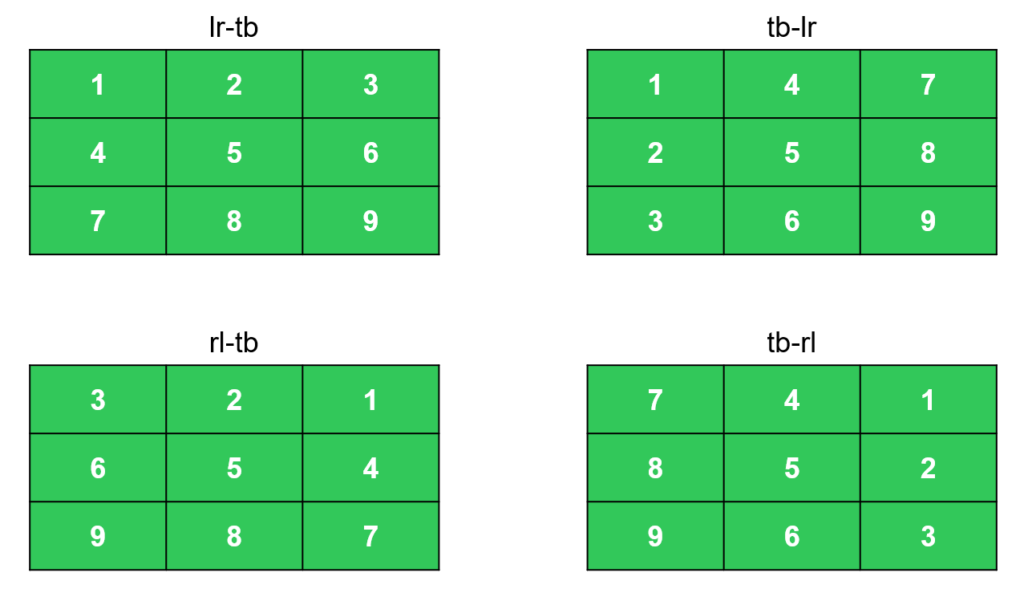
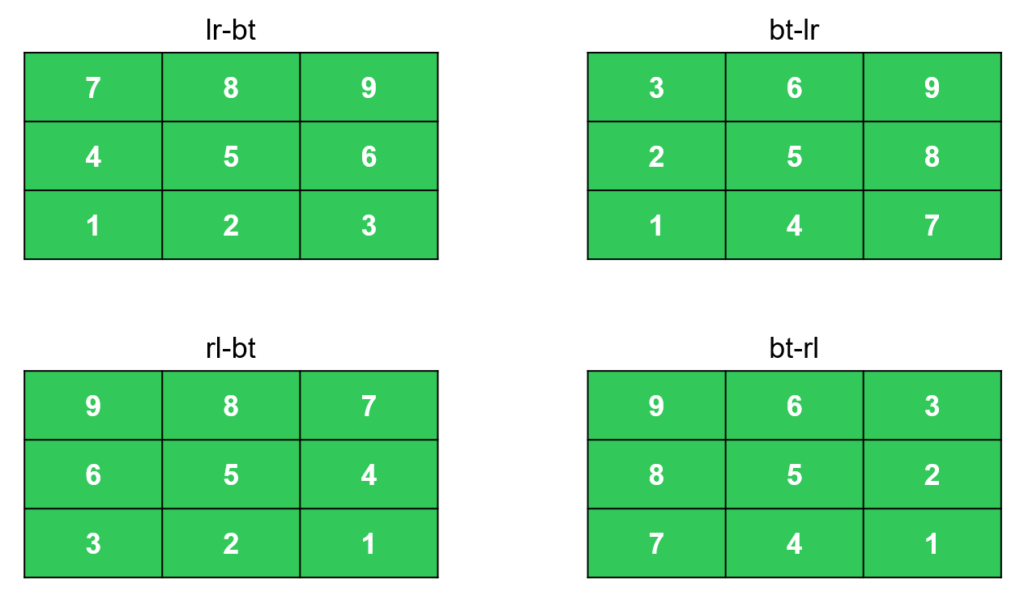
任意の方向は、全部で8つあります。(l=left, r=right, t=top, b=bottom)
「lr-tb」:左から右へ、さらに上から下へ
「tb-lr」:上から下へ、さらに左から右へ
「rl-tb」:右から左へ、さらに上から下へ
「tb-rl」:上から下へ、さらに右から左へ
「lr-bt」:左から右へ、さらに下から上へ
「bt-lr」:下から上へ、さらに左から右へ
「rl-bt」:右から左へ、さらに下から上へ
「bt-rl」:下から上へ、さらに右から左へ
数字の順番に積み重ねられていきます。


使い方
StackLayoutを使用する場合は、「orientation」を指定します。デフォルトは、lr-tbです。
また、子ウィジェットの大きさを指定します。Buttonはデフォルトの相対サイズが1であるため画面いっぱいに表示され、StackLayoutの特徴が意味をなしません。
私は、特にレイアウトを気にせず、任意の方向に子ウィジェットを追加したい場合や、追加する子ウィジェットが可変であるときにStackLayoutを使用します。
サンプル
# -*- coding: utf-8 -*-
# -*- coding: utf-8 -*-
from kivy.app import App
from kivy.uix.stacklayout import StackLayout
from kivy.uix.button import Button
from kivy.lang import Builder
Builder.load_file('SampleStack.kv')
class TestWidget(StackLayout):
def setButton(self):
self.clear_widgets()
for i in range(20):
self.add_widget(Button(text=str(i+1), size_hint=[0.2, 0.25], font_size=36))
def update_LRTB(self, *args):
self.orientation = 'lr-tb'
self.setButton()
def update_TBLR(self, *args):
self.orientation = 'tb-lr'
self.setButton()
def update_RLTB(self, *args):
self.orientation = 'rl-tb'
self.setButton()
def update_TBRL(self, *args):
self.orientation = 'tb-rl'
self.setButton()
def update_LRBT(self, *args):
self.orientation = 'lr-bt'
self.setButton()
def update_BTLR(self, *args):
self.orientation = 'bt-lr'
self.setButton()
def update_RLBT(self, *args):
self.orientation = 'rl-bt'
self.setButton()
def update_BTRL(self, *args):
self.orientation = 'bt-rl'
self.setButton()
pass
class SampleStackLayoutApp(App):
def build(self):
root = TestWidget()
root.update_LRTB() # left to rigth and top to bottom
#root.update_TBLR() # top to bottom and left to right
#root.update_RLTB() # right to left and top to bottom
#root.update_TBRL() # top to bottom and right to left
#root.update_LRBT() # left to right and bottom to top
#root.update_BTLR() # bottom to top and left to right
#root.update_RLBT() # right to left and bottom to top
#root.update_BTRL() # bottom to top adn right to left
return root
if __name__ == '__main__':
SampleStackLayoutApp().run()
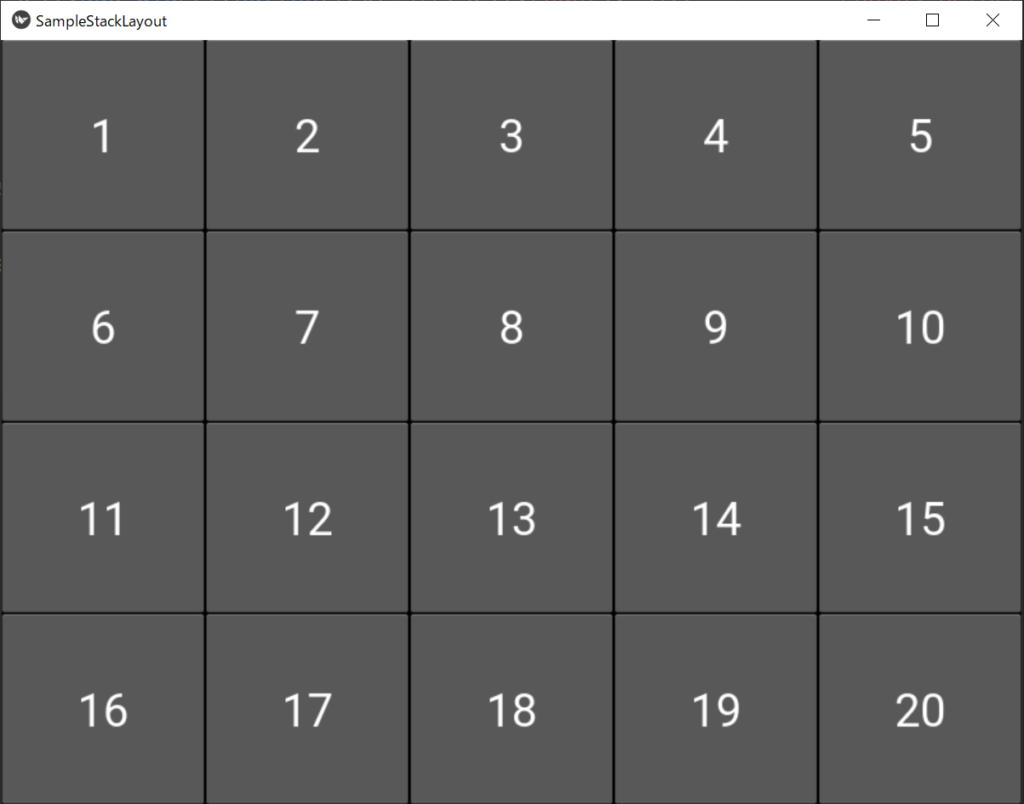
以下に「lr-tb」の方向に積み重ねたStackLayoutを表示します。全方向のレイアウトを作成したので気になる方は、試してみてください。

まとめ
今回は、StackLayoutの使い方について紹介しました。StackLayoutは、任意の方向に子ウィジェットを積み重ねることができます。
追加する子ウィジェットが可変である場合やレイアウトのキレイさをあまり気にしない場合で任意に方向に積み重ねたいときにStackLayoutを使用します。
以下に、今回使用したサンプルコードとちょっとしたアプリケーションを示します。実際に動かしてみたい方はダウンロードしてみてください。
最後までお読みいただきありがとうございます。
スポンサードサーチ

