【Python】ルーレットアプリ開発 Part1

こんにちは、にわこまです。
今回からルーレットアプリを開発していきます。GUIを扱うことができるTkinterというライブラリを使うため、スマホアプリによくあるルーレットアプリのようなアプリを開発することができます。
Part1では今回開発するルーレットアプリの概要や完成図、tkinterの初歩を紹介します。
誤字脱字など何か分からない点がございましたらご連絡お願いいたします!
ルーレットアプリ開発の目次はこちら
スポンサードサーチ
ルーレットアプリとは?

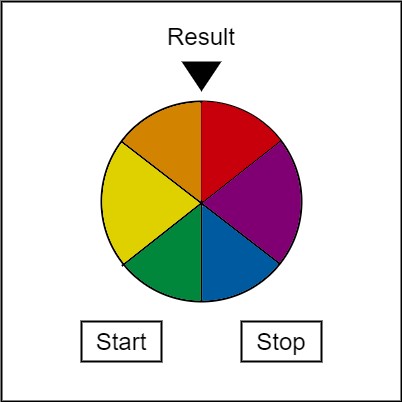
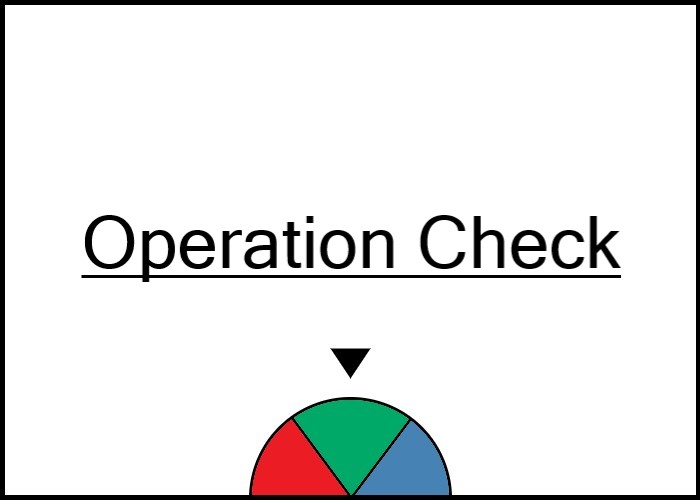
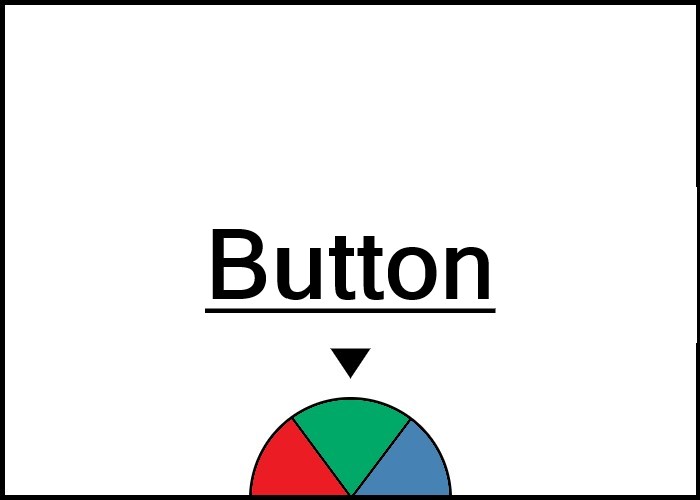
今回開発するルーレットアプリとは、円をホールケーキを分けるように何等分かに分け、その円を回転させ止め、矢印が指している枠の内容を結果として表示するというアプリです。
言葉では完成図を想像しづらいと思いますので、完成イメージ図を以下に示します。

「Start」ボタンをクリックすると中央の円が周り、「Stop」ボタンをクリックすると中央の円が止まります。そして上部の逆三角形が指している枠の色を結果として表示します。
上記のようなルーレットアプリを開発します。
開発環境
開発環境について紹介します。
OS : Windows 10 (64bit)
CPU : Intel Core i7-7500
Python : 3.8.5 (32bit)
Tkinter : 8.6
開発の流れ
本記事とこれからの記事では、(1)作成したい処理の提示、(2)実際のコード、(3)コードの解説、(4)動作確認という順番で解説を行います。
(1)作成したい処理の提示では、そこで何を実現したいのかを示します。
(2)実際のコードでは、私が作成したコードをお見せします。
(3)コードの解説では、コードを見ながら具体的にどんな処理を行っているのか、どのような考えがありその書き方にしたのか解説します。
(4)動作確認では、作成したコードが実際にどのように動くのかお見せします。
パート数
ルーレットアプリ開発は全6パートあります。各パートの概要は以下の通りです。
Part1では、tkinterの基礎とボタンを作成します。
Part2では、中央の円の部分を作成します。
Part3では、円の回転と上部の逆三角形を作成します。
Part4では、結果を表示するテキストを作成します。
Part5では、StartボタンとStopボタンの機能を作成します。
Part6では、回転の応用を作成します。
メイン画面

tkinterの基礎として、メイン画面を作成します。メイン画面といっても単純な白いウィンドウを作成するだけです。形は正方形、色は白色とします。
コードの提示
メイン画面を表示するソースコードを以下に示します。
import tkinter as tk
class RouletteApp():
def __init__(self):
# window size
self.win_w = 800
self.win_h = 800
self.win_size = "{}x{}".format(self.win_w, self.win_h)
# root
self.root = tk.Tk()
self.root.title("RouletteApp Part1")
self.root.geometry(self.win_size)
self.root.resizable(0, 0)
# Canvas
self.canvas = tk.Canvas(self.root,
width=self.win_w,
height=self.win_h,
background="#FFFFFF")
self.canvas.place(x=0, y=0)
if __name__ == '__main__':
rouletteapp = RouletteApp()
rouletteapp.root.mainloop()
上記のコードは以下からダウンロードできます。
コードの解説
1行目の「import tkinter as tk」は、tkinterライブラリをインポートしています。さらに、tkという名称に変換しています。
4行目から21行目の「RouletteAppクラス」は、ルーレットアプリを表現するクラスです。今後図形の表示や機能はこのクラスの中に作成していきます。
6行目から21行目の「__init__関数」は、RouletteAppクラスを生成した時に実行される初期化の関数です。今後ウィンドウの表示や図形の表示をこの関数の中に作成していきます。
8行目の「self.win_w」は、ウィンドウの横幅を代入しています。横幅は800としています。
9行目の「self.win_h」は、ウィンドウの縦幅を代入しています。縦幅は800としています。
10行目の「self.win_size」は、先のself.win_wとself.win_hを使ってウィンドウのサイズをを代入しています。tkinterのウィンドウサイズの指定には、「数字x数字」のような文字列にする必要があるため、フォーマット関数を使ってその形式に変更しています。
12行目の「self.root」は、Tk関数の戻り値を代入しています。メインウィンドウの元となるオブジェクトです。
13行目の「self.root.title(“RouletteApp Part1”)」は、ウィンドウのタイトルを設定しています。
14行目の「self.root.geometry(self.win_size)」は、先ほど作成したself.win_sizeを使ってウィンドウサイズを設定しています。
15行目の「self.root.resizable(0, 0)」は、ウィンドウのサイズを変更できないように設定します。
17行目から20行目の「self.canvas」は、Canvasオブジェクトを作成し代入しています。今後このCanvasオブジェクトに図形やボタンを設定していきます。
18行目の「width」と19行目の「height」では、Canvasオブジェクトの横幅と縦幅をそれぞれ設定しています。
20行目の「background」は、背景色を設定しています。白色に設定しています。
21行目の「self.canvas.place(x=0, y=0)」は、Canvasオブジェクトの表示位置を設定します。ウィンドウサイズと同じサイズを設定しているため、表示位置は原点である0にしています。
スポンサードサーチ
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python rouletteapp.py
以下のように白いウィンドウが表示されたら動作確認完了です。

ボタンの作成

ルーレットを回転させるStartボタンとルーレットを止めるStopボタンを作成します。
ルーレットを回転させる機能とルーレットを止める機能については後のパートで作成します。今回はボタンの見た目のみを作成します。
コードの提示
ボタンを表示する関数のソースコードを以下に示します。
import tkinter as tk
class RouletteApp():
def __init__(self):
# window size
self.win_w = 800
self.win_h = 800
self.win_size = "{}x{}".format(self.win_w, self.win_h)
# root
self.root = tk.Tk()
self.root.title("RouletteApp Part1")
self.root.geometry(self.win_size)
self.root.resizable(0, 0)
# Canvas
self.canvas = tk.Canvas(self.root,
width=self.win_w,
height=self.win_h,
background="#FFFFFF")
self.canvas.place(x=0, y=0)
# set buttons
self.set_buttons()
def set_buttons(self):
# Button
btn_w = int(self.win_w / 5)
btn_h = int(btn_w / 2)
btn_x_start = btn_w * 1
btn_x_stop = btn_w * 3
btn_y = self.win_h - (btn_h + 50)
btn_start = tk.Button(text="Start",
font=("", 24),
command=self.clk_start)
btn_start.place(x=btn_x_start, y=btn_y, width=btn_w, height=btn_h,)
btn_stop = tk.Button(text="Stop",
font=("", 24),
command=self.clk_stop)
btn_stop.place(x=btn_x_stop, y=btn_y, width=btn_w, height=btn_h)
def clk_start(self):
print("Pressed Start Button.")
def clk_stop(self):
print("Pressed Stop Button.")
if __name__ == '__main__':
rouletteapp = RouletteApp()
rouletteapp.root.mainloop()
上記のコードは以下からダウンロードできます。
コードの解説
23行目の「self.set_buttons()」は、後述するボタンを表示する関数を実行しています。
25行目から39行目の「set_buttons関数」は、StartボタンとStopボタンの表示を設定する関数です。
27行目の「bth_w」は、ボタンの横幅を代入しています。ウィンドウ幅の5分の1としています。
28行目の「btn_h」は、ボタンの縦幅を代入しています。ボタン横幅の2分の1としています。
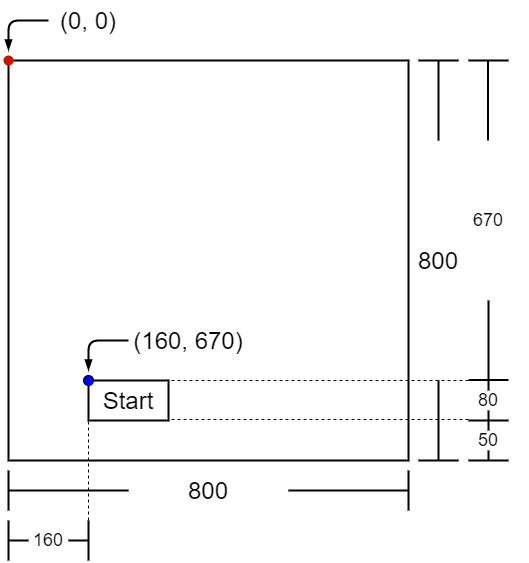
29行目の「btn_x_start」は、Startボタンのx軸の表示位置を代入しています。ボタン横幅の1つ分としています。表示位置は左上が基準となっていますので注意してください。

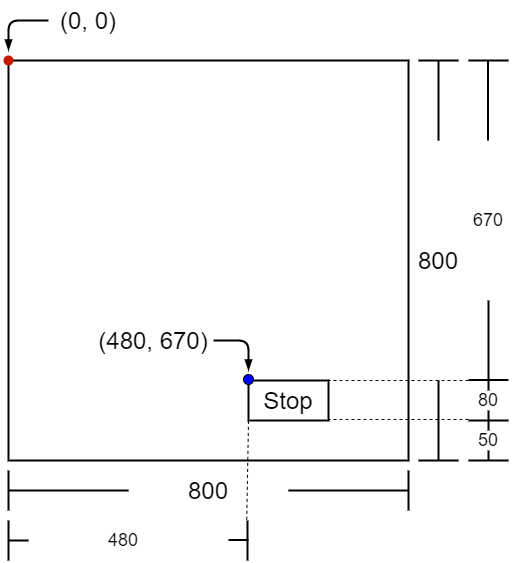
30行目の「btn_x_stop」は、Stopボタンのx軸の表示位置を代入しています。ボタン横幅の3つ分としています。表示位置は左上が基準となっていますので注意してください。

31行目の「btn_y」は、各ボタンのy軸の表示位置を代入しています。表示位置は左上が基準となっているため、ウィンドウの縦幅からボタンの縦幅とウィンドウの底辺から50だけ引いています。
32行目から34行目の「Buttonオブジェクト」は、Startボタンを作成しています。
32行目の「text=”Start”」は、Startボタンに表示するテキストを設定しています。
33行目の「font=(“”, 24)」は、フォントサイズを設定しています。24サイズとしています。
34行目の「command=self.clk_start」は、Startボタンをクリックした際に実行する関数を設定しています。後述するclk_start関数を実行するように設定しています。
35行目の「btn_start.place(x=btn_x_start, y=btn_y, width=btn_w, height=btn_h,)」は、Startボタンの表示位置とサイズを設定しています。
36行目から38行目の「Buttonオブジェクト」は、Stopボタンを作成しています。
36行目の「text=”Stop”」は、Stopボタンに表示するテキストを設定しています。
37行目の「font=(“”, 24)」は、フォントサイズを設定しています。24サイズとしています。
38行目の「command=self.clk_stop」は、Stopボタンをクリックした際に実行する関数を設定しています。後述するclk_stop関数を実行するように設定しています。
39行目の「btn_stop.place(x=btn_x_stop, y=btn_y, width=btn_w, height=btn_h)」は、Stopボタンの表示位置とサイズを設定しています。
41行目と42行目の「clk_start関数」は、Startボタンがクリックされた際に実行する関数です。クリックされたら分かるように、一時的にprint文を記述しています。
44行目と45行目の「clk_stop関数」は、Stopボタンがクリックされた際に実行する関数です。クリックされたら分かるように、一時的にprint文を記述しています。
スポンサードサーチ
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python rouletteapp.py
以下のようにStartボタンとStopボタンが表示されたら動作確認完了です。
*python_roulette_part1_operationcheck02.jpg

念のためボタンをクリックしてみて、対応した文字列がコマンドプロンプトに表示されるか確認してみてください。
まとめ

今回は、ルーレットアプリの概要を紹介しました。また、tkinterのウィンドウとボタンを作成しました。
次回Part2では、円を作成します。ルーレットとして回転する部分です。
ルーレットアプリ開発の目次はこちら
最後までお読みいただきありがとうございます。
スポンサードサーチ
