【Python】ルーレットアプリ開発 Part2

こんにちは、にわこまです。
今回は、ルーレットの要である回転する部分を作成していきます。完成図で示すと中央の円の部分のことです。この円が完成するとよりルーレットっぽくなります。
誤字脱字など何か分からない点がございましたらご連絡お願いいたします!
ルーレットアプリ開発の目次はこちら
スポンサードサーチ
ルーレットの回転する部分の作成(1/6)

ルーレットの回転する部分を作成します。円を6等分しているため、6つの図形が必要となります。まずは、そのうちの1つを作成します。
*python_roulette_part2_explain01.jpg

1つ作ることができれば、残り5つは簡単に作成することができます。
コードの提示
ルーレットの回転する部分を作成するソースコードを以下に示します。
import tkinter as tk
class RouletteApp():
def __init__(self):
# window size
self.win_w = 800
self.win_h = 800
self.win_size = "{}x{}".format(self.win_w, self.win_h)
# root
self.root = tk.Tk()
self.root.title("RouletteApp Part2")
self.root.geometry(self.win_size)
self.root.resizable(0, 0)
# Canvas
self.canvas = tk.Canvas(self.root,
width=self.win_w,
height=self.win_h,
background="#FFFFFF")
self.canvas.place(x=0, y=0)
# set buttons
self.set_butttons()
# set circle
self.set_circle()
self.fan_tags = ["fan01"]
def set_butttons(self):
# 省略
def set_circle(self):
# Circle Settings
self.circle_r = 200
circle_ltx = self.win_w / 2 - self.circle_r
circle_lty = 200
circle_rbx = circle_ltx + self.circle_r * 2
circle_rby = circle_lty + self.circle_r * 2
# Circle
self.canvas.create_arc(circle_ltx, circle_lty, circle_rbx, circle_rby,
width=2,
start=30, extent=60,
fill="#C7000B",
tag="fan01")
def clk_start(self):
print("Pressed Start Button.")
def clk_stop(self):
print("Pressed Stop Button.")
if __name__ == '__main__':
rouletteapp = RouletteApp()
rouletteapp.root.mainloop()
上記のコードは以下からダウンロードできます。
コードの解説
25行目の「self.set_circle()」は、後述するルーレットの回転する部分を作成する関数を実行しています。
26行目の「self.fan_tags」は、後述するルーレットの回転する部分の図形のタグをリスト形式で代入しています。後にこの図形に対して操作をするため保持しています。
31行目から43行目の「set_circle関数」は、ルーレットの回転する部分を作成する関数です。
33行目の「self.circle_r」は、円の半径を代入しています。ルーレットの回転する部分は円で表現するからです。
34行目の「circle_ltx」は、後述する扇の図形を作成する関数で使用します。左上のx座標を代入しています。※「ltx」は「left top x」の略です。
35行目の「circle_lty」は、後述する扇の図形を作成する関数で使用します。左上のy座標を代入しています。※「lty」は「left top y」の略です。
36行目の「circle_rbx」は、後述する扇の図形を作成する関数で使用します。右下のx座標を代入しています。※「rbx」は「right bottom x」の略です。
37行目の「circle_rby」は、後述する扇の図形を作成する関数で使用します。右下のy座標を代入しています。※「rby」は「right bottom y」の略です。
39行目から43行目の「create_arc関数」は、扇の図形を作成する関数です。
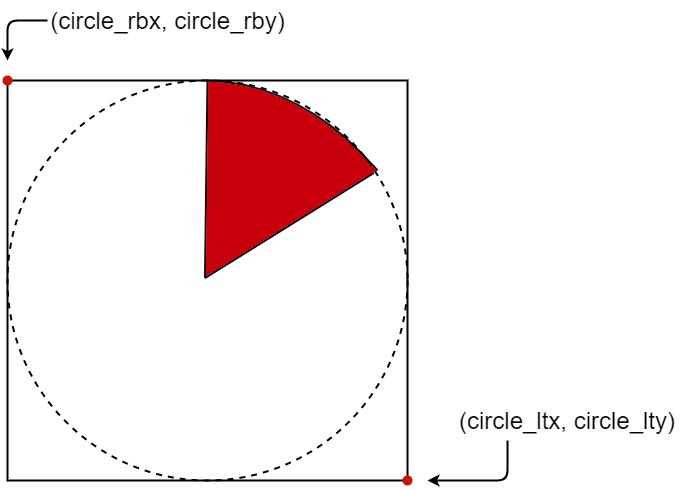
39行目では、扇の図形を作成する範囲を設定しています。具体的には「左上x座標, 左上y座標, 右下x座標, 右下y座標」の順で設定します。イメージ図を以下に示します。

40行目の「width=2」は、扇を囲む線の太さを設定しています。1だと細すぎたので2にしています。
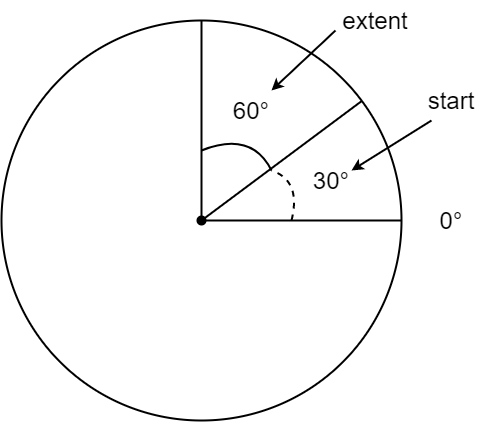
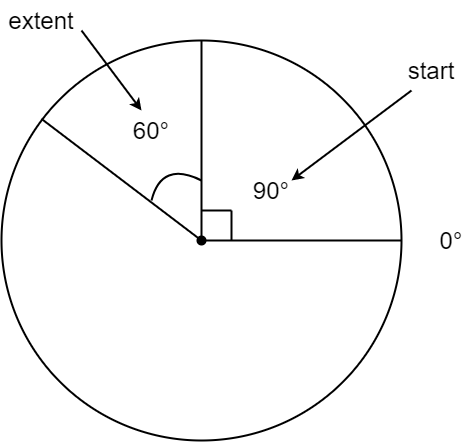
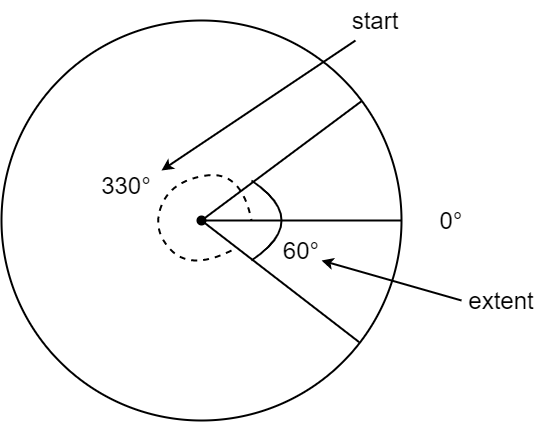
41行目の「start=30」と「extent=60」は、扇の開始角度と扇の角度を設定しています。イメージ図を以下に示します。

42行目の「fill=”#C7000B”」は、扇の色をカラーコードで設定しています。#C76000Bは赤色です。
カラーコード参考サイト:原色大辞典
43行目の「tag=”fan01″」は、扇の図形にタグを設定しています。
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python rouletteapp.py
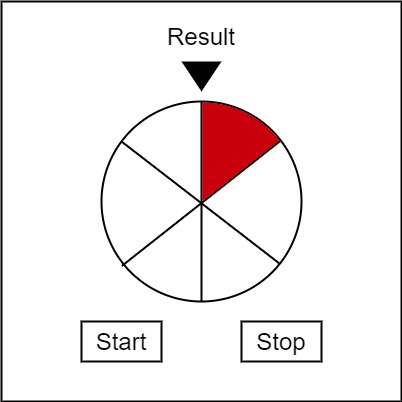
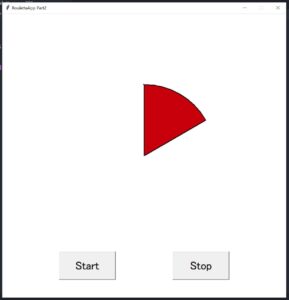
以下のように赤色の扇が表示されたら動作確認完了です。

スポンサードサーチ
ルーレットの回転する部分の作成(6/6)

先ほど、ルーレットの回転する部分の1部を作成しました。これを元に残り5つの扇の図形を作成していきます。
扇の開始角度と色、タグを変更して作成していきます。
コードの解説
ルーレットの回転する部分を作成するソースコードを以下に示します。
import tkinter as tk
class RouletteApp():
def __init__(self):
# window size
self.win_w = 800
self.win_h = 800
self.win_size = "{}x{}".format(self.win_w, self.win_h)
# root
self.root = tk.Tk()
self.root.title("RouletteApp Part2")
self.root.geometry(self.win_size)
self.root.resizable(0, 0)
# Canvas
self.canvas = tk.Canvas(self.root,
width=self.win_w,
height=self.win_h,
background="#FFFFFF")
self.canvas.place(x=0, y=0)
# set buttons
self.set_butttons()
# set circle
self.set_circle()
self.fan_tags = ["fan01", "fan02", "fan03", "fan04", "fan05", "fan06"]
def set_butttons(self):
# 省略
def set_circle(self):
# Circle Settings
self.circle_r = 200
circle_ltx = self.win_w / 2 - self.circle_r
circle_lty = 200
circle_rbx = circle_ltx + self.circle_r * 2
circle_rby = circle_lty + self.circle_r * 2
# Circle
self.canvas.create_arc(circle_ltx, circle_lty, circle_rbx, circle_rby,
width=2,
start=30, extent=60,
fill="#C7000B",
tag="fan01")
self.canvas.create_arc(circle_ltx, circle_lty, circle_rbx, circle_rby,
width=2,
start=90, extent=60,
fill="#D28300",
tag="fan02")
self.canvas.create_arc(circle_ltx, circle_lty, circle_rbx, circle_rby,
width=2,
start=150, extent=60,
fill="#DFD000",
tag="fan03")
self.canvas.create_arc(circle_ltx, circle_lty, circle_rbx, circle_rby,
width=2,
start=210, extent=60,
fill="#00873C",
tag="fan04")
self.canvas.create_arc(circle_ltx, circle_lty, circle_rbx, circle_rby,
width=2,
start=270, extent=60,
fill="#005AA0",
tag="fan05")
self.canvas.create_arc(circle_ltx, circle_lty, circle_rbx, circle_rby,
width=2,
start=330, extent=60,
fill="#800073",
tag="fan06")
def clk_start(self):
print("Pressed Start Button.")
def clk_stop(self):
print("Pressed Stop Button.")
if __name__ == '__main__':
rouletteapp = RouletteApp()
rouletteapp.root.mainloop()
上記のコードは以下からダウンロードできます。
コードの解説
26行目の「self.fan_tags」は、後述するルーレットの回転する部分の図形のタグをリスト形式で代入しています。後にこの図形に対して操作をするため保持しています。
44行目から48行目の「create_arc関数」は、2つ目の扇の図形を作成しています。
44行目では、扇の図形を作成する範囲を設定しています。
45行目の「width=2」は、扇を囲む線の太さを設定しています。
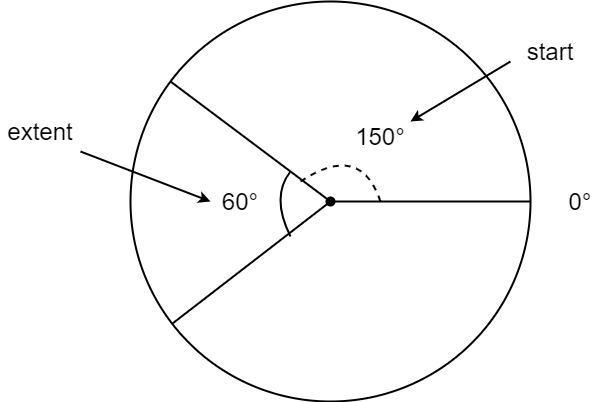
46行目の「start=90」と「extent=60」は、扇の開始角度と扇の角度を設定しています。イメージ図を以下に示します。

47行目の「fill=”#D28300″」は、扇の色をカラーコードで設定しています。#D28300は橙色です。
48行目の「tag=”fan02″」は、扇の図形にタグを設定しています。
49行目から53行目の「create_arc関数」は、3つ目の扇の図形を設定しています。
49行目では、扇の図形を作成する範囲を設定しています。
50行目の「width=2」は、扇を囲む線の太さを設定しています。
51行目の「start=150」と「extent=60」は、扇の開始角度と扇の角度を設定しています。イメージ図を以下に示します。

52行目の「fill=”#DFD000″」は、扇の色をカラーコードで設定しています。#DFD000は黄色です。
53行目の「tag=”fan03″」は、扇の図形にタグを設定しています。
54行目から58行目の「create_arc関数」は、4つ目の扇の図形を設定しています。
54行目では、扇の図形を作成する範囲を設定しています。
55行目の「width=2」は、扇を囲む線の太さを設定しています。
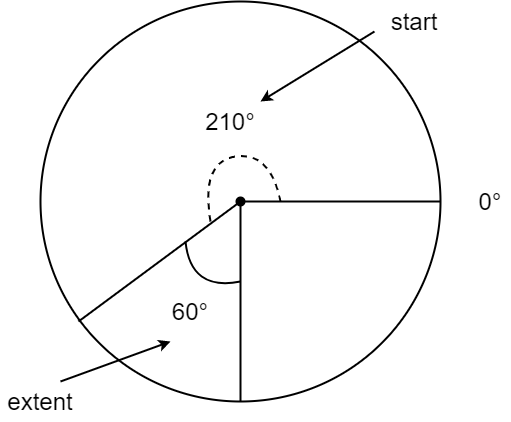
56行目の「start=210」と「extent=60」は、扇の開始角度と扇の角度を設定しています。イメージ図を以下に示します。

57行目の「fill=”#00873C”」は、扇の色をカラーコードで設定しています。#00873Cは緑色です。
58行目の「tag=”fan04″」は、扇の図形にタグを設定しています。
59行目から63行目の「create_arc関数」は、5つ目の扇の図形を設定しています。
59行目では、扇の図形を作成する範囲を設定しています。
60行目の「width=2」は、扇を囲む線の太さを設定しています。
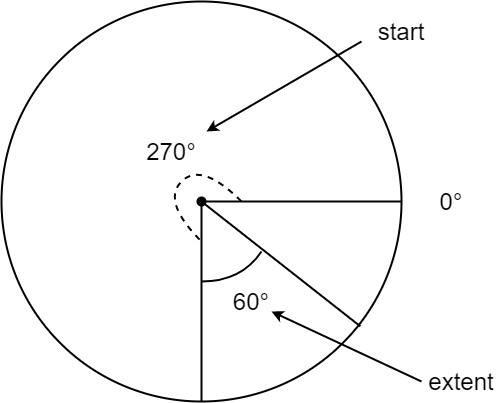
61行目の「start=270」と「extent=60」は、扇の開始角度と扇の角度を設定しています。イメージ図を以下に示します。

62行目の「fill=”#005AA0″」は、扇の色をカラーコードで設定しています。#005AA0は青色です。
63行目の「tag=”fan05″」は、扇の図形にタグを設定しています。
64行目から68行目の「create_arc関数」は、6つ目の扇の図形を設定しています。
64行目では、扇の図形を作成する範囲を設定しています。
65行目の「width=2」は、扇を囲む線の太さを設定しています。
66行目の「start=330」と「extent=60」は、扇の開始角度と扇の角度を設定しています。イメージ図を以下に示します。

67行目の「fill=”#800073″」は、扇の色をカラーコードで設定しています。#800073は紫色です。
68行目の「tag=”fan06″」は、扇の図形にタグを設定しています。
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python rouletteapp.py
以下のように赤色の扇、橙色の扇、黄色の扇、緑色の扇、青色の扇、紫色の扇が表示されたら動作確認完了です。

スポンサードサーチ
まとめ

今回は、ルーレットの回転する部分を作成しました。扇の図形で回転する部分を表現したため、角度の理解が若干必要でした。
次回Part3は、ルーレットを実際に回転させてみます!完成にぐ〜んと近づきます。
ルーレットアプリ開発の目次はこちら
最後までお読みいただきありがとうございます。
スポンサードサーチ
