【Python】KivyでDropDownを実装する方法 応用編

こんにちは、にわこまです!
今回はkivyでドロップダウンを実装する方法を紹介します。基礎編で見つけた問題に対応するドロップダウンを紹介します。
基礎編はこちら。↓
スポンサードサーチ
完成イメージ
今回作成するドロップダウンの完成イメージを以下に示します。






曜日と時間帯を単純なボタンで作成します。ボタンをクリックするとドロップダウンが展開します。
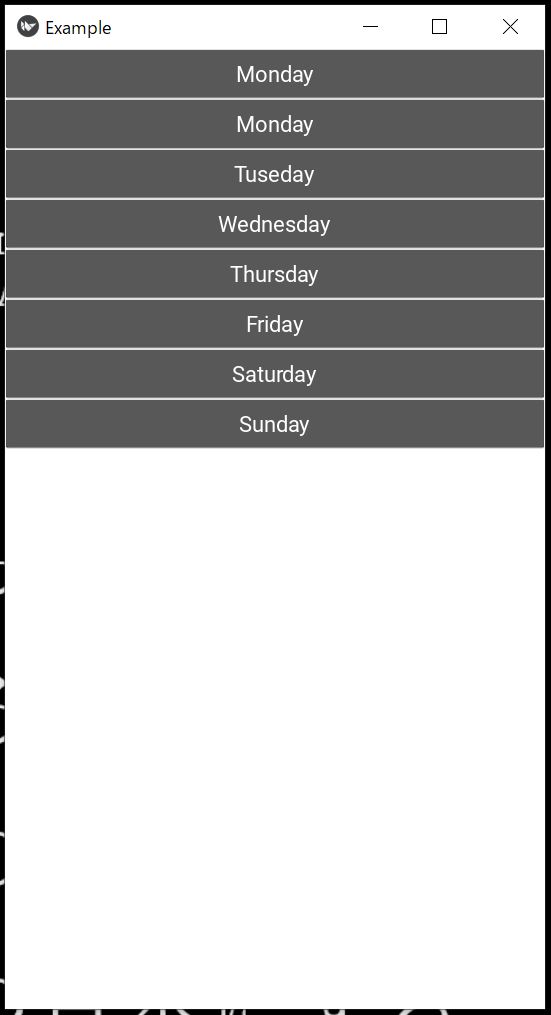
曜日をクリックすると、ドロップダウンが展開されMondayからSundayの7つの択がリストで表示されます。
任意の曜日をクリックすると、ドロップダウンが閉じ選択した曜日が表示されます。
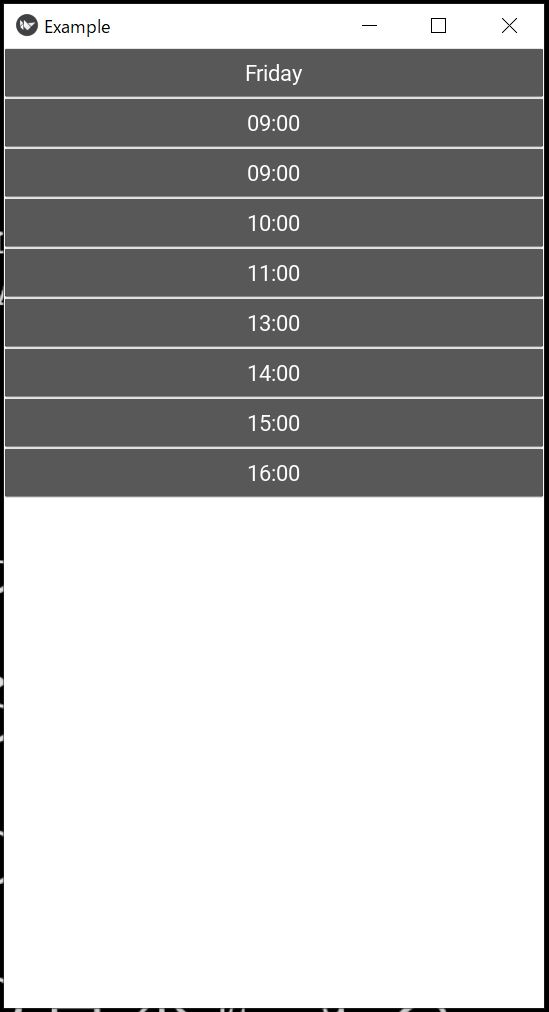
時間帯をクリックすると、ドロップダウンが展開され09:00から16:00の7つの択がリストで表示されます。
任意の時間帯をクリックすると、ドロップダウンが閉じ選択した時間帯が表示されます。
上記は基礎編で作成したドロップダウンと全く同じです。
下記は応用編で新たに作成したドロップダウンです。
数字を表示するだけの単純なボタンを作成します。ボタンをクリックするとドロップダウンが展開します。
数字をクリックすると、ドロップダウンが展開され0から99の100個の択が表示されます。
展開された要素をスクロールすることができます。
任意の数字をクリックすると、ドロップダウンが閉じ選択した数字が表示されます。
DropDown
基礎編での問題点は、展開するドロップダウンのサイズが画面サイズを超えるとそもそも展開されないということです。
ゆえに、ドロップダウンをスクロールできるように作成します。
上記で示したドロップダウンを実現するためのファイル一覧を以下に示します。
current_directory
├ main.py # 実行ファイル
├ my_dropdown.kv # カスタムドロップダウンのデザインファイル
├ my_dropdown.py # カスタムドロップダウンのクラスを定義しているファイル
├ my_screen.kv # 画面のデザインファイル
└ my_screen.py # ドロップダウンの設定を記載しているファイル上記で示したmy_dropdown.kvファイルを以下に示します。
<MyDropDown>:
max_height: 50 * 5
effect_cls: 'ScrollEffect'
scroll_type: ['bars', 'content']
GridLayout:
id: gl
size_hint_y: None
height: self.minimum_size[1]
cols: 1
spacing: 0
全てのソースコードはこちらからダウンロードできます。
解説
DropDownクラスはScrollViewクラスを継承しているため、DropDownの子ウィジェットにScrollViewを追加する必要はありません。
2行目はドロップダウンの最大の高さを設定しています。5つの要素が表示されるように調節しています。
3行目はドロップダウンのエフェクトを設定しています。この設定でドロップダウンをスクロールできるようにしています。
4行目はスクロール時のタイプを設定しています。
barsはスクロールバーを使ってスクロールできることを設定しています。
contentは要素を掴みながらスクロールできることを設定しています。この設定がないとボタンが反応してしまい、スクロールしにくくなります。
上記2つとも設定することで、どちらでもスクロールすることができます。
スポンサードサーチ
動作確認
動作確認を実施します。
コードを保存し、コマンドプロンプトを開きます。コードを保存したフォルダまで移動し、以下のコマンドを実行します。
python main.py
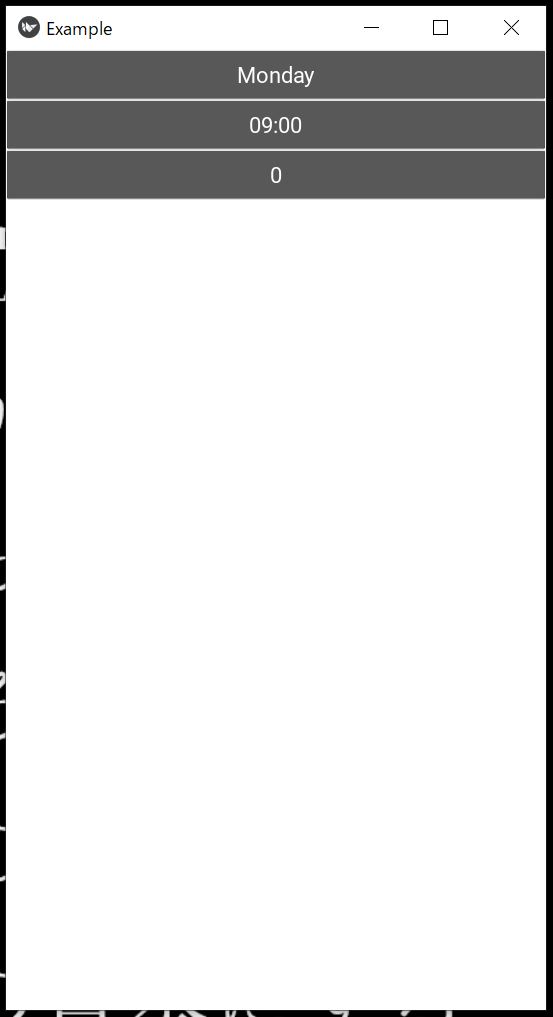
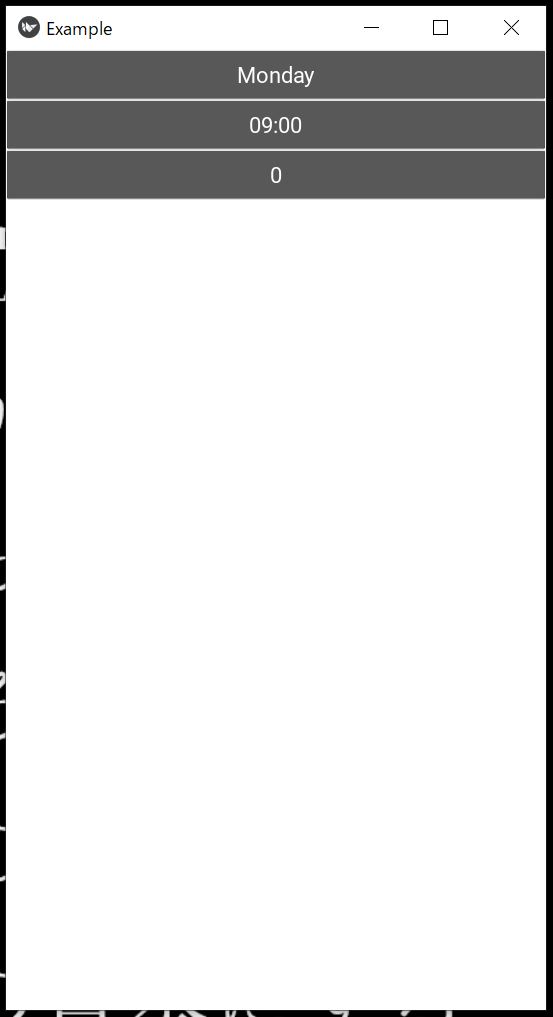
以下の画面が表示されます。
曜日ボタンをクリックします。つまりMondayをクリックします。

曜日ドロップダウンが展開されます。
適当な曜日をクリックします。ここではFridayをクリックします。曜日ドロップダウンが閉じることを確認できます。
次に時間帯ボタンをクリックします。つまり09:00をクリックします。

時間帯ドロップダウンが展開されます。
適当な時間帯をクリックします。ここでは15:00をクリックします。時間帯ドロップダウンが閉じることを確認できます。
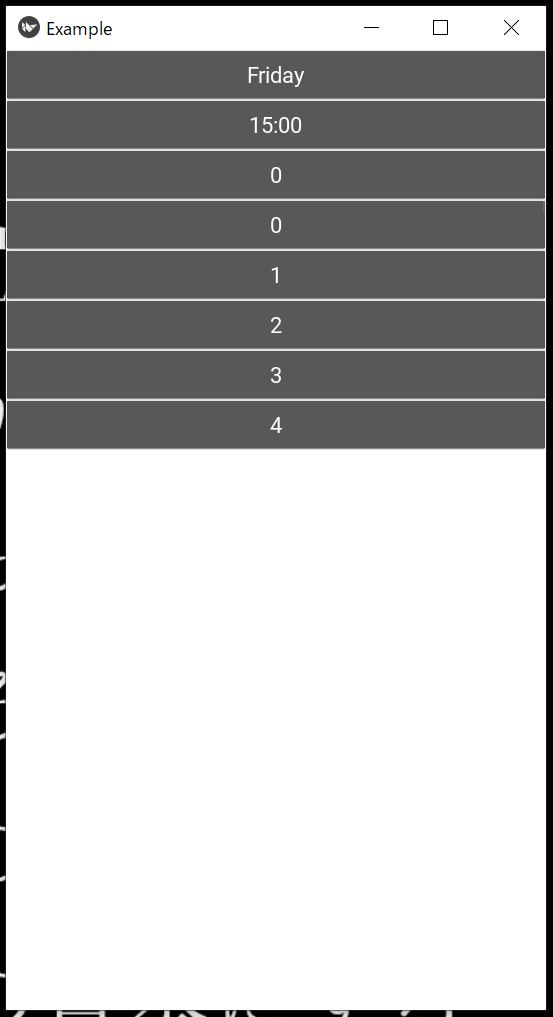
次に数字ボタンをクリックします。つまり0をクリックします。

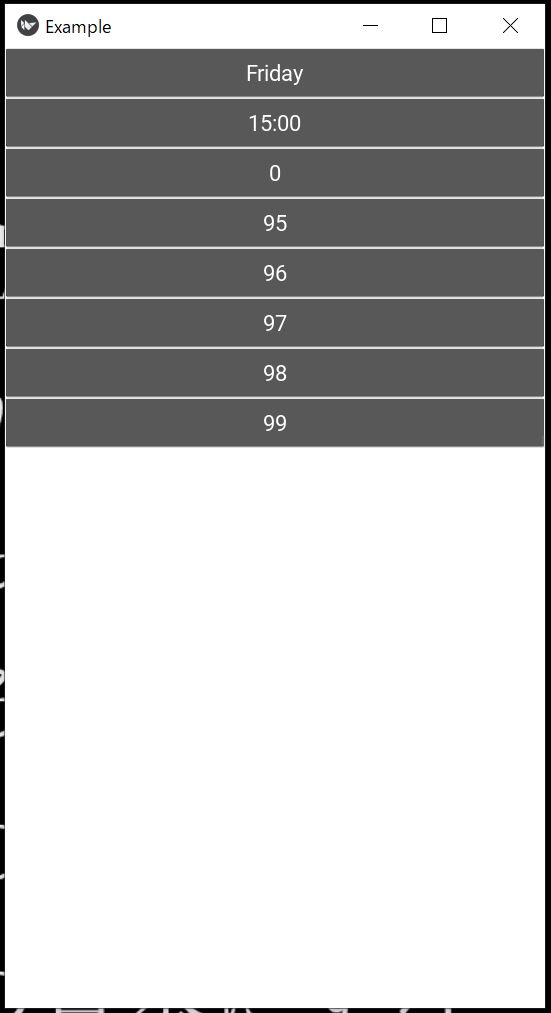
数字ドロップダウンが展開されます。ドロップダウンをスクロールできることを確認できます。
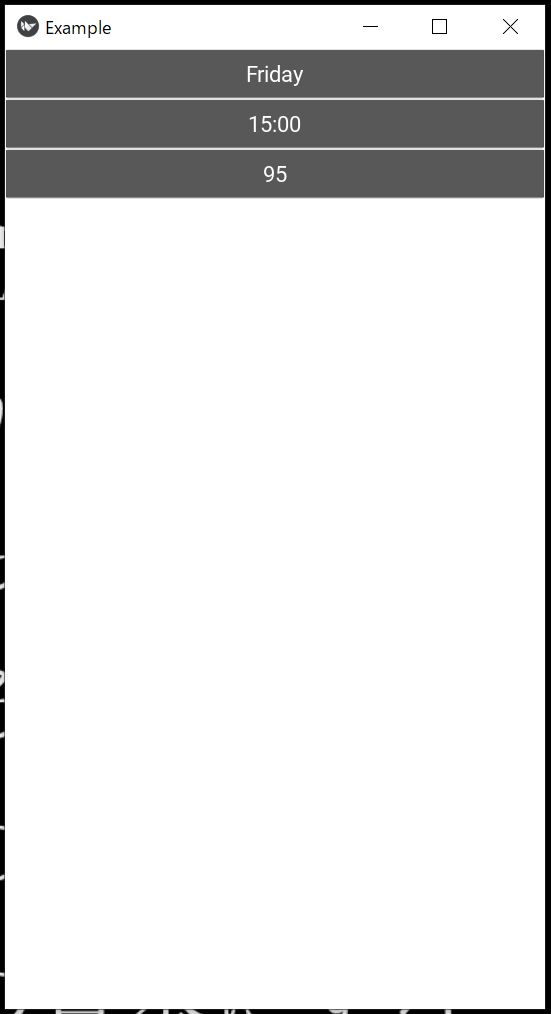
適当な数字をクリックします。ここでは95をクリックします。数字ドロップダウンが閉じることを確認できます。


上記で選択した値がボタンに表示されていることを確認できます。

まとめ
今回はkivyでドロップダウンを実装する方法を紹介しました。応用編ということで、基礎編で見つけた問題に対応しました。
具体的にはドロップダウンのサイズが画面サイズを超えてしまう場合、ドロップダウンが展開されないという問題に対してドロップダウンをスクロールできるように対応しました。
参考にした公式サイトを以下に示します。
最後までお読みいただきありがとうございます。
スポンサードサーチ
