Djangoで単語帳開発Part3

こんにちは、にわこまです。
今回は、「Djangoで単語帳開発Part2」で作成したモデルを使って、モデルに格納されているデータを表示する単語リストページとトップページを作成していきたいと思います。
「Djangoで単語帳開発」シリーズはDjangoのチュートリアルとして利用されることを目的としています。
誤字脱字や分かりにくい点がありましたら、ご連絡お願い致します。
スポンサードサーチ
Djangoで単語帳開発Part3
トップページや単語リストページを作っていく前に、それらのページで必要になるhtmlファイルを作成していきます。
まず、flashcardフォルダの下に「templates」と「static」という名前でフォルダを作成します。また、そのフォルダの中に「flashcard」という名前でフォルダをさらに作成します。
現在のフォルダ状況(flashcardから)↓↓ ↓
flashcard
|-__pycache__
|-migrations
|-static #追加部
|-flashcard #追加部
|-templates #追加部
|-flashcard #追加部
|-__init__.py
|-admin.py
|-apps.py
|-models.py
|-tests.py
|-urls.py
|-views.py
templates/flashcard/の中にbase.htmlというファイルを作成し、編集します。このhtmlファイルはflashcardアプリケーション内で表示されるwebページの基本となるファイルです。
同時に、static/flashcard/の中にstyle.cssというファイルを作成します。このcssファイルはwebページを装飾するためのファイルです。
{% load static %}
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="{% static 'flashcard/style.css' %}">
</head>
<body>
<header>
<div class="app-name">
<h1>Flashcard on Django</h1>
</div>
</header>
<div class="content">
{% block content %}{% endblock %}
</div>
<footer>
<div class="text-right">
<p>CopyRight 2019:Niwakoma</p>
</div>
</footer>
</body>
</html>
コードの解説
「{%%}」や「{{}}」で囲まれている部分はdjango特有のものです。
1行目の「{% load static %}」はflashcard/static/の中にあるファイルを読み込むためのものです。
6行目の「{% block title %}{% endblock %}」は「title」というブロックを作成しています。他のhtmlファイルからタイトルを代入したいときに使います。
17行の「{% block content %}{% endblock %}」は、「content」というブロックを作成しています。他のhtmlファイルからコンテンツを代入したいときに使います。
以上でトップページを表示する準備は終了です。
現在のフォルダ状況(flashcardから)↓↓ ↓
flashcard
|-static
|-flashcard
|-style.css #追加部
|-templates
|-flashcard
|-base.html #追加部
以下省略
トップページの作成
templates/flashcard/の中にindex.htmlというファイルを作成し、編集します。
{% extends 'flashcard/base.html' %}
{% block title %}index{% endblock %}
{% block content %}
<article class="index">
<div class="page-name">
<h1>Top</h1>
</div>
</article>
{% endblock %}
コードの解説
1行目の「{% extends ‘flashcard/base.html’ %}」は、「base.html」を拡張してindex.htmlを作りますということを宣言しています。
この宣言は必ず1行目で行います。また、この宣言がなければbase.htmlで設定したブロックを使うことが出来ません。
3行目の「{% block title %}index{% endblock %}」は、titleというブロックに「index」という文字を代入しています。
これによりbase.htmlにあったtitleブロックにindexが代入されます。
5行目~11行目は、contentブロックに代入するコードが書かれています。 以上でコードの説明は終了です。
スポンサードサーチ
スポンサードサーチ
views.pyの編集
次に、flashcard/views.pyを編集します。トップページのviewは、Part1で作ったindexを使います。
def index(request):
return render(request, 'flashcard/index.html')
コードの解説
renderは、第2引数で指定したhtmlファイルをブラウザに表示してくれます。
第3引数を指定して、htmlファイルへ第3引数に入っている変数を使うこともできます。トップページの作成では不必要であるため行いません。
以上でトップページの作成は終了です。
トップページの確認を行います。まず、サーバを起動します。
python manage.py runserver
サーバを起動したら、「http://localhost:8000/flashcard」にアクセスします。以下のようなページが表示されていたら、確認は終了です。
現在のフォルダ状況(templatesのみ)↓↓ ↓
templates
|-base.html
|-index.html #追加部
単語リストページの作成
flashcard/templates/の中にwordlist.htmlというファイルを作成し、編集します。
{% extends 'flashcard/base.html' %}
{% block title %}Word List{% endblock %}
{% block content %}
<article class="detail">
<div class="word-list">
<div class="page-name">
<h1>英単語一覧</h1>
</div>
<div class="word-detail">
{% for word in words %}
<div class="list">
<p style="width: 20%">{{ word.en_word }}</p>
<p style="width: 60%">{{ word.jp_word }}</p>
</div>
{% endfor %}
</div>
</div>
</article>
{% endblock %}
コードの解説
1行目と3行目はトップページの作成で説明した通りです。
12行目から17行目は、モデルに格納されている英単語と日本語訳を表示する仕組みになっています。
「{% for word in words %}」と「{% endfor %}」で囲まれた範囲はfor文が適用されます。
wordsには後述する、モデルから単語と日本語訳の一覧が代入されています。djangoのfor文により「word.eng_word」と「word.jp_word」で英単語と日本語訳を取り出しています。
スポンサードサーチ
スポンサードサーチ
views.pyの編集
flashcard/views.pyを編集します。
from django.shortcuts import render
from django.http import HttpResponse
from .models import MyWord # 追加部
# Create your views here.
def index(request):
return render(request, 'flashcard/index.html')
# ========ここから追加========
def wordlist(request):
wordlist = MyWord.objects.all()
params = {
'words':wordlist
}
return render(request, 'flashcard/wordlist.html', params)
# ========ここまで追加========
コードの解説
models.pyにあるMyWordを使うため、「from .models import MyWord」を追加しました。
「def wordlist(request):」は、単語リストページのための関数です。
wordlistには、「MyWord.objects.all()」によってMyWordに入っている英単語と日本語訳の一覧が代入されています。
paramsには辞書型で、htmlファイルで使う変数名と変数が代入されています。
renderについては、トップページの作成とほぼ同じです。異なる点は、第3引数を省略しているか否かです。
第3引数を指定することで、第3引数に入っている変数をhtmlファイルで使うことができます。
urls.pyの編集
views.pyで関数を定義したら、URLを対応付けさせます。flashcard/urls.pyを編集します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('wordlist', views.wordlist, name='wordlist'), #追加部
]
トップページのURLである「path(”, views.index, name=’index’),」の下に単語リストページのURLを追加しました。
以上で単語リストページの作成は終了です。
単語リストページの確認を行うため、サーバを起動します。
python manage.py runserver
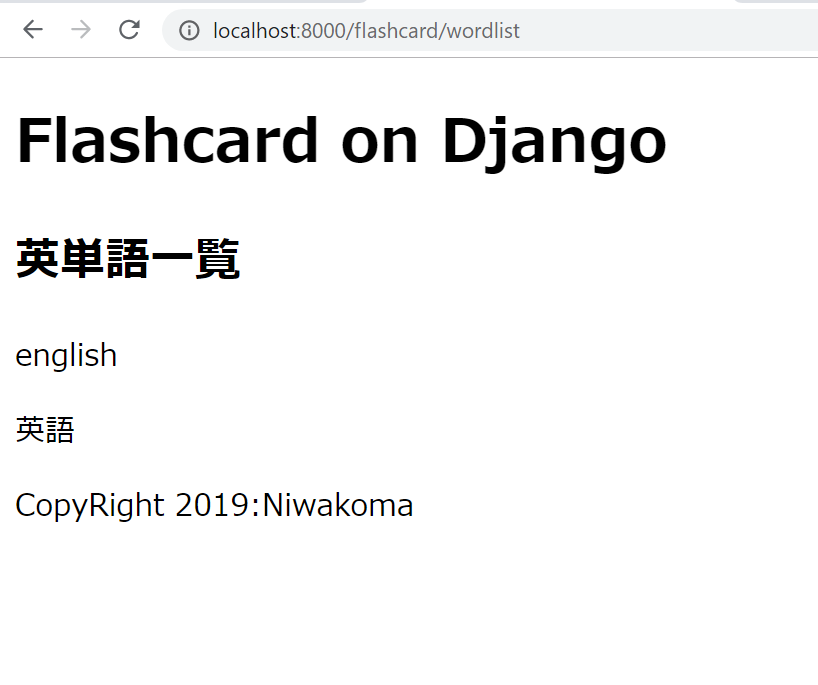
サーバを起動させたら「http://localhost:8000/flashcard/wordlist/」にアクセスします。以下のようなページが表示されたら確認は終了です。
「englist,英語」の部分は登録した単語と日本語訳が表示されます。
まとめ
今回は、トップページの作成と単語リストページの作成を行いました。それに伴い、htmlファイルの作成やviews.pyの編集、urls.pyの編集を行いました。
htmlファイルを使う場合は新たに「templates」フォルダとそのフォルダの中に「flashcard」フォルダを作成します。
flashcard
|-templates
|-flashcard
|-ここにhtmlファイルを置く
cssファイルを使う場合は新たに「static」フォルダとそのフォルダの中に「flashcard」フォルダを作成します。
flashcard
|-static
|-flashcard
|-ここにcssファイルを置く
※flashcardはアプリ名です。
htmlファイルを使う際には、base.htmlファイルを作成し、そのファイルを拡張して各ページを作成するとコードを書く手間が省けます。
base.htmlファイルを他のhtmlファイルで使用する場合は、1行目に「{% extends ‘flashcard/base.html’ %}」を書きます。
本記事までをやり切れば、簡単なwebページをdjangoで作成できるスキルを身につけていると思います。
自分なりのwebページを作成してみてください。
Djangoで単語帳開発Part4では、ブラウザから単語を登録する機能を作りたいと思います。
最後までお読みいただきありがとうございます。
スポンサードサーチ