DjangoでToDoList開発Part1

こんにちは、にわこまです。
今回は、ToDoListをdjangoで開発していきたいと思います。数パートに分けて説明していきます。
djangoで開発をはじめたばかりの人のチュートリアルになればいいなと思っています。
誤字脱字や分かりにくい点がございましたら、ご連絡お願い致します。
スポンサードサーチ
DjangoでToDoList開発Part1
私は、このToDoList開発がdjangoをはじめたばかりの人のチュートリアルのようなものになればいいなと思っています。
Django公式チュートリアルなど、私のチュートリアル以外のチュートリアルを2つ紹介します。
ブログを作成することができます。また、詳細に書かれているチュートリアルです。
ブログを作成することができます。公式のチュートリアルよりやさしめに書かれています。
開発環境
OS:Windows 10
Python Version:3.7
Django Version:2.2.6
ブラウザ:Google Chrome
pythonのバージョンは「python -V」で確認できます。
djangoのバージョンは、djangoをインストールしたフォルダまで移動して「python -m pip show django」と打ち込むことで確認できます。
本記事では、pythonのインストールやdjangoのインストールの説明を行いません。開発環境が整っていることを前提とします。開発環境が整っていない方は、以下の記事を参考にしてください。
プロジェクトの作成
コマンドプロンプトを起動させ、仮想環境を整えたフォルダまで移動します。
cd C:\MyDjango\Documents\env1
仮想環境を起動させます。
Scripts\activate
以下のコマンドを実行してプロジェクトを作成します。
django-admin startproject myappmyappの部分は任意のプロジェクト名です。
コマンドを実行するとプロジェクト名のフォルダが作成されます。そのフォルダに移動します。
設定の変更
myapp/myapp/settings.pyを編集します。105行目くらいにある「LANGUAGE_CODE」と「TIME_ZONE」を以下のように変更します。
LANGUAGE_CODE = ‘ja’
TIME_ZONE = ‘Asia/Tokyo’
現在のフォルダ状況
MyDjango
|- Documents
|― env1
|― Include
|- Lib
|― myapp
|- db.sqlite3
|― manage.py
|- myapp
|- _init__.py
|- asgi.py
|- settings.py
|- urls.py
|- wsgi.py
|- pip-selfcheck.json
|- pyvenv.cfg
|- Scripts
スポンサードサーチ
動作確認
アプリケーションが正しく作成されたか確認を行います。以下のコマンドを実行してサーバーを起動させます。
python manage.py runserver
以下のような出力が確認できると思います。
(env1) C:\MyDjango\Documents\env1\myapp>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
December 11, 2019 - 17:00:13
Django version 3.0, using settings 'myapp.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
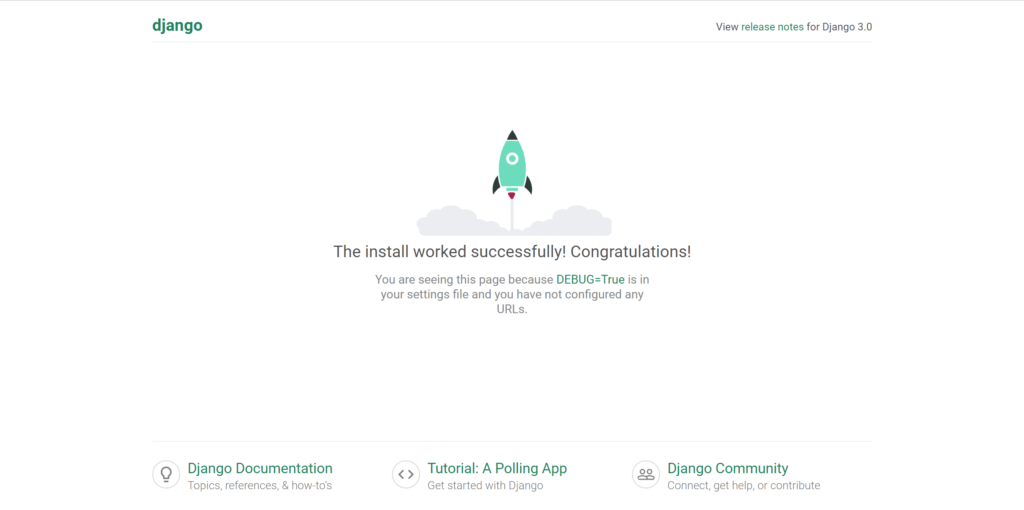
サーバーを起動させることができたら「http://localhost:8000/」にアクセスしてください。以下のようなページにアクセスすることができると思います。アクセスができたら動作確認は完了です。
サーバーを終了するには、コマンドプロンプトで「Ctrl + Break」を入力(CtrlキーとBreakキーを同時押し)してください。
アプリケーションの作成
以下のコマンドを実行してアプリケーションを作成します。
python manage.py startapp todolisttodolistの部分は任意のアプリケーション名です。
1つのプロジェクトの中に何個もアプリケーションを作成することができます。したがって、1つのホストから複数のアプリケーションを利用することができます。
現在のフォルダ状況(myappプロジェクトから)
myapp
|- myapp
|- manage.py
|- db.sqlite3
|- todolist
|- admin.py
|- apps.py
|- migrations
|- models.py
|- tests.py
|- views.py
|- __init__.py
スポンサードサーチ
viewの作成
viewとは、あるwebページにアクセスしたときの処理を行うためのものです。
djangoに慣れてもらうためにviewの作成を行い、ブラウザに「Hello World!」を表示させます。todolist/views.pyを編集します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('Hello World!')これだけでは、ブラウザに文字を表示させることはできません。views.pyで定義した関数「index」とURLを対応付けさせないといけません。
todolist/urls.pyというファイルを作成し、編集します。アプリ内におけるviewをURLに対応付けます。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]path(URL, ページ, 名前)
URL:URLの指定を行います。正しく対応付けされない可能性があるため、ユニークなURLにします。
ページ:表示したいページの指定を行います。
名前:djangoのテンプレート内で使用するための名前の指定を行います。
次に、プロジェクト内におけるアプリケーションのURLを対応付けさせます。 myapp/myapp/urls.pyを編集します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('todolist/', include('todolist.urls')), # 追加部
]
以上でブラウザに「Hello World!」を表示させる準備が整いました。ブラウザに「Hello World!」と表示できるか確認を行うため、サーバーを起動させます。
python manage.py runserver
サーバーを起動させたら、「http://localhost:8000/todolist/」にアクセスします。以下のように表示されたら、確認は完了です。
現在のフォルダ状況(todolistアプリから)
todolist
|- admin.py
|- apps.py
|- migrations
|- models.py
|- tests.py
|- urls.py # 追加部
|- views.py
|- __init__.py
|- __pycache__
まとめ
今回は、djangoでToDoList開発Part1ということで、導入のようなことを行いました。
views.pyに関数を定義したら、todolist/urls.pyを編集してURLを対応付けさせます。
Part2ではmodels.pyを編集して、データベースを構築していきたいと思います。さらに、viewのindexを改良していきます。
最後までお読みいただきありがとうございます。
スポンサードサーチ