DjangoでToDoList開発Part3

こんにちは、にわこまです。
今回は、トップページの作成を行います。トップページでは、todo listが見やすく分かりやすいレイアウトを心がけます。また、Django Adminでデータを追加し、確認を行います。
「DjangoでToDoList開発」シリーズはDjangoのチュートリアルとして利用されることを目的としています。そのため、誤字脱字や分かりにくい点がございましたら、ご連絡お願い致します。
スポンサードサーチ
DjangoでToDoList開発Part3
トップページなどページを作成するには、viewとHTMLファイル、CSSファイルが必要になります。
したがって、最初にHTMLファイルとCSSファイルを作成します。todolistフォルダの下に「templates」フォルダと「static」フォルダを作成します。さらに、そのフォルダ内にアプリ名のフォルダを作成します。(私の場合は「todolist」という名前のフォルダ)
templates/todolistフォルダにHTMLファイルを保存します。
static/todolistフォルダにCSSファイルを保存します。
現在のフォルダ状況(todolistから)
todolist
|- admin.py
|- apps.py
|- migrations
|- models.py
|- static # 追加部
|- todolist # 追加部
|- templates # 追加部
|- todolist # 追加部
|- tests.py
|- urls.py
|- views.py
|- __init__.py
|- __pycache__
次に、ページの基礎となるbase.htmlファイルを作成します。base.htmlファイルの保存場所は、templates/todolistフォルダの中です。
さらに、ページを装飾するstyle.cssファイルを作成します。style.cssファイルの保存場所は、static/todolistフォルダの中です。
base.htmlを編集します。
{% load static %}
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="{% static 'todolist/style.css' %}">
</head>
<body>
<div class="contents">
<header>
<div class="app-name">
<h1><a href="{% url 'index' %}">ToDoList on Django</a></h1>
</div>
</header>
{% block contents %}{% endblock %}
<footer>
<div class="text-right">
<p>CopyRight 2020:Niwakoma</p>
</div>
</footer>
</div>
</body>
</html>
コードの解説
1行目の「{% load static %}」は、todolist/static/の中にあるファイルを読み込むためのものです。
6行目の「{% block title %}{% endblock %}」は、「title」というブロックを作成しています。他のHTMLファイルからタイトルを代入することができます。
「{% block title %}」のtitleの部分は任意の名前です。nameやsummaryでも問題ありません。
15行目の「{% url ‘index’ %}」は、「index」という名前のURLを呼び出しています。
18行目の「{% block contents %}{% endblock %}」は、「contents」というブロックを作成しています。他のHTMLファイルからコンテンツを代入することができます。具体的には、このブロックにページのメインとなる部分を代入します。
以上でbase.htmlの編集は完了です。
現在のフォルダ状況(todolistから)
todolist
|- admin.py
|- apps.py
|- migrations
|- models.py
|- static
|- todolist
|- style.css # 追加部
|- templates
|- todolist
|- base.html # 追加部
|- tests.py
|- urls.py
|- views.py
|- __init__.py
|- __pycache__
トップページの作成1
トップページでは、todoの一覧を表示する予定ですが、その前に基礎となる部分だけ作ります。
templates/todolistフォルダにindex.htmlファイルを作成します。
{% extends 'todolist/base.html' %}
{% block title %}ToDoList Top{% endblock %}
{% block contents %}
<article class="index">
<div class="page-name">
<h1>ToDoList</h1>
</div>
<div class="todolist">
<table>
<tr class="tb-header">
<th>Title</th>
<th>記入日</th>
<th>締切日</th>
<th>完了/未完了</th>
</tr>
</table>
</div>
</article>
{% endblock %}
コードの解説
1行目の「{% extends ‘todolist/base.html’ %}」は、「base.html」を拡張してindex.htmlファイルを作成するということを宣言しています。
他のファイルを拡張して作成するときは、この宣言を必ず1行目で行います。 また、この宣言がなければbase.htmlファイルで設定したブロックを使うことができません。
3行目の「{% block title %}ToDoList Top{% endblock %}」は、titleというブロックに「ToDoList Top」という文字を代入しています。
5行目~21行目は、「contents」ブロックに代入するコードが書かれています。
以上でコードの説明は終了です。
スポンサードサーチ
views.pyの編集
todolist/views.pyを編集します。トップページのviewは、Part1で作ったindexを使います。
def index(request):
return render(request, 'todolist/index.html')
コードの解説
renderは、第2引数で指定したHTMLファイルをブラウザに表示してくれます。 以上でコードの解説は終了です。
動作確認
トップページの確認を行うため、サーバを起動します。
python manage.py runserver
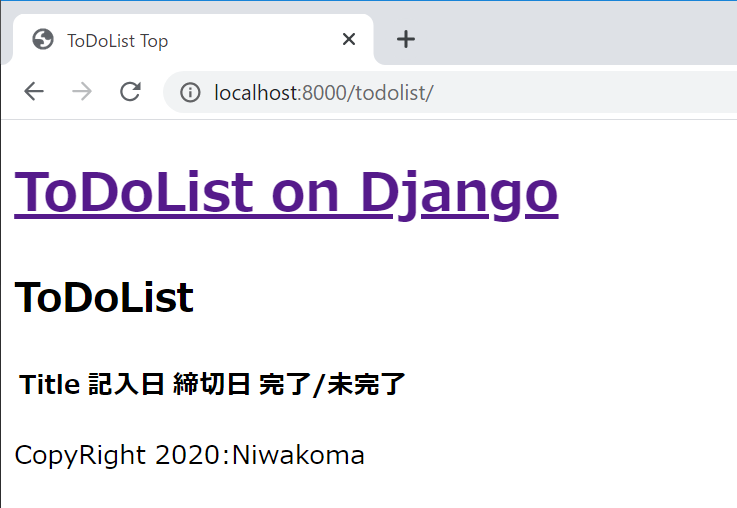
サーバを起動させたら、「http://localhost:8000/todolist/」にアクセスします。以下のようなページが表示されたら確認は完了です。
現在のフォルダ状況(todolistから)
todolist
|- admin.py
|- apps.py
|- migrations
|- models.py
|- static
|- todolist
|- style.css
|- templates
|- todolist
|- base.html
|- index.html # 追加部
|- tests.py
|- urls.py
|- views.py
|- __init__.py
|- __pycache__
トップページの作成2
todoの一覧を表示する処理を作っていきます。todolist/views.pyを編集します。
from django.shortcuts import render
from django.http import HttpResponse
from .models import MyToDoList # 追加部
# Create your views here.
def index(request):
# === ここから 追加部 ===
all_todo = MyToDoList.objects.all()
params = {
'todolist':all_todo,
}
# === ここまで 追加部 ===
return render(request, 'todolist/index.html', params) #第3引数を追加
コードの解説
4行目の「from .models import MyToDoList」は、models.pyからMyToDoListというモデルをインポートしています。他のファイルの関数またはクラスを使いたいときにインポートします。
9行目の「all_todo = MyToDoList.objects.all()」は、MyToDoList.objects.all()によってモデルから取り出された全てのデータをall_todoに代入しています。
11行目~13行目は、HTMLファイルで使いたい変数を辞書型でparamsに代入しています。さらに、paramsをrenderの第3引数に代入することでHTMLファイルを使うことができます。
HTMLファイルの編集
templates/todolist/index.htmlを編集します。
<!-- 上部省略 -->
<table>
<tr class="tb-header">
<th>Title</th>
<th>記入日</th>
<th>締切日</th>
<th>完了/未完了</th>
</tr>
<!-- ここから 追加部 -->
{% for tdl in todolist %}
<tr class="tdl">
<td class="title">{{ tdl.title }}</td>
<td class="entry-date">{{ tdl.entryDate|date:"n/j" }}</td>
<td class="deadline">{{ tdl.deadline|date:"n/j" }}</td>
<td ckass="done">
{% if tdl.done == False %}
<label>未</label>
{% elif tdl.done == True %}
<label>済</label>
{% endif %}
</td>
</tr>
{% endfor %}
<!-- ここまで 追加部 -->
</table>
<!-- 下部省略 -->
コードの解説
10行目と23行目の「{for tdl in todolist}」「{endfor}」は、forブロックの開始と終了です。10行目~23行目の間で繰り返し処理がされています。
12,13,14行目の「tdl.title」「tdl.entryDate」「tdl.deadline」は、todolistから取り出されたデータのtitle,entryDate,deadlineを取り出しています。
entryDateとdeadlineの後ろに記述されている「date:”n/j”」は、日付の形式を設定しています。
参考サイト:Django入門 テンプレートで日付の表示フォーマット変更方法
16,18,20行目の「if tdl.done == False」「elif tdl.done == True」「endif」は、ifブロックです。tdl.doneはTrueかFalseが返されるため、条件分岐をさせています。Falseの場合は「未」、Trueの場合は「済」と表示させます。
トップページでは使っていませんが「else」も使うことができます。
動作確認
正しく表示されるか確認するため、サーバを起動します。
python manage.py runserver
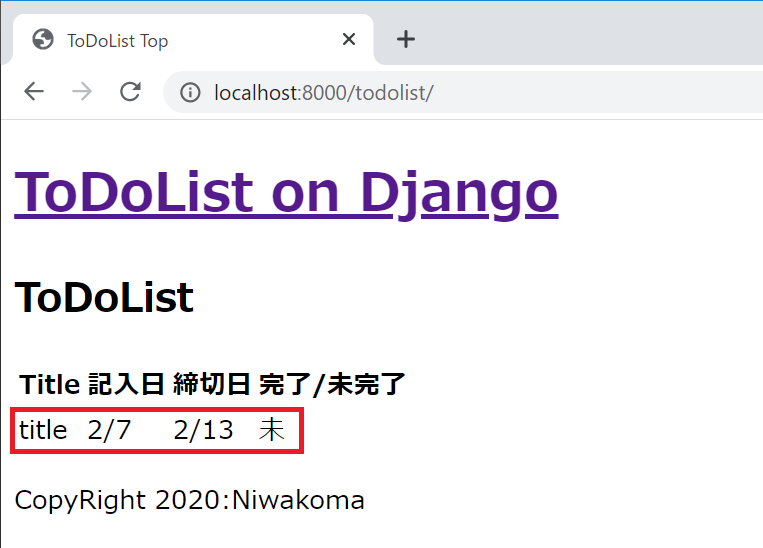
サーバを起動させたら、「http://localhost:8000/todolist/」にアクセスします。以下のようなページが表示されたら、確認は完了です。
見にくいですが、タイトル、記入日、締切日、完了/未完了が表示されています。全て表示されているか不安な人は、Django Adminにログインして新たなデータを追加してみてください。
スポンサードサーチ
まとめ
今回は、トップページの作成を行いました。またtodoの一覧を表示させました。トップページがアプリケーションの顔となる部分であるため、何か不具合がございましたらご連絡お願い致します。
renderの第3引数はこれからも使うため、使用方法を覚えておきましょう。
Part4では、タイトル、内容、締切日を追加することができるページを作成します。
最後までお読みいただきありがとうございます。
スポンサードサーチ