【Kivy】BoxLayoutの使い方

こんにちは、にわこまです。
今回は、BoxLayoutの使い方を紹介します。「どのような場面で使うのか?」や「他のlayoutと何が違うのか?」を紹介できたらなと思っています。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
BoxLayout
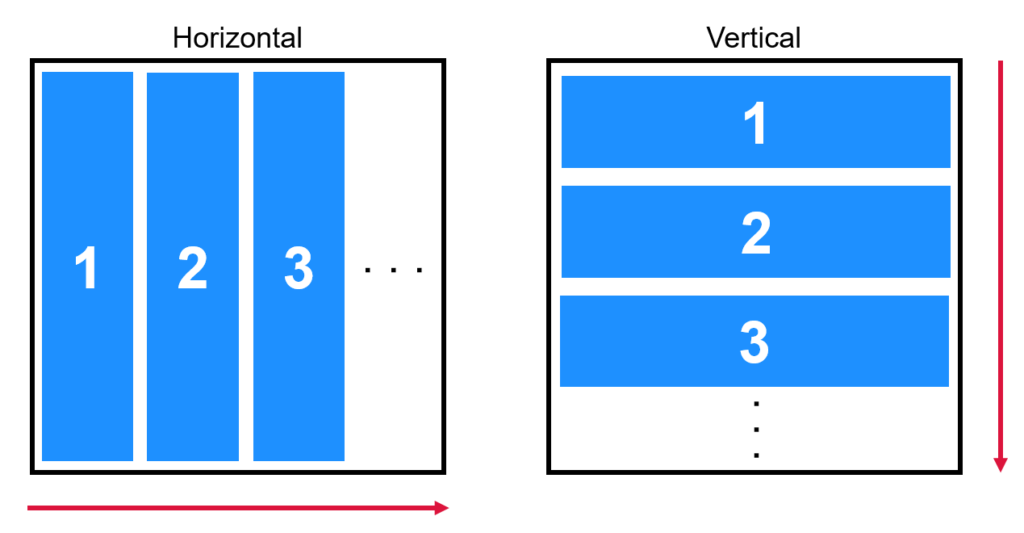
BoxLayoutは、水平方向または垂直方向に順番に配置することができます。デフォルトは水平方向です。
水平方向(Horizontal)の場合は、左から右に配置することができます。より後に追加したオブジェクトが右側に表示されます。
垂直方向(Vertical)の場合は、上から下に配置することができます。より後に追加したオブジェクトが下側に表示されます。

使い方
BoxLayoutは、基本的に何も設定しなくても使うことができます。しかし、配置する方向を垂直方向にしたいときは、「orientation=’vertical’」にします。
また、BoxLayoutと子ウィジェットの間をあけたい場合は、paddingを設定する必要があります。デフォルトは0です。「padding = [left, top, right, bottom]」または「padding = [horizontal, vertical]」
さらに、子ウィジェット同士の間をあけたい場合は、spacingを設定する必要があります。デフォルトは0です。「spacing = 整数」
私は、ボタンをキレイに配置したりするときにBoxLayoutを使います。
サンプル
# -*- coding: utf-8 -*-
<TestWidget>:
orientation: 'vertical'
Button:
text: '1'
Button:
text: '2'
size_hint_y: 2
Button:
text: '3'
size_hint_y: 3
Button:
text: '4'
size_hint_y: 4
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
class TestWidget(BoxLayout):
pass
class SampleBoxApp(App):
def build(self):
root = TestWidget()
return root
if __name__ == '__main__':
SampleBoxApp().run()
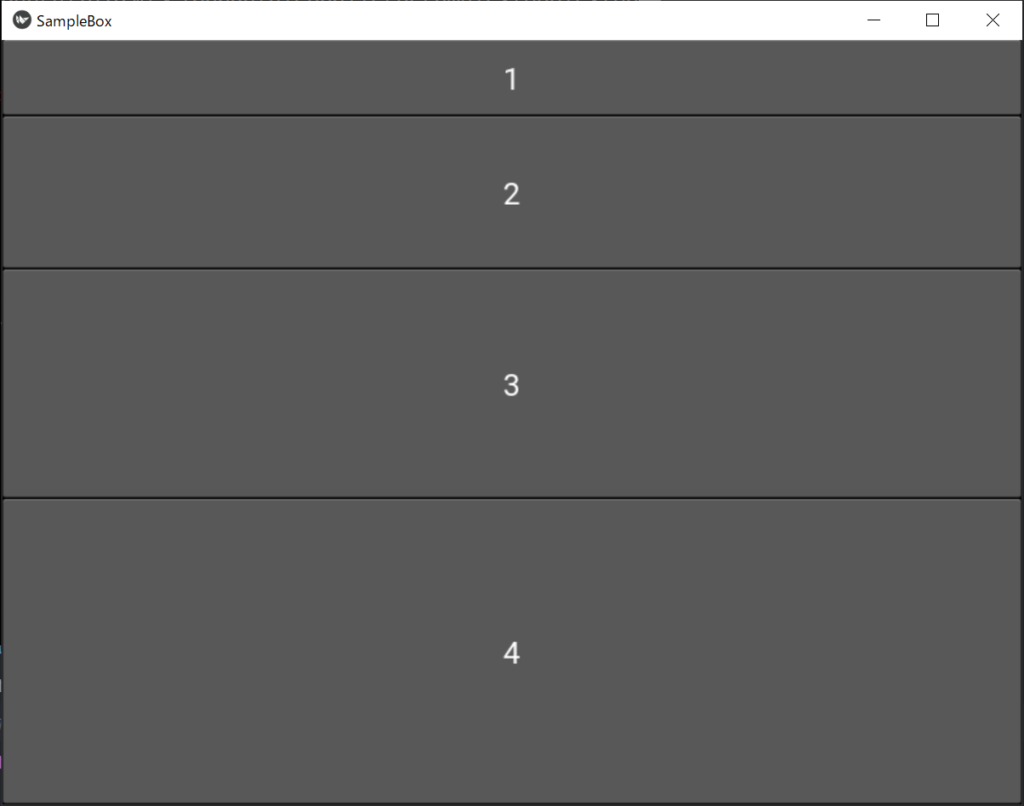
垂直方向にボタンを配置した、BoxLayoutを示します。また、「size_hint_y」を1ずつ増やしました。

まとめ
今回は、BoxLayoutの使い方について紹介しました。BoxLayoutは水平方向か垂直方向に子ウィジェットを追加していくことができます。
また、BoxLayoutと子ウィジェットの間をあけたい場合は、「padding」を設定することで実現できます。
さらに、子ウィジェット同士の間をあけたい場合は、「spacing」を設定することで実現できます。
以下に、今回使用したサンプルコードとちょっとしたアプリケーションを示します。実際に動かしてみたい方はダウンロードしてみてください。
最後までお読みいただきありがとうございます。
スポンサードサーチ

