【Kivy】RelativeLayoutの使い方

こんにちは、にわこまです。
今回は、RelativeLayoutの使い方を紹介します。「どのような場面で使うのか?」や「他のlayoutと何が違うのか?」を紹介できたらなと思っています。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
RelativeLayout
RelativeLayoutは、子ウィジェットがRelativeLayoutのxとyを0として表示位置を決定するレイアウトです。
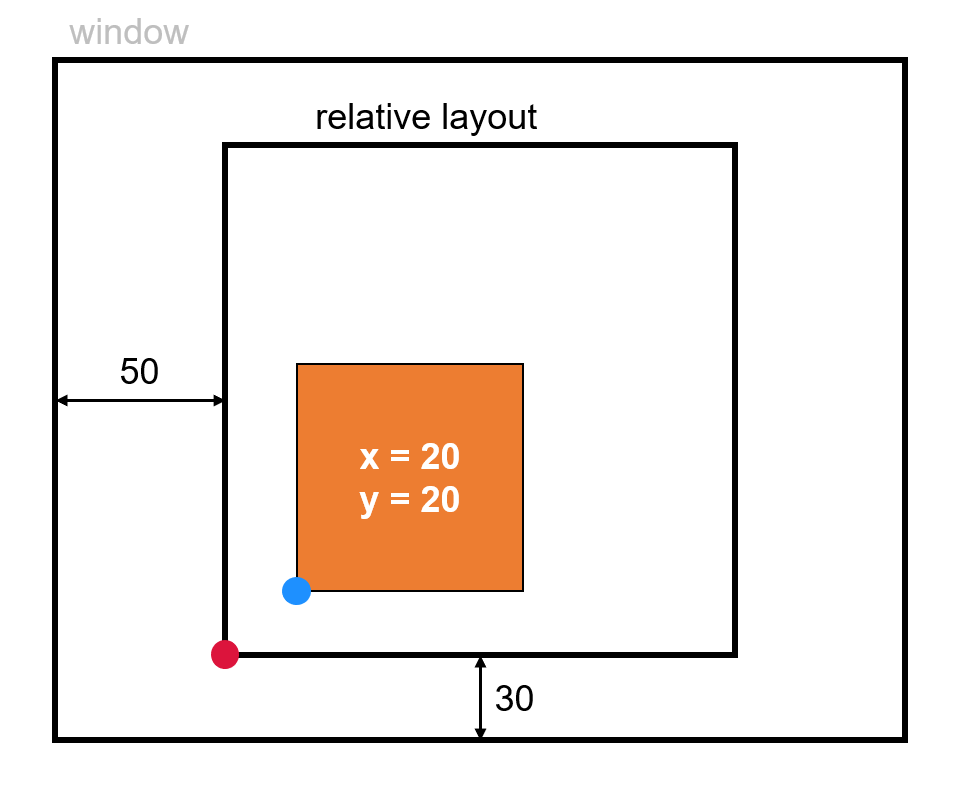
下図にイメージを示します。赤い点はRelativeLayoutの(x, y)であり(50, 30)です。青い点は、RelativeLayoutの子ウィジェットの(x, y)であり(20, 20)です。
全体で見れば、青い点は(70, 50)にありますが、RelativeLayoutの子ウィジェットであるため(20, 20)です。

使い方
RelativeLayoutには、特に設定するものはありません。しかし、子ウィジェットはRelativeLayoutのxとyを基準とするため気を付けなければなりません。
親と子の表示位置を一定に保っていたい場合にRelativeLayoutを使用します。また、図形を組み合わせて表示するときにRelativeLayout使うことができるかもしれません。
サンプル
# -*- coding: utf-8 -*-
<TestWidget>:
size_hint: [None, None]
size: [200, 200]
pos: [200, 200]
canvas:
Color:
rgb: 1, 1, 1
Rectangle:
size: self.size
Widget:
size_hint: [None, None]
size: [200, 200]
pos: [100, 100]
canvas:
Color:
rgba: [0.86, 0.08, 0.23, 0.75]
Rectangle:
pos: self.pos
size: self.size
Widget:
size_hint: [None, None]
size: [200, 200]
pos: [-100, -100]
canvas:
Color:
rgba: [0.08, 0.23, 0.86, 0.75]
Rectangle:
pos: self.pos
size: self.size
Widget:
size_hint: [None, None]
size: [200, 200]
pos: [100, -100]
canvas:
Color:
rgba: [0.23, 0.86, 0.08, 0.75]
Rectangle:
pos: self.pos
size: self.size
# -*- coding: utf-8 -*-
from kivy.app import App
from kivy.uix.relativelayout import RelativeLayout
from kivy.lang import Builder
Builder.load_file('SampleRelative.kv')
# crimson
# 0.86, 0.08, 0.23
class TestWidget(RelativeLayout):
pass
class SampleRelativeLayoutApp(App):
def build(self):
root = TestWidget()
return root
if __name__ == '__main__':
SampleRelativeLayoutApp().run()
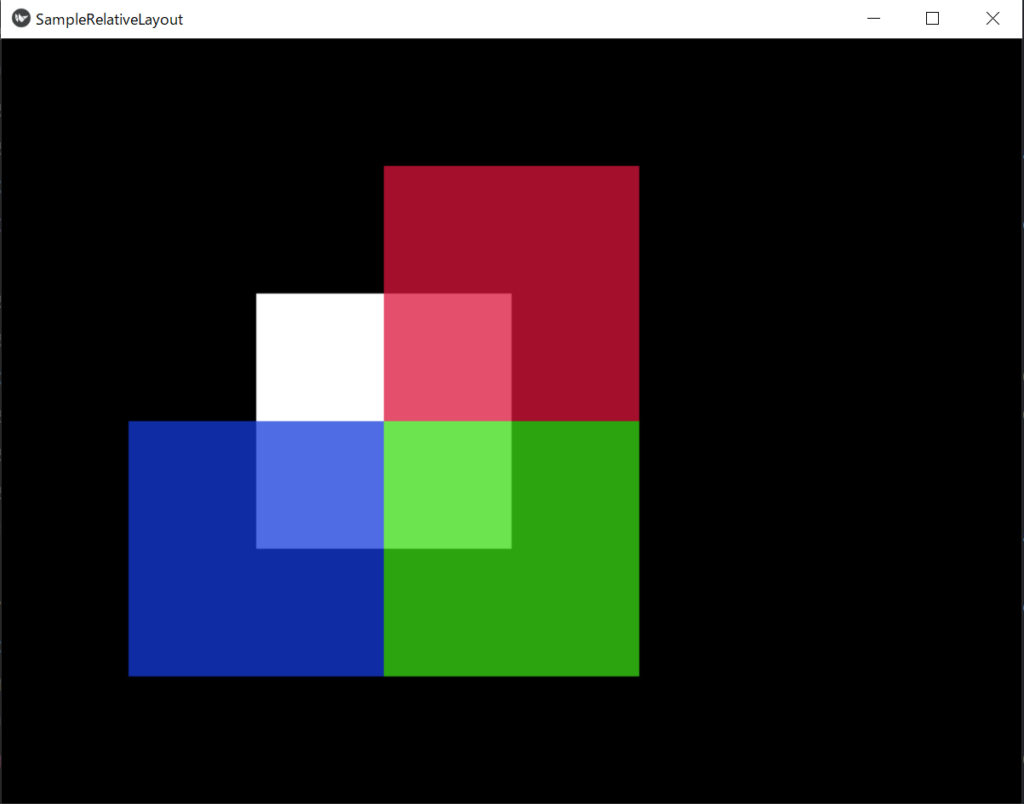
RelativeLayoutのxとy(左下)を基準として、子ウィジェットを(100, 100)、(100, -100)、(-100, -100)に追加した図を以下に示します。

まとめ
今回は、RelativeLayoutの使い方を紹介しました。RelativeLayoutには特に設定するものはありませんが、子ウィジェットの表示位置の基準点が変わるため気を付けましょう。
親と子の表示位置を固定したい場合に、RelativeLayoutを使うことができます。
以下に、今回使用したサンプルコードとちょっとしたアプリケーションを示します。実際に動かしてみたい方はダウンロードしてみてください。
最後までお読みいただきありがとうございます。
スポンサードサーチ

