レスポンシブ対応を解決 「HTML5&CSS3デザインブック」

スポンサードサーチ
レスポンシブ
まずレスポンシブとは何か?について話していきたいと思います。すでに知っているかたや興味ない方は飛ばしてください。
レスポンシブとはPCだけでなくタブレットやスマートフォンなど様々なデバイスに合わせてサイトのレイアウトを適応させることです。
「HTML5&CSS3デザインブック」ではブログ・ニュース系、ビジネスサイト系に合わせたレイアウトを学ぶことが出来ます。
また、専用のCSSファイルによりレイアウトを視覚的に理解することが出来ます。この一冊でほとんどのサイトを模写できるのではないかと思います。
専用のCSSファイル
おすすめする理由は3つあります。
1つ目は専用のCSSファイルです。
「HTML5&CSS3デザインブック」にはレイアウトの基本構造を視覚的に理解するためにgrid-guide.cssというCSSファイルがあります。
このファイルを使うことによってサイトのレイアウトを確認することができます。
2つ目はレスポンシブ対応です。
PCやタブレットやスマートフォンに合わせたレスポンシブ対応を学ぶことが出来ます。レイアウトや文字の大きさ、画像の大きさのレスポンシブ対応を学ぶことができます。
レスポンシブ対応を分かりやすく書いてあるので、はじめてレスポンシブ対応について学ぶ人におすすめです。
3つ目は細かなテクニックです。
ブログ・ニュース系、ビジネスサイト系の王道のレイアウトやレスポンシブ対応だけでなく細部のちょっとしたテクニックも学ぶことが出来ます。
スポンサードサーチ
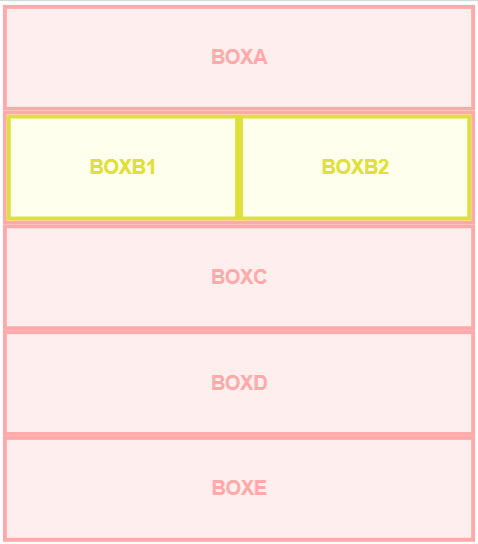
グリッドデザイン
grid-guide.cssを使用するとこのように、視覚的にレイアウトを理解することが出来ます。

レスポンシブ対応必要?
ここまで話してきてレスポンシブ対応はそこまで必要なのか?と疑問を持つ方もいるかもしれません。
レスポンシブ対応は絶対必要です。
PCでは読みやすい大きさの文字であってもスマートフォンでは文字が小さくなっていることがあります。見にくかったり、読みにくかったりしたらユーザーは離れていきます。
今はスマートフォンでほぼ何でもできる時代です。ゆえに、レスポンシブ対応はマナーやエチケットみたいなものです。
スポンサードサーチ
レスポンシブ対応必須!
サイト作りにはレスポンシブ対応は必須です。
「HTML5&CSS3デザインブック」ではレスポンシブ対応と基礎的レイアウトとデザインを学ぶことが出来ます。
特にレスポンシブ対応を学びたいと思っている人にはおすすめです。いろいろなデバイスに対応させる方法がやさしく、わかりやすく書いてあります。
スポンサードサーチ
