Kivyでオセロ開発Part7

こんにちは、にわこまです。
今回は、先手後手選択画面を作成します。先手後手選択画面は、文字通り先手と後手を選択する画面です。先手と後手のボタンが必要になります。また、タイトル画面のスタートボタンを押したら、この画面に移動するようにします。
誤字脱字など、何かございましたらご連絡お願い致します。
スポンサードサーチ
Kivyでオセロ開発Part7
今回のシリーズは、Kivyを使ってオセロを開発することを目的としています。
今回のシリーズの主な内容
1.コマンドプロンプト上で遊べるオセロの開発
2.kivyを使ってオセロを開発(Kivy Languageは使用しない)←今ココ
3.kivyを使ってオセロを開発(Kivy Languageを使用する)
目的を達成するためにも、まずはコマンドプロンプト上で遊ぶことができるオセロを開発します。
次に、kivyを使ってオセロを開発します。しかし、Kivy Languageは使用しません。つまり、pythonだけをつかってオセロアプリケーションを開発します。
最後に、Kivy Languageとpythonを使ってオセロアプリケーションを開発します。
今回は
オセロアプリケーションの先手後手選択画面を作成します。また、タイトル画面から先手後手選択画面に移動できるようにします。
Kivy Languageを使わずにアプリケーションを作成する理由は、Kivy Languageを使ったときにpythonコードをどれだけ減らせるか実感して欲しいからです。
SelectTurn
先手後手選択画面に必要なものを考えます。
「先手後手の選択を促す文」と「先手ボタン」と「後手ボタン」が必要であると考えました。つまり、LabelとButtonが必要です。
まず、先手後手選択画面の元となるレイアウトを作成します。先手後手選択画面のソースコードです。othello_beta.pyに以下のコードを追記します。
# 上記省略
class SelectTurn(FloatLayout):
def __init__(self, **kwargs):
super(SelectTurn, self).__init__(**kwargs)
pass
class BtnStart(Button):
# 省略
class TitleWidget(FloatLayout):
# 省略
class RootWidget(FloatLayout):
def __init__(self, **kwargs):
# 省略
def update(self, *args):
# 省略
def gotoTitle(self):
self.clear_widgets()
self.add_widget(TitleWidget())
def gotoSelectTurn(self): # 追加部
self.clear_widgets()
self.add_widget(SelectTurn())
class OthelloApp(App):
def build(self):
root = RootWidget()
root.gotoSelectTurn() # 変更部
return root
if __name__ == '__main__':
OthelloApp().run()
コードの解説
3行目~6行目は、先手後手選択画面を表すクラスです。
3行目の「class SelectTurn(FloatLayout):」は、FloatLayoutを継承しSelectTurnを作成しています。
4、5行目は、kivyライブラリからインポートしたクラスを使う場合に必ず必要になるものです。
22行目~24行目は、先手後手選択画面を描画するための関数です。
23行目の「self.clear_widget()」は、RootWidgetに追加されているウィジェットを全て削除しています。これを行わないと、すでに描画されているものの上に描画することになります。
24行目の「self.add_widget(SelectTurn())」は、RootWidgetにSelectTurnを追加しています。つまり、RootWidgetにSelectTurnを描画しています。
動作確認
SelectTurnが正しく作成されているか確認するために、動作確認を行います。コマンドプロンプトを開き、othello_beta.pyを保存したフォルダまで移動します。
移動したら、以下のコマンドを実行します。
python othello_beta.py
SelectTurnには、まだ何も設定していないため真っ白な画面が生成されます。以下のように表示されれば、完了です。

以上で動作確認は完了です。
スポンサードサーチ
Label&Button
SelectTurnのLabelとButtonを作成します。
ボタンを押したときに、playerStoneやcomputerStoneなどを設定するようにします。
LabelとButtonのソースコードです。othello_beta.pyに以下のコードを追記します。
# 上記省略
class BtnBlack(Button):
def __init__(self, **kwargs):
super(BtnBlack, self).__init__(**kwargs)
self.background_color = [0, 0, 0, 1]
self.background_normal = ''
self.color = [1, 1, 1, 1]
self.font_size = 36
self.pos_hint = {'center_x':0.35, 'center_y':0.35}
self.size_hint = [None, None]
self.size = [200, 100]
self.text = 'Black'
self.bind(pos=self.update)
self.bind(size=self.update)
self.update()
def update(self, *args):
self.canvas.before.clear()
self.canvas.before.add(Color(rgb=[0, 0, 0]))
self.canvas.before.add(Line(rectangle=[self.x, self.y, self.width, self.height], width=3))
def setStone(self):
othello_alpha.playerStone = 1
othello_alpha.computerStone = 2
othello_alpha.Turn = othello_alpha.playerStone
global player
global comp
player = Player(othello_alpha.playerStone, othello_alpha.computerStone)
comp = Computer(othello_alpha.computerStone, othello_alpha.playerStone)
def on_press(self):
self.setStone()
print(self.text)
pass
class BtnWhite(Button):
def __init__(self, **kwargs):
super(BtnWhite, self).__init__(**kwargs)
self.background_color = [1, 1, 1, 1]
self.background_normal = ''
self.color = [0, 0, 0, 1]
self.font_size = 36
self.pos_hint = {'center_x':0.65, 'center_y':0.35}
self.size_hint = [None, None]
self.size = [200, 100]
self.text = 'White'
self.bind(pos=self.update)
self.bind(size=self.update)
self.update()
def update(self, *args):
self.canvas.before.clear()
self.canvas.before.add(Color(rgb=[0, 0, 0]))
self.canvas.before.add(Line(rectangle=[self.x, self.y, self.width, self.height], width=3))
def setStone(self):
othello_alpha.playerStone = 2
othello_alpha.computerStone = 1
othello_alpha.Turn = othello_alpha.computerStone
global player
global comp
player = Player(othello_alpha.playerStone, othello_alpha.computerStone)
comp = Computer(othello_alpha.computerStone, othello_alpha.playerStone)
def on_press(self):
self.setStone()
print(self.text)
pass
class SelectTurn(FloatLayout):
def __init__(self, **kwargs):
super(SelectTurn, self).__init__(**kwargs)
lb = Label(text='Select Turn Black(First) or White(Second).', color=[0, 0, 0, 1], font_size=48)
lb.pos_hint = {'center_x':0.5, 'center_y':0.7}
btnBlack = BtnBlack()
btnWhite = BtnWhite()
self.add_widget(lb)
self.add_widget(btnBlack)
self.add_widget(btnWhite)
pass
# 下記省略
コードの解説
先手のボタンと後手のボタンは、デザインが異なるため2つクラスを作成しています。しかし、サイズなどは同じであるため、重複する解説は省きます。
3行目~32行目は、先手ボタンを表すクラスです。
3行目の「class BtnBlack(Button):」は、Buttonを継承してBtnBlackを作成しています。
4、5行目は、kivyライブラリからインポートしたクラスを使う場合に、必要となるものです。
6行目の「self.background_color = [0, 0, 0, 1]」は、ボタンの背景色を黒色に設定しています。
7行目の「self.background_normal = ”」は、背景の画像を空欄に設定しています。
8行目の「self.color = [1, 1, 1, 1]」は、表示する文字列の色を白に設定しています。
9行目の「self.font_size = 36」は、フォントサイズを36に設定しています。
10行目の「self.pos_hint = {‘center_x’:0.35, ‘center_y’:0.35}」は、ボタンの中心をSelectTurnの(0.35, 0.35)に設定しています。
11行目の「self.size_hint = [None, None]」と12行目の「self.size = [200, 100]」は、ボタンの大きさを設定しています。絶対サイズに設定する場合は相対サイズのsize_hintをNoneにしなくてはいけません。
13行目の「self.text = ‘Black’」は、ボタンに表示する文字列をBlackとしています。
14、15、16行目は、表示位置またはサイズが変更された場合にupdate関数を実行するように設定しています。
17行目~20行目は、表示位置またはサイズが変更された場合に実行する関数です。
18行目の「self.canvas.before.clear()」は、既に描画されているものを全て削除しています。
19行目の「self.canvas.before.add(Color(rgb=[0, 0, 0]))」は、これ以降に描画するものの色を黒色に設定しています。
20行目の「self.canvas.before.add(Line(省略))」は、rectangleによってボタンを囲むような線を描画します。widthによって太さを3としています。
rectangleは、「x, y, width, height」と設定します。
xとyは、表示する矩形の左下の点を設定します。
widthとheightは、ひょじする矩形のサイズを設定します。
21行目~28行目は、オセロをプレイするための石の設定やplayer、computerオブジェクトを生成しています。
22、23、24行目は、それぞれothello_alpha.pyのグローバル変数に値を代入しています。
25行目~28行目は、他のクラスでも使用するためグローバル変数を宣言してからplayerオブジェクトとcomputerオブジェクトを代入しています。
29行目~31行目は、ボタンが押されたときに実行する関数です。
30行目の「self.setStone()」は、オセロをプレイするための初期設定を行っています。
31行目は、本来ならば「オセロプレイ画面」に移動しますが、まだ作成していないため、設定した文字列が表示されるようにしています。(確認用)
34行目~53行目は、後手ボタンを表すクラスです。先手ボタンをほぼ同じ設定をしているため解説は省きます。
わからない箇所があれば、メールかtwitterのDMまで連絡お願い致します。
58行目の「lb = Label(省略)」は、ボタンの上に表示するラベルを設定しています。文字列を「Select Turn Black(First) or White(Second).」、文字の色を黒色、フォントのサイズを48に設定しています。
59行目の「lb.pos_hint = {‘center_x’:0.5, ‘center_y’:0.7}」は、ラベルの中心をSelectTurnの(0.5, 0.7)に表示するように設定しています。
60行目、61行目はそれぞれ、先手ボタンと後手ボタンを生成しています。
62行目~64行目は、順番にラベルとボタンをSelectTurnに追加しています。
動作確認
正しくSelectTurnが表示されるか確認するため、動作確認を行います。コマンドプロンプトを開き、othello_beta.pyを保存したフォルダまで移動します。
移動したら、以下のコマンドを実行します。
python othello_beta.py
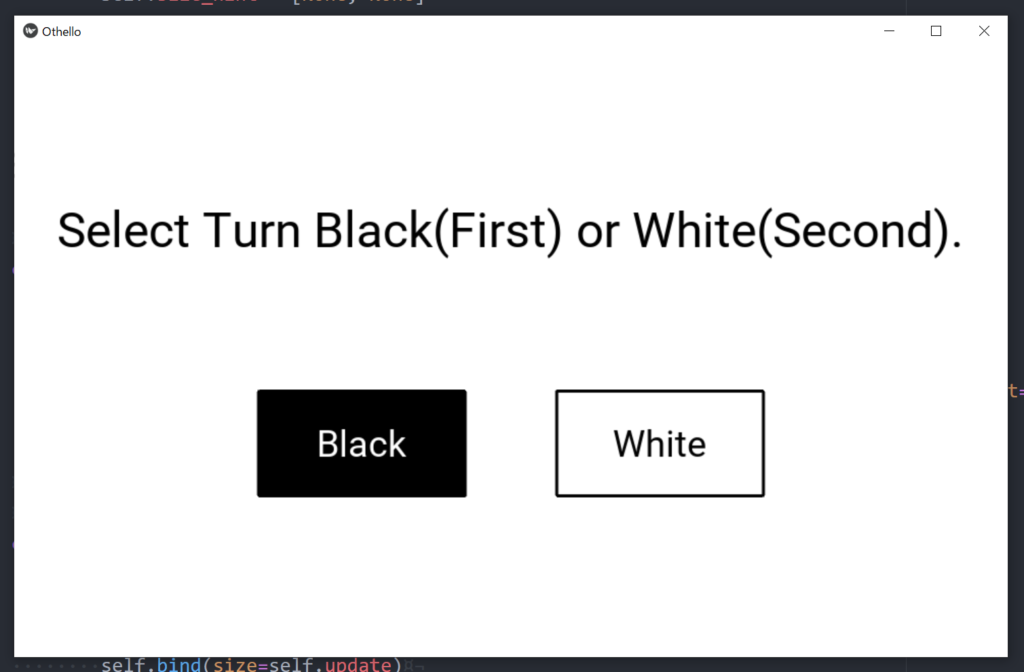
以下のようなウィンドウが生成されたら問題ありません。

また、ボタンを押したときにコマンドプロンプトに押したボタンの文字列が表示されることを確認します。
例:先手ボタンを押したらBlackと表示される。
TitleWidgetからSelectTurnへ
タイトル画面から先手後手選択画面を移動できるようにします。
BtnStartとOthelloAppを以下のように変更します。
# 上記省略
class BtnStart(Button):
def __init__(self, **kwargs):
# 省略
def on_press(self):
app = App.get_running_app()
app.root.gotoSelectTurn()
pass
# 省略
class OthelloApp(App):
def build(self):
root = RootWidget()
root.gotoTitle ()
return root
# 下記省略
もう一度、othello_beta.pyを実行し、タイトル画面から先手後手選択画面に移動することを確認します。
以上で動作確認は完了です。
スポンサードサーチ
まとめ
今回は、先手後手選択画面を作成しました。ボタンのデザインを少し凝ってしまったため、コードが長くなってしまいました。
FloatLayoutでは、サイズを設定しないと画面いっぱいに広がってしまいます。
以下に本記事で使用したコードを示します。
ボタンをLineのrectangleで囲みましたが、他にもLineは描画することができます。Lineのサンプルデザインを他の記事で紹介します。
Part8では、プレイ画面を作成します。コードが長くて複雑であるためPart8では、盤面の表示を作成します。
最後までお読みいただきありがとうございます。
スポンサードサーチ