【Kivy】Pythonで迷路開発Part4

こんにちは、にわこまです。
今回は、迷路アプリケーションの作成を開始します。手始めに、アプリケーションの基礎とタイトル画面を作成します。
誤字脱字や分からない点が、ございましたらご連絡お願いいたします。
スポンサードサーチ
【Kivy】Pythonで迷路開発Part4

今回のシリーズは、2Dの迷路を開発することを目的としています。(プレイヤーを操作してスタートからゴールまでの時間を競います。)
今回のシリーズの主な内容
1.迷路の盤面を生成するプログラムの開発
2.Kivyで迷路アプリケーション開発
迷路の盤面を生成するプログラムでは、手書きで迷路を作るような処理を、プログラムに直していきます。
Kivyでの開発は、プレイヤーと壁との当たり判定に気を付けて開発を行います。
今回は
今回は、迷路アプリケーションの開発を開始します。手始めに、アプリケーションの基礎とタイトル画面を作成します。
RootWidget

ここでは動作確認の意味も含めて、アプリケーションの基礎を紹介します。
labyrinthgame.pyを作成し、以下のコードを書きこみます。
import kivy
kivy.require("1.11.1")
import numpy as np
import labyrinth04
from labyrinth04 import makeField
from kivy.app import App
from kivy.clock import Clock
from kivy.core.window import Window
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.widget import Widget
from kivy.lang import Builder
Builder.load_file("labyrinthgame.kv")
class RootWidget(FloatLayout):
pass
class LabyrinthApp(App):
def build(self):
root = RootWidget()
return root
if __name__ == '__main__':
LabyrinthApp().run()
labyrinthgame.kvを作成し、以下のコードを書きこみます。
# -*- coding: utf-8 -*-
<RootWidget>:
canvas.before:
Color:
rgb: [1, 1, 1]
Rectangle:
pos: self.pos
size: self.size
コードの解説(Pythonファイル)
1、2行目は、kivyの1.11.1を必要最低限使用するということを宣言しています。
4行目の「import numpy as np」は、numpyの配列に操作を行うことがあるためインポートしています。
5行目の「import labyrinth04」は、「field01」と「field02」と「field03」を使用するためインポートしています。
6行目の「from labyrinth04 import makeField」は、盤面生成させるためにmakeFieldをインポートしています。
8行目~13行目は、使用するKivyのモジュールです。
15、16行目は、labyrinthgame.kvファイルをlabyrinthgame.pyのKVファイルにすると宣言しています。
19行目の「RootWidget」は、アプリケーションの基礎レイアウトのクラスです。
22行目~25行目の「LabyrinthApp」は、アプリケーションとして実行するためのクラスです。
コードの解説(Kivyファイル)
1行目の「# -*- coding: utf-8 -*-」は、このファイルはutf-8の文字コードを使用することを宣言しています。
3行目~9行目の「RootWidget」は、RootWidgetのデザインを指定しています。画面いっぱいに白色の長方形が表示されるようにしてあります。つまり、背景が真っ白になるということです。
動作確認
RootWidgetが正しく表示されるか動作確認を行います。コマンドプロンプトを開き、ファイルを保存したフォルダまで移動します。移動したら以下のコマンドを入力し、実行します。
python labyrinthgame.py
以下のように、真っ白なウィンドウが表示されれば、正しく動作しています。

以上で動作確認は完了です。
スポンサードサーチ
TitleWidget

タイトル画面を作成します。タイトル名とLevel1、Level2、Level3のボタンを作成します。
labyrinthgame.pyに以下のコードを追記します。
# 上記省略
class TitleWidget(FloatLayout):
pass
class RootWidget(FloatLayout):
def gotoTitle(self):
self.clear_widgets()
self.add_widget(TitleWidget())
pass
class LabyrinthApp(App):
def build(self):
root = RootWidget()
root.gotoTitle()
return root
if __name__ == '__main__':
LabyrinthApp().run()
labyrinthgame.kvにタイトル画面のデザインを追記します。
# -*- coding: utf-8 -*-
<LevelBtn@Button>:
background_normal: ""
font_size: 36
size_hint_x: None
size_hint_y: 0.1
width: 400
<TitleWidget>:
canvas.before:
Color:
rgb: [1, 1, 1]
Rectangle:
pos: self.pos
size: self.size
Label:
bold: True
color: [0.33, 0.33, 0.33, 1]
font_size: 60
pos_hint: {"center_x":0.5, "center_y":0.75}
text: "LABYRINTH."
LevelBtn:
level: 1
background_color: [0.86, 0.08, 0.23, 1]
pos_hint: {"center_x":0.5, "center_y":0.35}
text: "Level 1"
LevelBtn:
level: 2
background_color: [0.23, 0.86, 0.08, 1]
pos_hint: {"center_x":0.5, "center_y":0.25}
text: "Level 2"
LevelBtn:
level: 3
background_color: [0.23, 0.08, 0.86, 1]
pos_hint: {"center_x":0.5, "center_y":0.15}
text: "Level 3"
<RootWidget>:
# 省略
コードの解説(Pythonファイル)
3行目の「TitleWidget」は、タイトル画面を表すクラスです。タイトル画面は、kivyファイルで表現できるため、pythonファイルにはクラスを宣言だけします。
7行目~9行目の「gotoTitle」は、タイトル画面へ移動するための関数です。
8行目の「self.clear_widgets()」は、RootWidgetに追加されていたウィジェットを全て削除しています。
9行目の「self.add_widget(TitleWidget())」は、RootWidgetにTitleWidgetを追加して、タイトル画面を表示できるようにしています。
15行目の「root.gotoTitle()」は、アプリケーションを実行したときにタイトル画面が表示されるようにしています。
コードの解説(Kivyファイル)
3行目~8行目の「<LevelBtn@Button>」は、Buttonを継承したLevelBtnです。タイトル画面のレベル別のボタンに使用します。
4行目の「background_normal: “”」は、ボタンの背景に設定される画像を空値にしています。空値にしないと背景の色を設定できません。
5行目の「font_size: 36」は、フォントサイズを36に設定しています。
6行目の「size_hint_x: None」は、ボタンの横幅の相対サイズをNoneにしています。固定値にするためにNoneを設定しています。
7行目の「size_hint_y: 0.1」は、ボタンの縦幅の相対サイズを画面の縦幅の1/10に設定しています。
8行目の「width: 400」は、ボタンの横幅を400pxで固定しています。
10行目~37行目の「<TitleWidget>」は、タイトル画面のデザインです。背景やタイトル、ボタンを設定しています。
11行目~16行目は、タイトル画面尾背景を設定しています。RootWidgetと同じで、画面いっぱいに白色の長方形を表示させています。つまり背景を真っ白にしています。
17行目~22行目の「Label」は、タイトルを表すラベルです。
18行目の「bold: True」は、タイトルを太字にしています。
19行目の「color: [0.33, 0.33, 0.33, 1]」は、タイトルの文字の色をグレーにしています。
20行目の「font_size: 60」は、タイトルの文字サイズを60に設定しています。
21行目の「pos_hint: {“center_x”:0.5, “center_y”:0.75}」は、タイトルの表示位置を指定しています。
22行目の「text: “LABYRINTH.”」は、タイトルの文字をしていしています。
23行目~37行目は、レベル別のボタンです。
24、29、34行目の「level」は、レベルを表しています。
25、30、35行目の「background_color」は、レベル1から順に赤、緑、青としています。
26、31、36行目の「pos_hint」は、ボタンの表示位置を設定しています。center_xは全て同じで、画面の中心に設定してあります。center_yは、ボタンがくっついて表示されるようにするため、ボタンの縦幅分ずつずらしています。
27、32、37行目の「text」は、ボタンに表示させる文字を設定しています。
動作確認
タイトルが正しく表示されるか動作確認を行います。コマンドプロンプトを開き、ファイルを保存した場所まで移動します。移動したら以下のコマンドを入力し、実行します。
python labyrinthgame.py
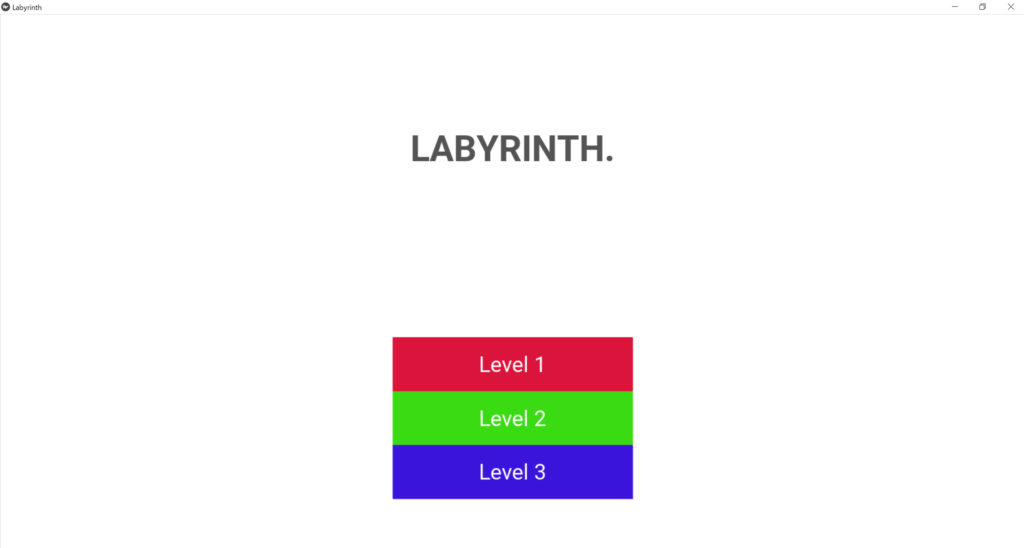
以下のように表示されていれば、正しく動作しています。

以上で動作確認は完了です。
まとめ

今回は、迷路アプリケーションの開発を開始しました。最初に、基礎となるレイアウトを作成し、タイトル画面も作成しました。
今回作成したコードを以下に示します。
次回は、プレイ画面を作成します。プレイヤーを表現したり、ボタンを作成したり、タイマーなども作成するため、かなりボリュームがあります。
1つひとつ理解して進めていきましょう。
最後までお読みいただきありがとうございます。
スポンサードサーチ
