【Python】自由落下ゲーム開発(スイカゲーム風) Part4

こんにちは、にわこまです!
今回は、フィールドに落とすボールを保持するCurrentCircleクラスと次ボールを示すNextCircleクラスを作成します。
本記事で使用するソースコードを以下に示します。
何か分からない点がございましたらご連絡お願いいたします!
メールまたはTwitterのDMまで!
スポンサードサーチ
CurrentCircle

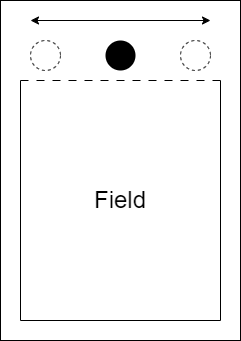
CurrentCircleとは、フィールド上方に表示するボールのことです。
このボールは左右に動く機能を持っています。左右の移動には矢印キーを使用します。

コードの提示
CurrentCircleのソースコードを以下に示します。
import math
import pygame
import pymunk
import random
# 省略
class CurrentCircle(Circle):
def __init__(self, x, y, color, radius, start, stop):
super().__init__(x, y, color, radius)
self.dist = 2
self.start = start
self.stop = stop
def handle_keys(self):
key = pygame.key.get_pressed()
if(key[pygame.K_LEFT] and (self.x - self.dist) >= self.start):
self.x -= self.dist
if(key[pygame.K_RIGHT] and (self.x + self.dist) <= self.stop):
self.x += self.dist
def game():
# 省略
# Current Circle
current_circle = CurrentCircle(
tlx + (brx - tlx) / 2, # フィールド中央
tly + radius_06, # フィールド上端からボール6半径分上
color_01,
radius_01,
tlx + radius_06, # フィールド左端からボール6半径分内側
brx - radius_06 # フィールド右端からボール6半径分内側
)
# Game Start
while(True):
for event in pygame.event.get():
if(event.type == pygame.QUIT):
return
# Fiil background
display.fill(WHEAT)
# Draw Field
field.draw()
# Draw Ball
for ball in balls:
ball.draw()
# Draw Sample Ball
for ball in sample_circles:
ball.draw()
# Draw Current Circle
current_circle.draw()
current_circle.handle_keys()
# Display Update
pygame.display.update()
clock.tick(FPS)
space.step(1/FPS)
game()
pygame.quit()
コードの解説
8行目から19行目の「CurrentCircleクラス」はフィールド上で左右に動くボールを表現するクラスです。Circleクラスを継承しています。
9行目から13行目の「init関数」は初期処理を定義しています。引数は、x座標、y座標、色、半径、移動可能左端x座標、移動可能右端x座標です。
移動可能左端x座標とは左右に動く際の左端のx座標のことです。この座標より左側に動くことはないです。
移動可能右端x座標とは左右に動く際の右端のx座標のことです。この座標より右側に動くことはないです。
11行目の「self.dist」は1回の移動距離を定義しています。
14行目から19行目の「handle_keys関数」は表示位置を左右に移動させるための関数です。
15行目では押下されたキーを取得しています。
16行目の「if文」では押下されたキーが左矢印であることと移動後のx座標が移動可能左端x座標より大きいか判定しています。
17行目では左側にself.distだけ移動しています。
18行目の「if文」では押下されたキーが右矢印であることと移動後のx座標が移動可能右端x座標より小さいか判定しています。
19行目では右側にself.distだけ移動しています。
27行目から34行目ではCurrentCircleを作成しています。
28行目はCurrentCircleの中心x座標を設定する必要があるため、フィールド中央x座標を設定しています。
29行目はCurrentCircleの中心y座標を設定する必要があるため、フィールド上限からBall06の半径分上のy座標を設定しています。
30行目と31行目では、Ball01の色と半径を設定しています。ゆえに、一番最初に落下させるボールはBall01固定です。
32行目は移動可能左端x座標を設定する必要があるため、フィールド左端からBall06の半径分右側のx座標を設定しています。
33行目は移動可能右端x座標を設定する必要があるため、フィールド右端からBall06の半径分左側のx座標を設定しています。
移動可能x座標をそれぞれBall06の半径分内側にしている理由は、Ball01からBall05までをCurrentCircleを表示する予定であり、それらのボールを確実にフィールドに落下させるためです。
仮に移動可能x座標をフィールドの左端と右端にした場合、場合によってはフィールドの外にボールが落ちる可能性があります。
56行目はCurrentCircleを表示しています。
57行目はCurrentCircleを左右に移動させています。左矢印または右矢印が押下されていない場合は動きません。
動作確認

動作確認を実施します。
コードを保存し、コマンドプロンプトを開きます。コードを保存したフォルダまで移動し、以下のコマンドを実行します。
python free_fall_game_part4_1.py
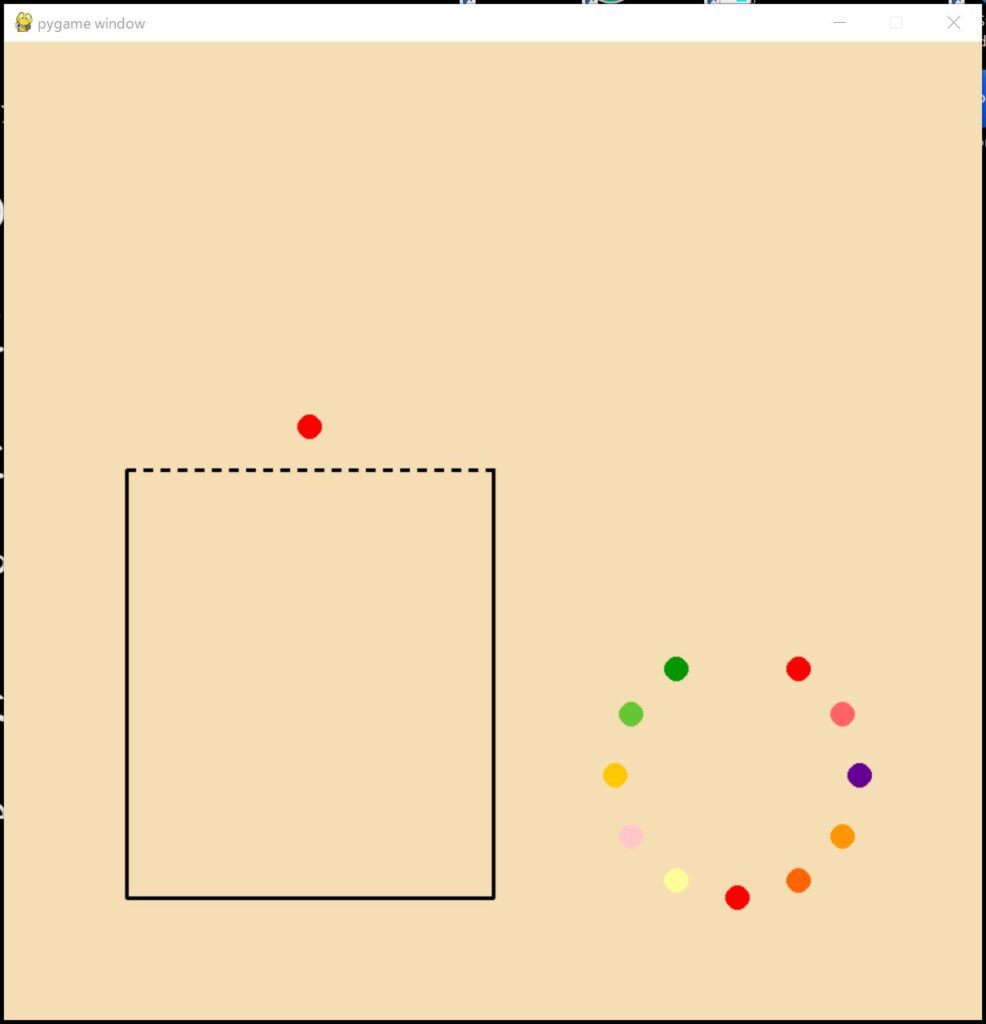
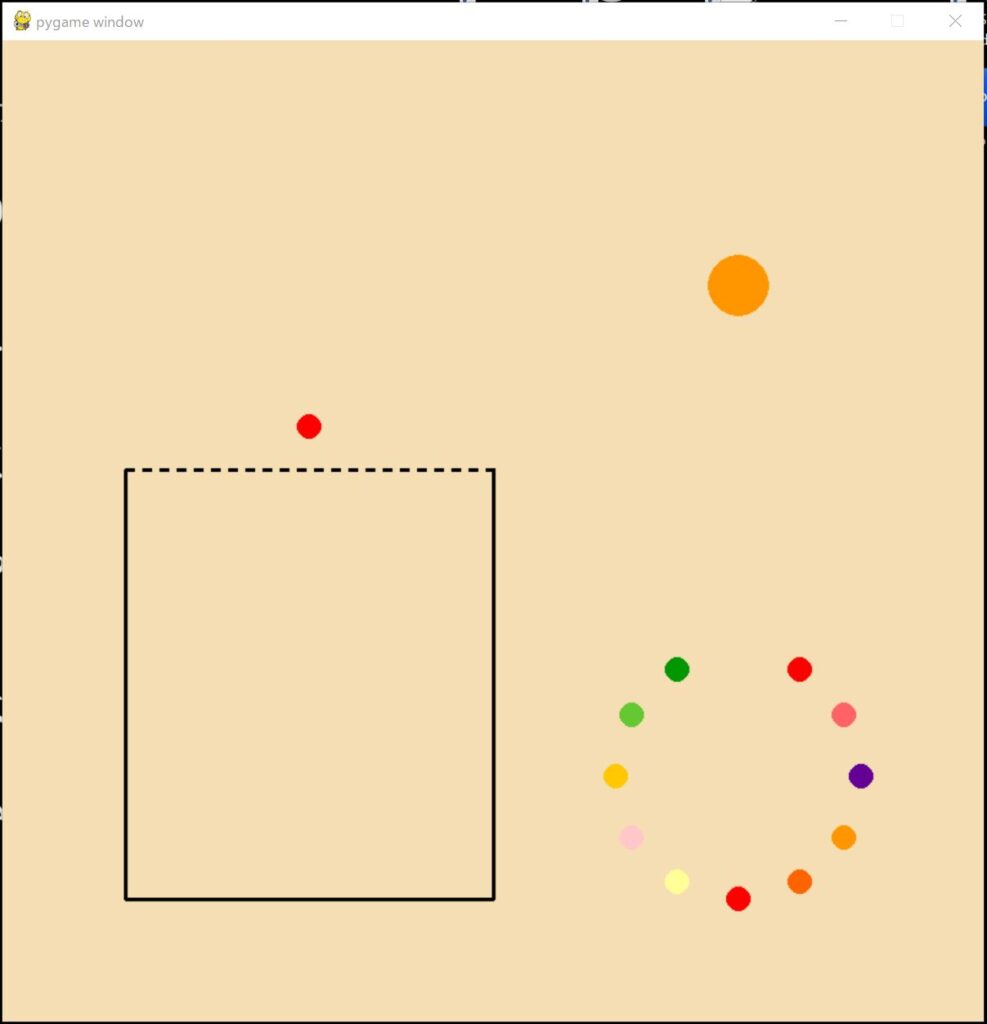
以下のようにフィールド上にBall01が表示されていることを確認します。また、左右に動くことを確認します。

スポンサードサーチ
NextCircle

NextCircleは画面右上に表示するボールのことです。
CurrentCircleがボールをフィールドに落とした際には、このボールは次にCurrentCircleとして表示されます。
コードの提示
NextCircleのソースコードを以下に示します。
import math
import pygame
import pymunk
import random
# 省略
class NextCircle(Circle):
def __init__(self, x, y):
self.x = x
self.y = y
self.update()
def update(self):
r = random.randint(1, 5)
if(r == 1):
self.color = color_01
self.radius = radius_01
elif(r == 2):
self.color = color_02
self.radius = radius_02
elif(r == 3):
self.color = color_03
self.radius = radius_03
elif(r == 4):
self.color = color_04
self.radius = radius_04
elif(r == 5):
self.color = color_05
self.radius = radius_05
def game():
# 省略
# Current Circle
current_circle = CurrentCircle(
tlx + (brx - tlx) / 2, # フィールド中央
tly + radius_06, # フィールド上端からボール6半径分上
color_01,
radius_01,
tlx + radius_06, # フィールド左端からボール6半径分内側
brx - radius_06 # フィールド右端からボール6半径分内側
)
# Next Circle
next_circle = NextCircle(cx, cx) # サンプルボールの上方に表示
# Game Start
while(True):
for event in pygame.event.get():
if(event.type == pygame.QUIT):
return
# Fiil background
display.fill(WHEAT)
# Draw Field
field.draw()
# Draw Ball
for ball in balls:
ball.draw()
# Draw Sample Ball
for ball in sample_circles:
ball.draw()
# Draw Current Circle
current_circle.draw()
current_circle.handle_keys()
# Draw Next Circle
next_circle.draw()
# Display Update
pygame.display.update()
clock.tick(FPS)
space.step(1/FPS)
game()
pygame.quit()
コードの解説
8行目から29行目の「NextCircleクラス」は画面右上に表示するボールを表現するクラスです。Circleクラスを継承しています。
9行目から12行目の「init関数」は初期処理を定義しています。
12行目では後述する「update関数」を実行しています。
13行目から29行目の「update関数」はランダムにBall01からBall05の色と半径を設定する関数です。
14行目では1から5の間のランダムな整数を取得しています。
rが1の場合はBall01の色と半径を設定します。
rが2の場合はBall02の色と半径を設定します。
rが3の場合はBall03の色と半径を設定します。
rが4の場合はBall04の色と半径を設定します。
rが5の場合はBall05の色と半径を設定します。
47行目ではNextCircleオブジェクトを作成しています。画面右上の座標を設定しています。
73行目ではNextCircleオブジェクトを表示しています。
動作確認

動作確認を実施します。
コードを保存し、コマンドプロンプトを開きます。コードを保存したフォルダまで移動し、以下のコマンドを実行します。
python free_fall_game_part4_2.py
以下のように画面右上にボールが表示されていることを確認します。

スポンサードサーチ
まとめ

今回は、フィールド上で左右に動くボールを表現するCurrentCircleクラスと画面右上に表示するNextCircleクラスを作成しました。
次回Part5では、CurrentCircleのボールを落下させる処理とテキストの表示処理を作成します。
自由落下ゲーム開発の目次はこちら
本記事で使用したソースコードを以下に示します。
最後までお読みいただきありがとうございます。
参考

・pygameの公式ドキュメントはこちら
・pymunkの公式ドキュメントはこちら
・pymunkのチュートリアルを説明しているYoutubeはこちら
・カラーコード 原色大辞典はこちら
・カラーコード 色検索はこちら
スポンサードサーチ
