【Python】KivyでToggleButtonを実装する方法 基礎編

こんにちは、にわこまです!
今回はkivyでトグルボタンを実装する方法を紹介します。単純なボタンに飽きて、ちょっと凝ったボタンを作成したい方におすすめです。
今回は基礎編ということで、紹介するトグルボタンは2種類あります。
複数選択できるパターンと1つのみを選択できるパターンです。
スポンサードサーチ
ToggleButton – Select Multiple

ここの章では、複数選択できるトグルボタンを作成します。
また選択しないことを許容します。
完成イメージ
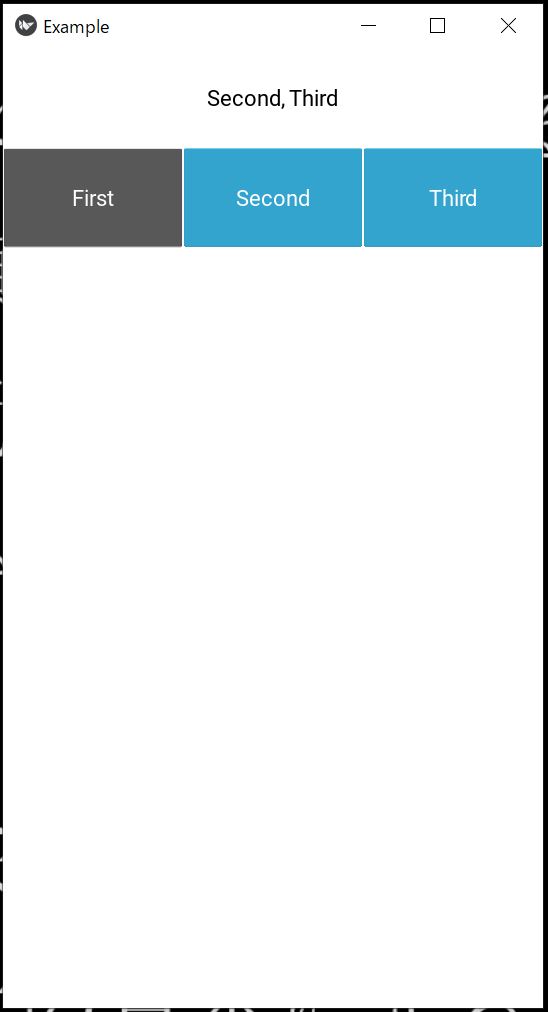
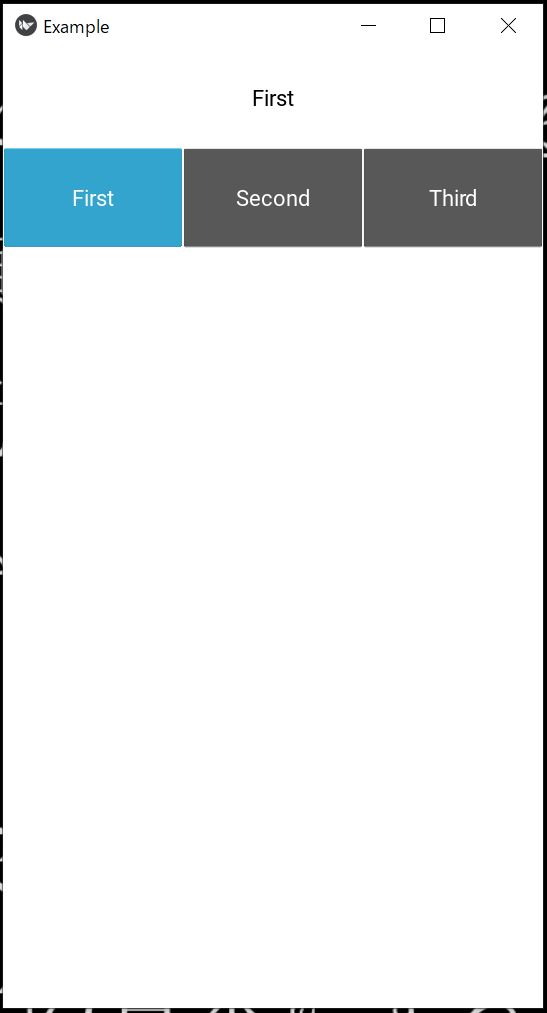
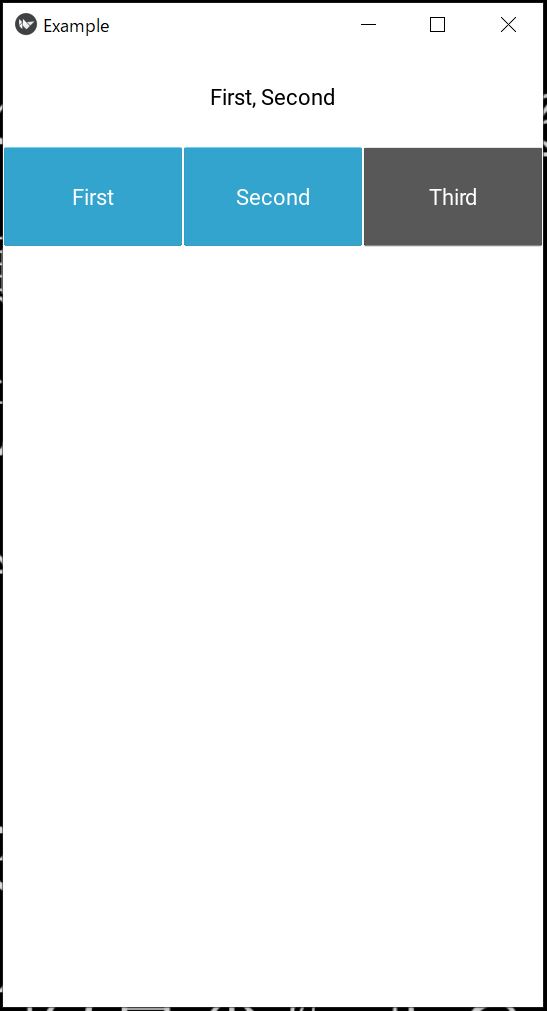
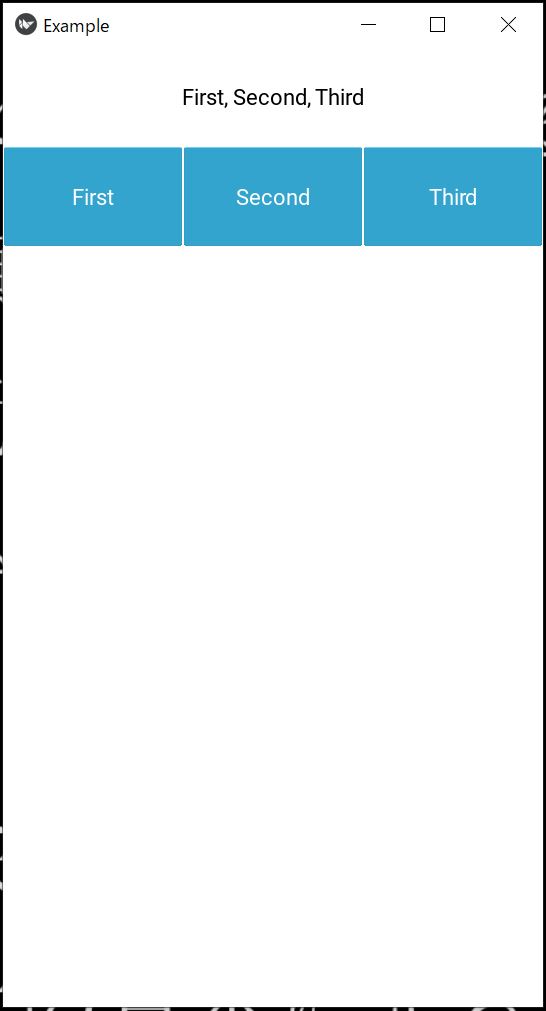
ここの章で作成するトグルボタンの完成イメージを以下に示します。






上部にラベルを作成します。ラベルの下にトグルボタンを3つ作成します。
ラベルは選択中のトグルボタンの文字列が表示される様にします。
FirstトグルボタンをクリックするとラベルにFirstという文字列が表示されます。
SecondトグルボタンをクリックするとラベルにSecondという文字列が表示されます。
ThirdトグルボタンをクリックするとラベルにThirdという文字列が表示されます。
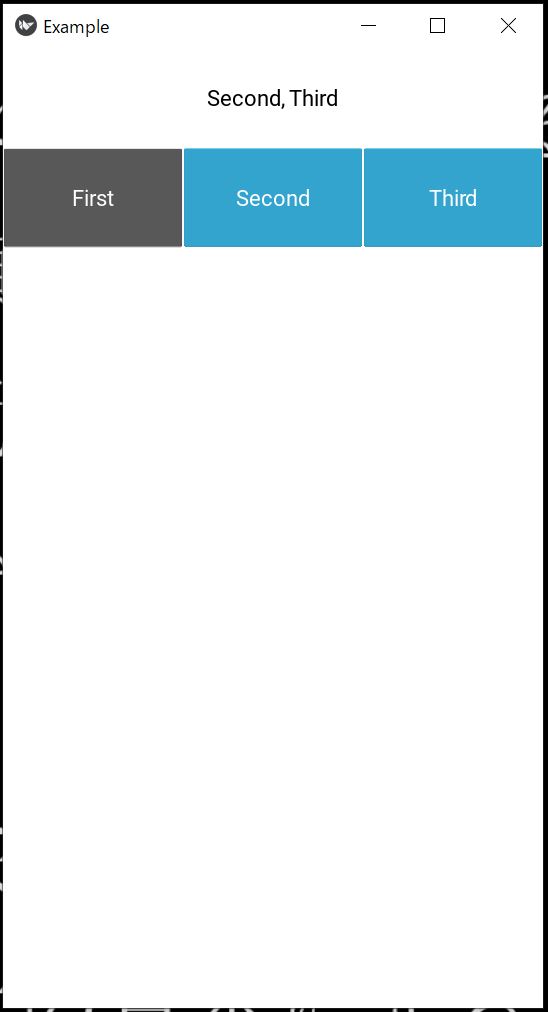
再度FirstトグルボタンをクリックするとラベルからFirstという文字列が削除されます。
再度SecondトグルボタンをクリックするとラベルからSecondという文字列が削除されます。
再度ThirdトグルボタンをクリックするとラベルからThirdという文字列が削除されます。
ソースコード
上記で示したトグルボタンを実現するためのファイル一覧を以下に示します。
current_directory
├ main.py # 実行ファイル
├ my_screen.kv # 画面のデザインファイル
└ my_screen.py # トグルボタンの設定を記載しているファイル上記で示したmy_screen.pyファイルを以下に示します。
from kivy.uix.screenmanager import Screen
# load kv files
from kivy.lang import Builder
Builder.load_file('./my_screen.kv')
class MyScreen(Screen):
def __init__(self, **kwargs):
super().__init__(**kwargs)
self.selected_list = []
self.ids.First.bind(on_press=self.on_press_toggle_button_number)
self.ids.Second.bind(on_press=self.on_press_toggle_button_number)
self.ids.Third.bind(on_press=self.on_press_toggle_button_number)
def on_press_toggle_button_number(self, instance):
print("MyScreen: on_press_toggle_button_number")
if (instance.text in self.selected_list):
self.selected_list.remove(instance.text)
if ("down" == instance.state):
self.selected_list.append(instance.text)
self.ids.selected.text = ", ".join(self.selected_list)
全てのソースコードはこちらからダウンロードできます。
解説
12行目は、ラベルに表示する文字列をリストで保持するための変数を定義しています。
14行目から16行目は、それぞれのトグルボタンがクリックされた場合に実行する関数を設定しています。
18行目から24行目は、トグルボタンがクリックされた場合に実行する関数を定義しています。
20行目と21行目はラベルに表示している文字列に、クリックされたトグルボタンの文字列が含まれているか確認しています。文字列が含まれている場合はその文字列を削除しています。
22行目と23行目は、トグルボタンが選択された状態であるか確認しています。選択されている場合はリストにトグルボタンの文字列を追加しています。
24行目はリストの文字列をカンマで結合し、ラベルの文字列を更新しています。
動作確認

動作確認を実施します。
コードを保存し、コマンドプロンプトを開きます。コードを保存したフォルダまで移動し、以下のコマンドを実行します。
python main.py
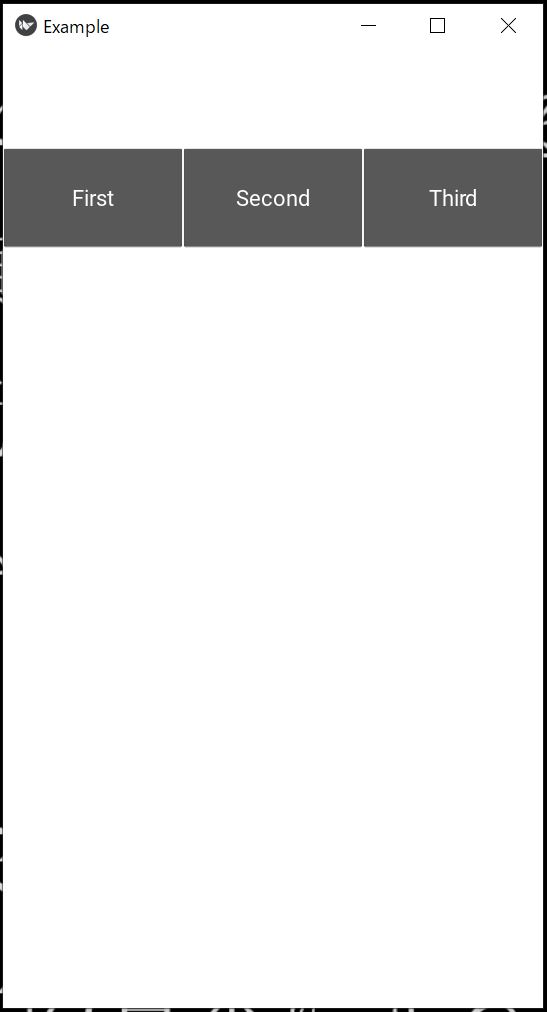
以下の画面を確認できます。






スポンサードサーチ
ToggleButton – Select Only One

ここの章では、1つのみを選択できるトグルボタンを作成します。
また選択しないことを許容しません。
完成イメージ
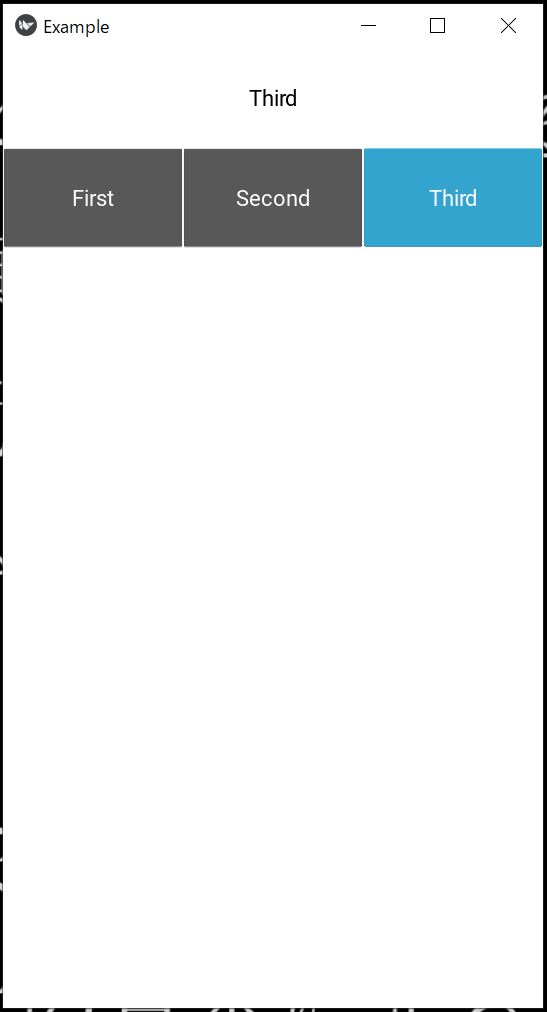
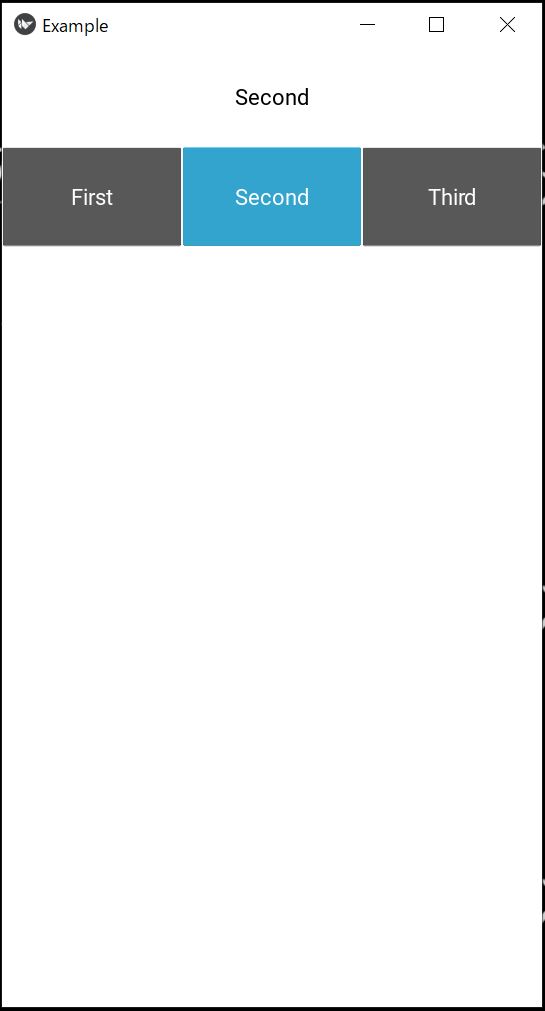
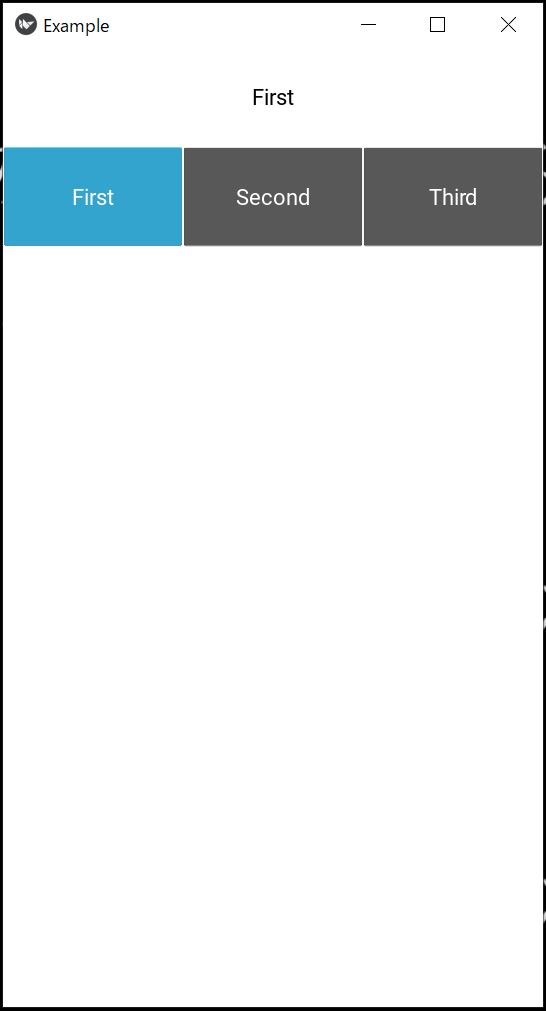
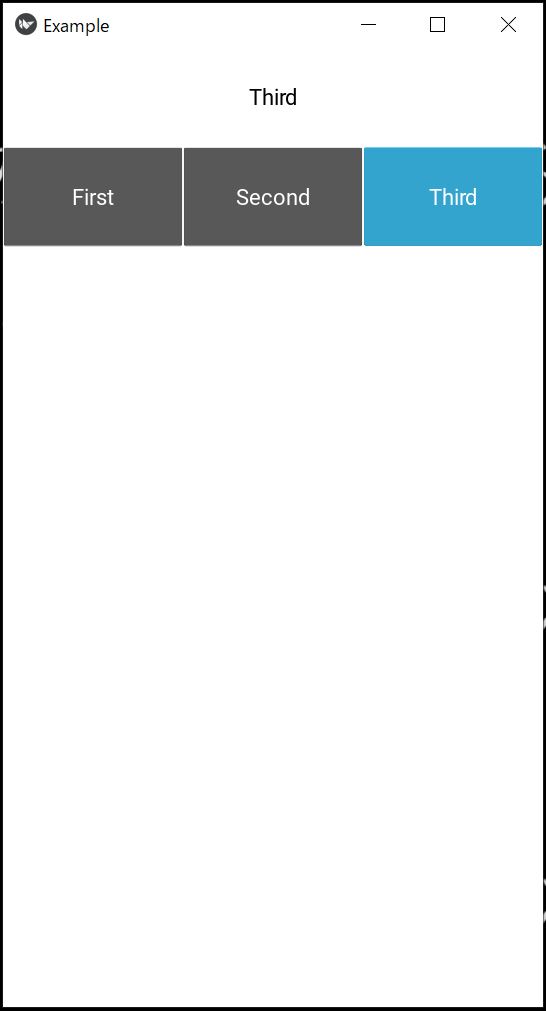
ここの章で作成するトグルボタンの完成イメージを以下に示します。



上部にラベルを作成します。ラベルの下にトグルボタンを3つ作成します。
ラベルは選択中のトグルボタンの文字列が表示される様にします。
またラベルには初期値の文字列を表示します。これに伴いトグルボタンを選択されている状態にします。
FirstトグルボタンをクリックするとラベルにFirstという文字列が表示されます。もともと表示されていた文字列は削除されます。
ThirdトグルボタンをクリックするとラベルにThirdという文字列が表示されます。もともと表示されていた文字列は削除されます。
SecondトグルボタンをクリックするとラベルにSecondという文字列が表示されます。もともと表示されていた文字列は削除されます。
ソースコード
上記で示したトグルボタンを実現するためのファイル一覧を以下に示します。
current_directory
├ main.py # 実行ファイル
├ my_screen.kv # 画面のデザインファイル
└ my_screen.py # トグルボタンの設定を記載しているファイル上記で示したmy_screen.kvファイルを以下に示します。
<MyScreen>:
canvas.before:
Color:
rgb: 1, 1, 1
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
orientation: 'vertical'
Label:
id: selected
size_hint_y: None
height: 100
color: 0, 0, 0, 1
BoxLayout:
orientation: 'horizontal'
size_hint_y: None
height: 100
ToggleButton:
id: First
group: 'number'
allow_no_selection: False
text: 'First'
ToggleButton:
id: Second
group: 'number'
allow_no_selection: False
text: 'Second'
ToggleButton:
id: Third
group: 'number'
allow_no_selection: False
text: 'Third'
RelativeLayout:
canvas.before:
Color:
rgb: 1, 1, 1
Rectangle:
pos: [0, 0]
size: self.size
全てのソースコードはこちらからダウンロードできます。
解説
21行目と26行目と31行目のように、各トグルボタンのgroupプロパティにnumberを設定しています。
groupプロパティが同じ値の場合それらのトグルボタンは1つのグループと認識され、そのグループ内で1つのみが選択されている状態とすることができます。
22行目と27行目と32行目のようにallow_no_selectionにFalseを設定することで、そのグループ内のトグルボタンが1つも選択されていない状態を不可能にしています。
動作確認

動作確認を実施します。
コードを保存し、コマンドプロンプトを開きます。コードを保存したフォルダまで移動し、以下のコマンドを実行します。
python main.py
以下の画面を確認することができます。



スポンサードサーチ
まとめ

今回はkivyでトグルボタンを実装する方法を紹介しました。
具体的には複数選択できるトグルボタンと1つのみを選択できるトグルボタンです。
参考にした公式サイトを以下に示します。
最後までお読みいただきありがとうござます。
スポンサードサーチ
