【Python】ルーレットアプリ開発 Part4

こんにちは、にわこまです。
今回は、テキストの表示とルーレットの回転が止まった際に結果を表示する関数を作成します。まずは、テキストを表示させます。その後結果を表示させる関数を作成します。
誤字脱字など何かございましたらご連絡お願いいたします。
ルーレットアプリ開発の目次はこちら
スポンサードサーチ
テキストの表示

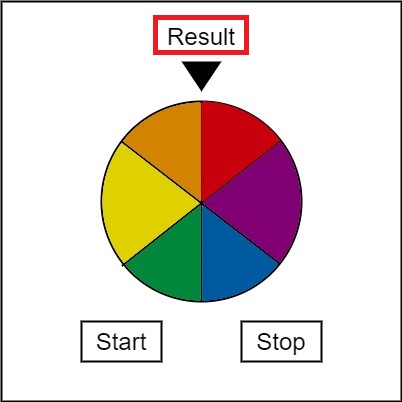
逆三角形の上部にテキストを表示させます。イメージ図を以下に示します。赤枠の部分です。

コードの提示
逆三角形の上部にテキストを表示するソースコードを以下に示します。
import tkinter as tk
import numpy as np
class RouletteApp():
def __init__(self):
# window size
self.win_w = 800
self.win_h = 800
self.win_size = "{}x{}".format(self.win_w, self.win_h)
# root
self.root = tk.Tk()
self.root.title("RouletteApp Part4")
self.root.geometry(self.win_size)
self.root.resizable(0, 0)
# Canvas
self.canvas = tk.Canvas(self.root,
width=self.win_w,
height=self.win_h,
background="#FFFFFF")
self.canvas.place(x=0, y=0)
# set buttons
self.set_butttons()
# set circle
self.set_circle()
self.fan_tags = ["fan01", "fan02", "fan03", "fan04", "fan05", "fan06"]
# set triangle
self.set_triangle()
# set result text
self.set_result_text()
def set_butttons(self):
# 省略
def set_circle(self):
# 省略
def set_triangle(self):
# 省略
def set_result_text(self):
txt_x = self.win_w / 2
txt_y = self.win_h / 2 - self.circle_r - 125
self.txt_tag = "result_text"
self.canvas.create_text(txt_x, txt_y,
text="Result",
font=("", 24),
tag=self.txt_tag)
def rotate_fans(self):
# 省略
def clk_start(self):
print("Pressed Start Button.")
self.canvas.itemconfig(self.txt_tag, text="")
self.rotate_fans()
def clk_stop(self):
print("Pressed Stop Button.")
if __name__ == '__main__':
rouletteapp = RouletteApp()
rouletteapp.root.mainloop()
上記のコードは以下からダウンロードできます。
コードの解説
31行目の「self.set_result_text()」は、後述するテキストを表示する関数を実行しています。
42行目から49行目の「set_result_text関数」は、逆三角形の上部にテキストを表示する関数です。
43行目の「txt_x」は、テキストのx座標が代入されています。ウィンドウ横幅の1/2の値としています。
44行目の「txt_y」は、テキストのy座標が代入されています。ウィンドウ縦幅の1/2から円の半径と125を引いた値としています。
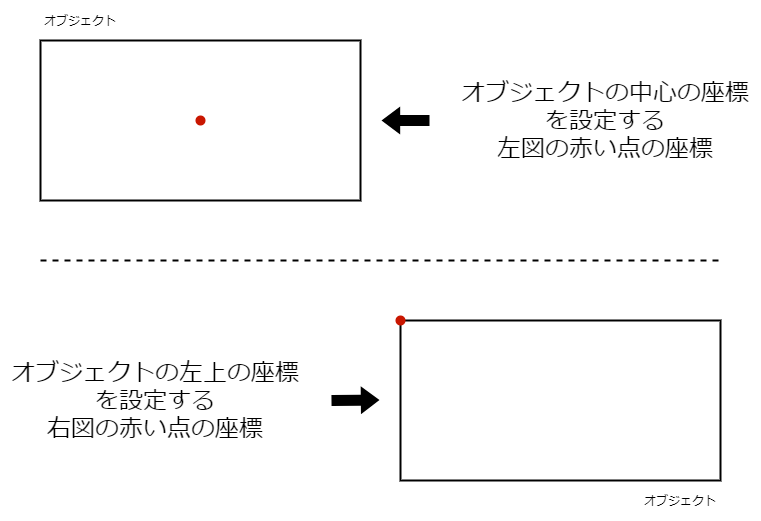
create_text関数によって作成されるテキストの座標はテキストの中心を指定します。Label関数によって作成されるテキストの座標はテキストの左上の座標を指定します。

45行目の「self.txt_tag」は、テキストのタグが代入されています。他の関数でも使用しますのでインスタンス変数にしています。
46行目から49行目の「create_text関数」は、テキストを表示する関数です。
46行目の「txt_x」と「txt_y」は、テキストの表示座標を指定しています。
47行目の「text=”Result”」は、表示する文字列を指定しています。表示する文字列は「Result」としています。
48行目の「font=(“”, 24)」は、フォントサイズを設定しています。24サイズとしています。
49行目の「tag=self.txt_tag」は、タグを設定しています。
56行目の「self.canvas.itemconfig(self.txt_tag, text=””)」は、テキストを空の文字列に変更しています。つまり、文字列を削除しています。
回転が始まったら回転が止まるまで結果は表示しないようにするため、この処理をStartボタンが押された時に実行される関数で設定しています。
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python rouletteapp.py
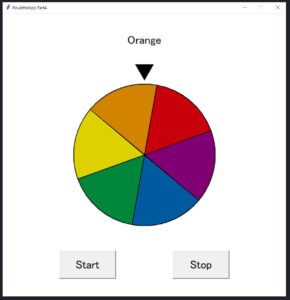
以下のように「Result」が表示されることを確認します。

さらに、Startボタンをクリックすると「Result」が消えることを確認します。以上で動作確認完了です。

スポンサードサーチ
結果を表示させる関数の作成

逆三角形が指している扇の図形の色を結果として表示させる関数を作成します。
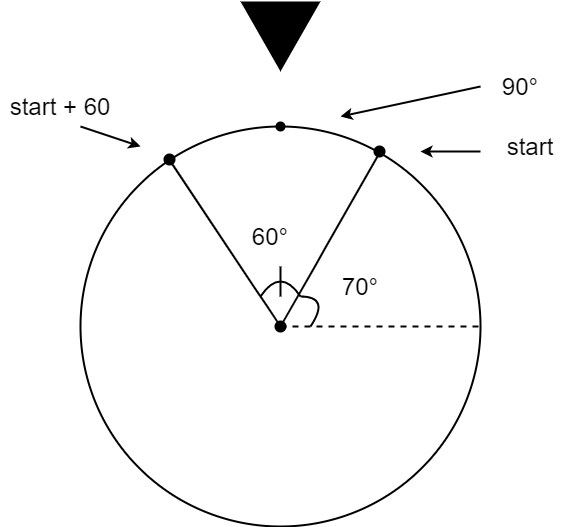
判定する方法は、扇の図形の開始角度と開始角度にプラス60した角度の範囲に90が存在するかどうかという方法で判定します。

コードの提示
逆三角形が指している扇を判定する関数のソースコードを以下に示します。
import tkinter as tk
import numpy as np
class RouletteApp():
def __init__(self):
# window size
self.win_w = 800
self.win_h = 800
self.win_size = "{}x{}".format(self.win_w, self.win_h)
# root
self.root = tk.Tk()
self.root.title("RouletteApp Part4")
self.root.geometry(self.win_size)
self.root.resizable(0, 0)
# Canvas
self.canvas = tk.Canvas(self.root,
width=self.win_w,
height=self.win_h,
background="#FFFFFF")
self.canvas.place(x=0, y=0)
# set buttons
self.set_butttons()
# set circle
self.set_circle()
self.fan_tags = ["fan01", "fan02", "fan03", "fan04", "fan05", "fan06"]
# set triangle
self.set_triangle()
# set result text
self.set_result_text()
# check roulette
self.color_dict = {"#C7000B":"Red", "#D28300":"Orange", "#DFD000":"Yellow",
"#00873C":"Green", "#005AA0":"Blue", "#800073":"Purple"}
def set_butttons(self):
# 省略
def set_circle(self):
# 省略
def set_triangle(self):
# 省略
def set_result_text(self):
# 省略
def rotate_fans(self):
# 省略
def check_roulette(self):
for fan_tag in self.fan_tags:
start_angle = float(self.canvas.itemcget(fan_tag, "start"))
if(start_angle <= 90 and 90 < (start_angle + 60)):
color = self.canvas.itemcget(fan_tag, "fill")
self.canvas.itemconfig(self.txt_tag, text=self.color_dict[color])
def clk_start(self):
print("Pressed Start Button.")
self.canvas.itemconfig(self.txt_tag, text="")
self.rotate_fans()
def clk_stop(self):
print("Pressed Stop Button.")
self.check_roulette()
if __name__ == '__main__':
rouletteapp = RouletteApp()
rouletteapp.root.mainloop()
上記のコードは以下からダウンロードできます。
コードの解説
33行目と34行目の「self.color_dict」は、カラーコードをキー、色名を値にもつ辞書です。
51行目から56行目の「check_roulette関数」は、逆三角形が指している扇を判定する関数です。
52行目の「for文」は、扇の数だけ繰り返します。
53行目の「start_angle」は、扇の図形の扇開始角度が代入されています。具体的には、同一タグのオブジェクトからstart変数の値を取得し、浮動小数点型に変換しています。
54行目の「if文」は、start_angleが90以下かつstart_angleにプラス60した値が90未満であることを判定しています。
55行目の「color」は、扇の図形のカラーコードが代入されています。具体的には、同一タグのオブジェクトからfill変数の値を取得しています。
56行目の「self.canvas.itemconfig(self.txt_tag, text=self.color_dict[color])」は、結果を表示するテキストに色名を設定しています。
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python rouletteapp.py
Startボタンを1回クリックした後にStopボタンを1回クリックします。上部に「Orange」という文字列が表示されることを確認できたら動作確認完了です。

スポンサードサーチ
まとめ

今回は、上部にテキストを表示させました。さらに、ルーレットが止まった際に扇の色を判定するための関数を作成しました。
結果として表示する文字列は色名にしていますが、color_dictの内容を変更することで任意の文字列を表示させることができます。
次回Part5は最終パートです。clk_start関数とclk_stop関数を完成させます。具体的には、Startボタンのクリックで回転を開始させ、Stopボタンのクリックでその回転を止めるという処理を作成します。
ルーレットアプリ開発の目次はこちら
最後までお読みいただきありがとうございます。
スポンサードサーチ
