【Pythonista】サイコロアプリを作る方法

こんにちは、にわこまです。
今回は、10分で簡単に作れるサイコロアプリの作り方を紹介します。pythonistaをインストールしたけどアプリの作り方が分からない方や試しにアプリを作って見たい方におすすめです。
誤字脱字や分からない点がございましたらご連絡お願いします。
スポンサードサーチ
サイコロアプリ
今回作成するサイコロアプリは、ボタンを押下すると1~6の数字がランダムで表示されるというアプリです。
無駄なものは省きシンプルにします。
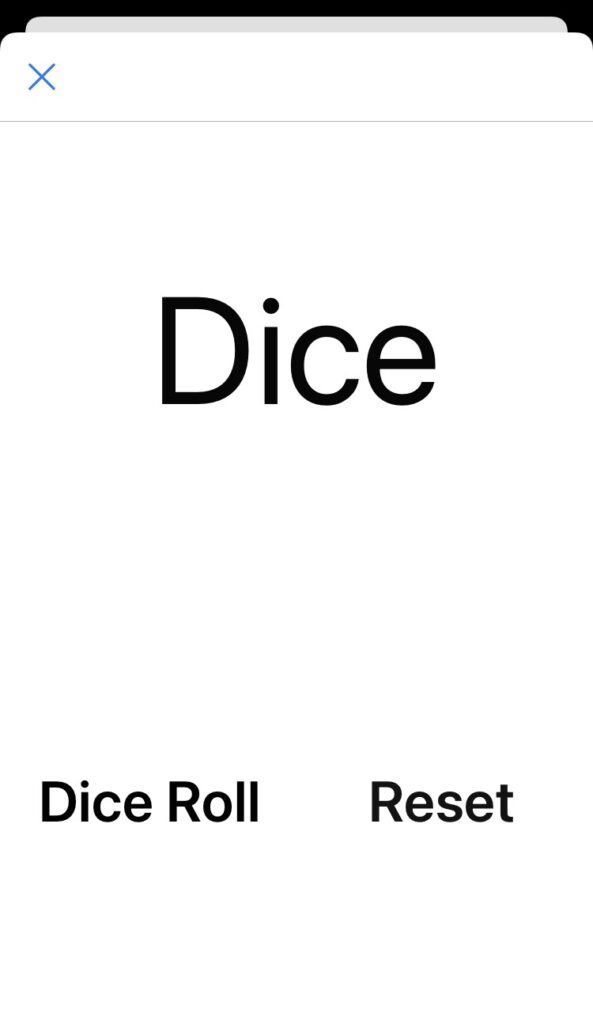
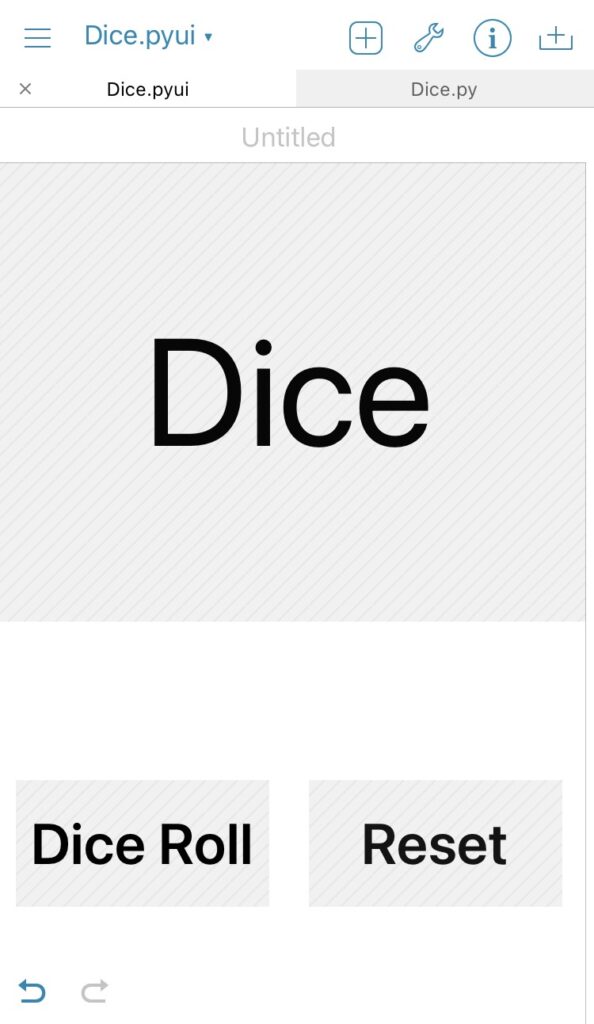
完成形は以下のようなアプリです

アプリの見た目の部分と処理の部分に分けて紹介します。
UI
アプリの見た目の部分を作成します。
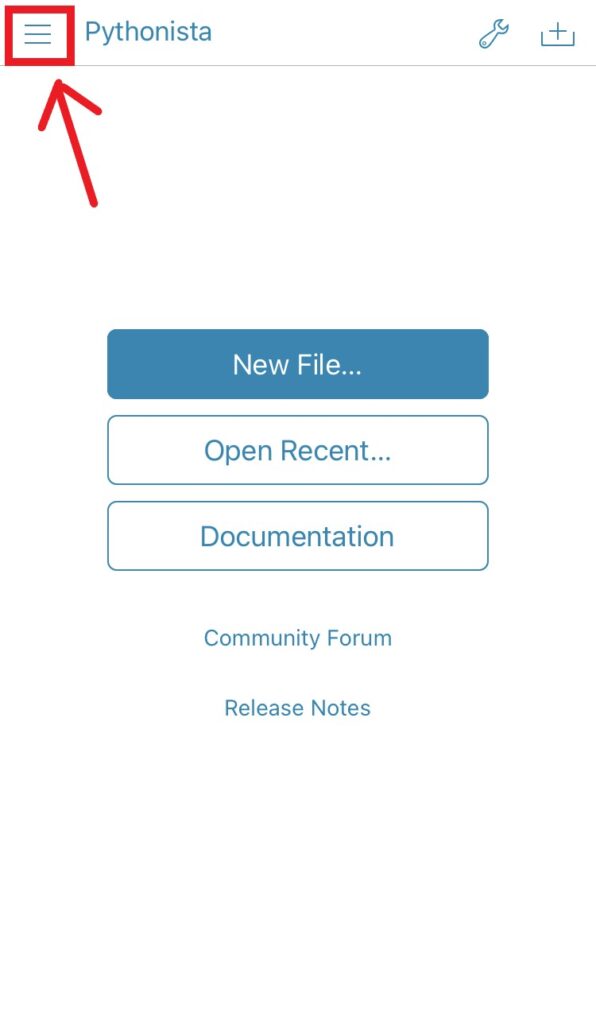
pythonistaを開き、左上の横三本線をタップします。

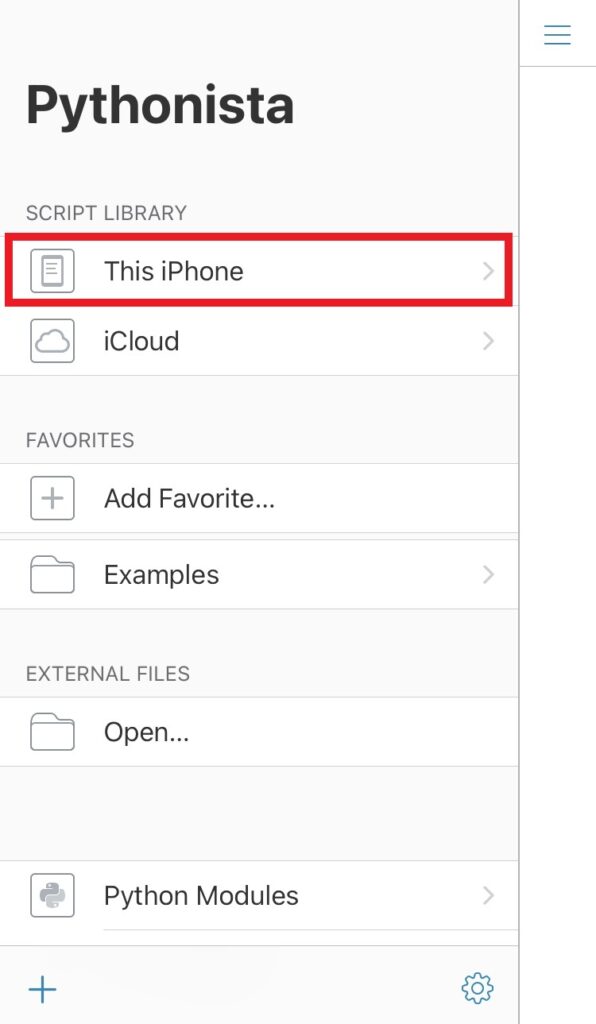
「This iPhone」をタップしアプリを作成するフォルダを開きます。私は、myappというフォルダの下でアプリを作成します。

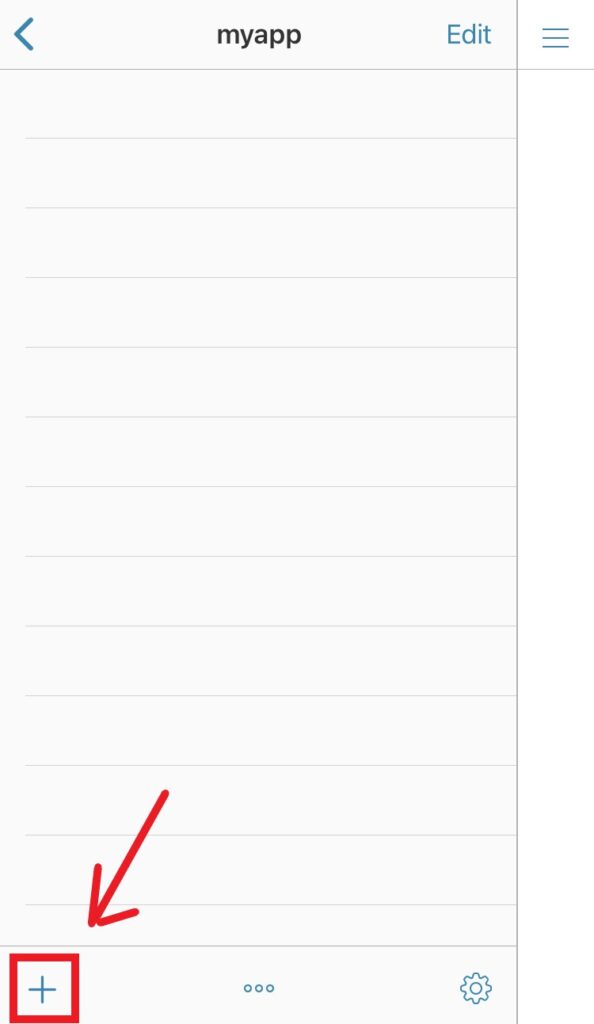
左下のプラスマークをタップします。

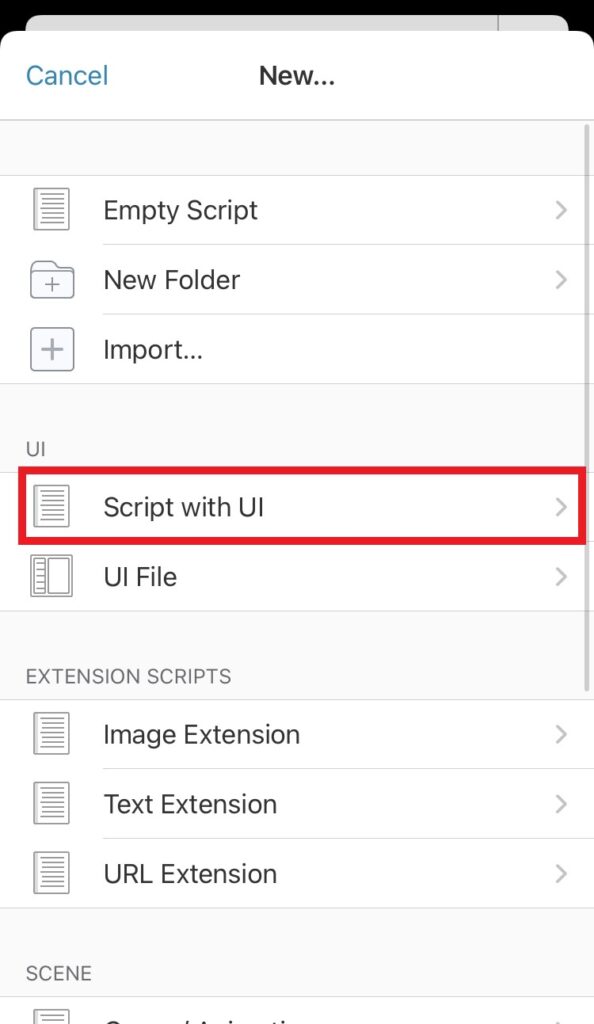
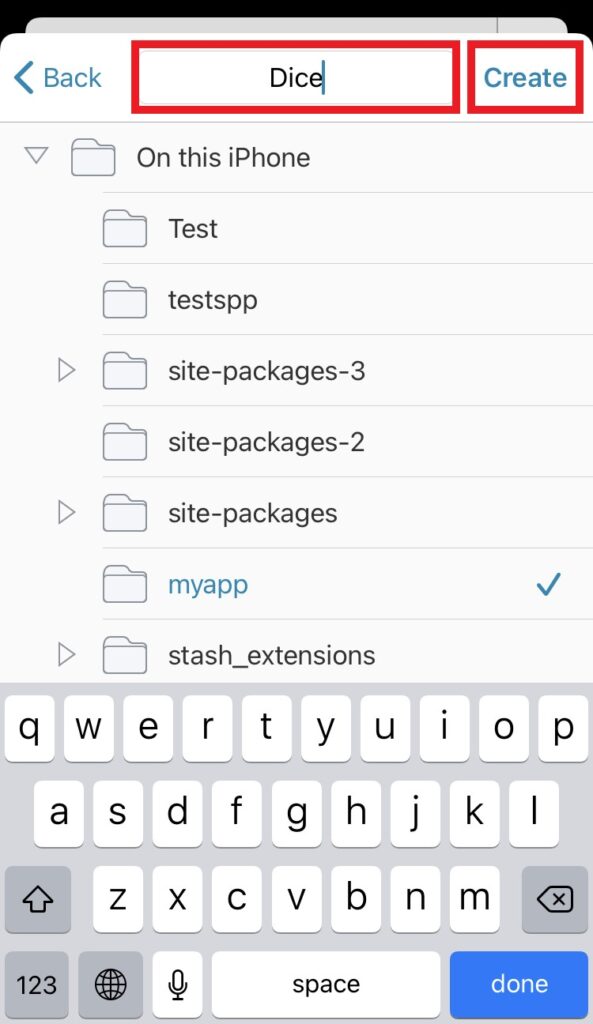
「Script with UI」をタップし、ファイル名を入力後、右上の「Create」をタップします。ファイル名はDiceにしました。


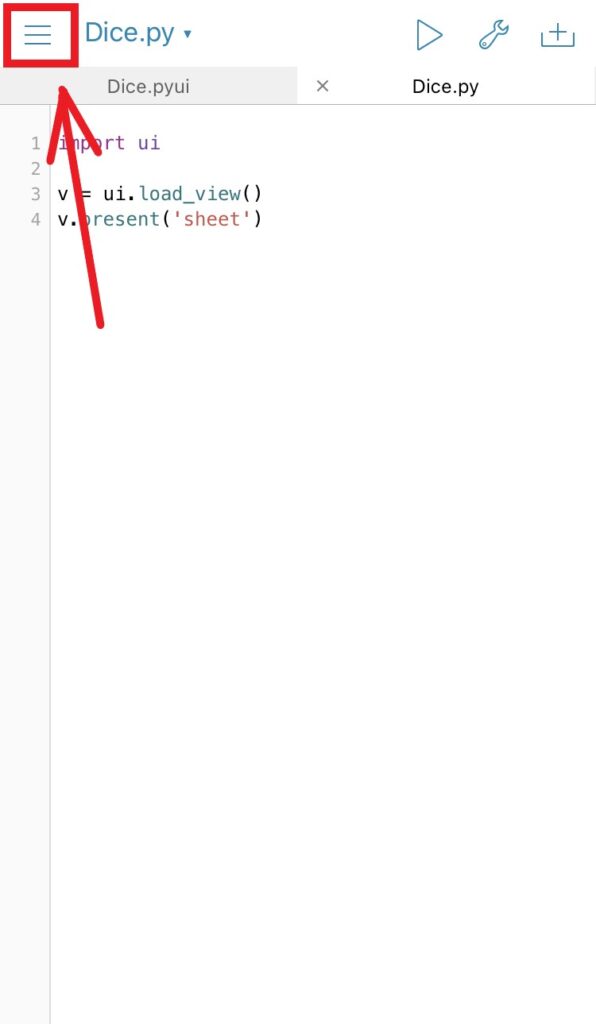
左上の横三本線をタップし、Dice.pyuiを開きます。.pyuiが見た目部分を構成するファイルです。

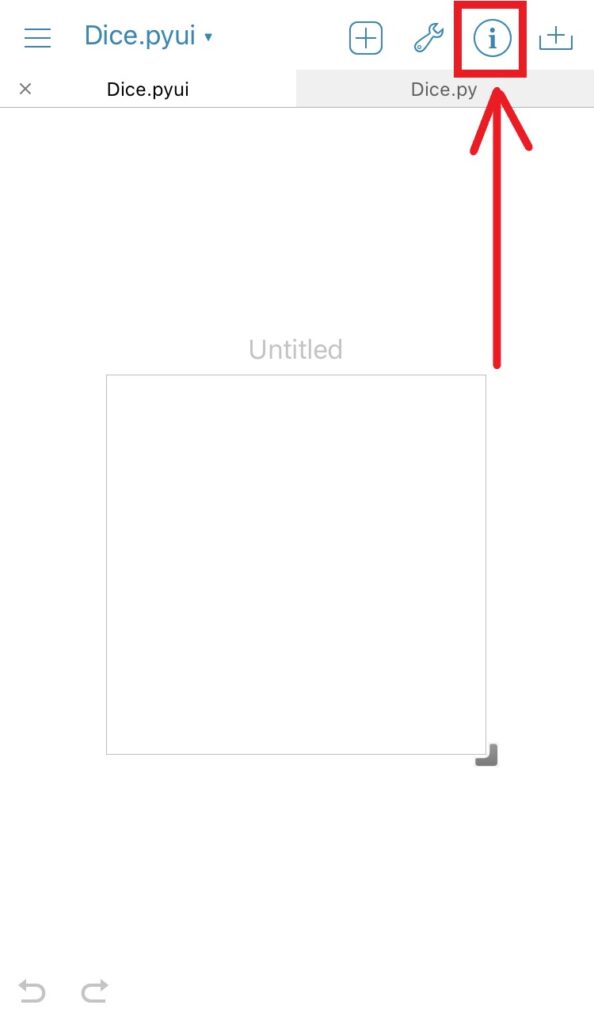
右上の丸の中にアルファベットのiが書かれたアイコンをタップします。サイズを自身のiphoneに合うサイズに変更します。サイズを設定するのがめんどくさいときは、下方の「Portrait」を選択します。
私はwidth375、height570に設定しました。

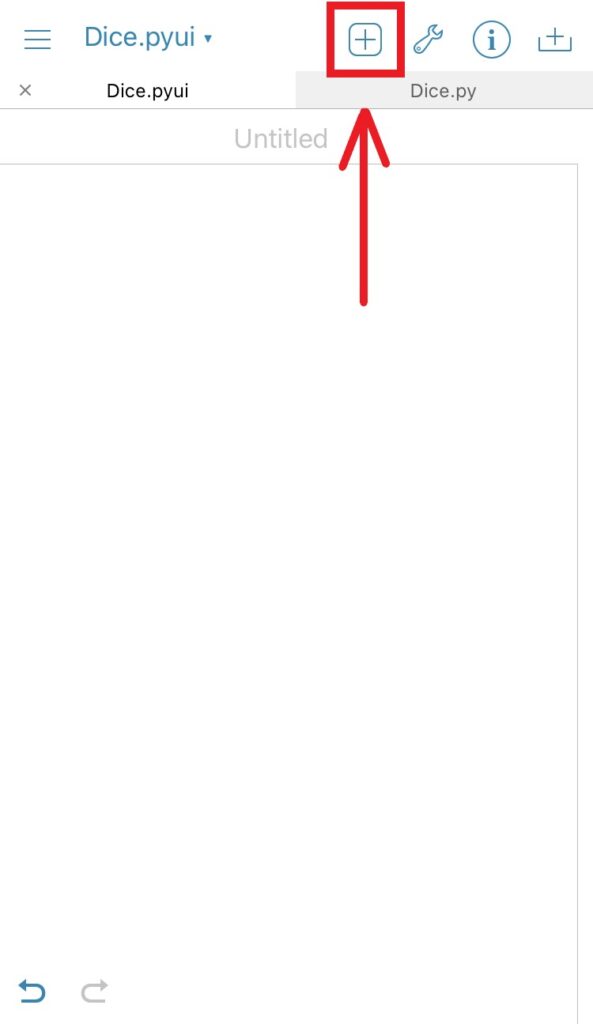
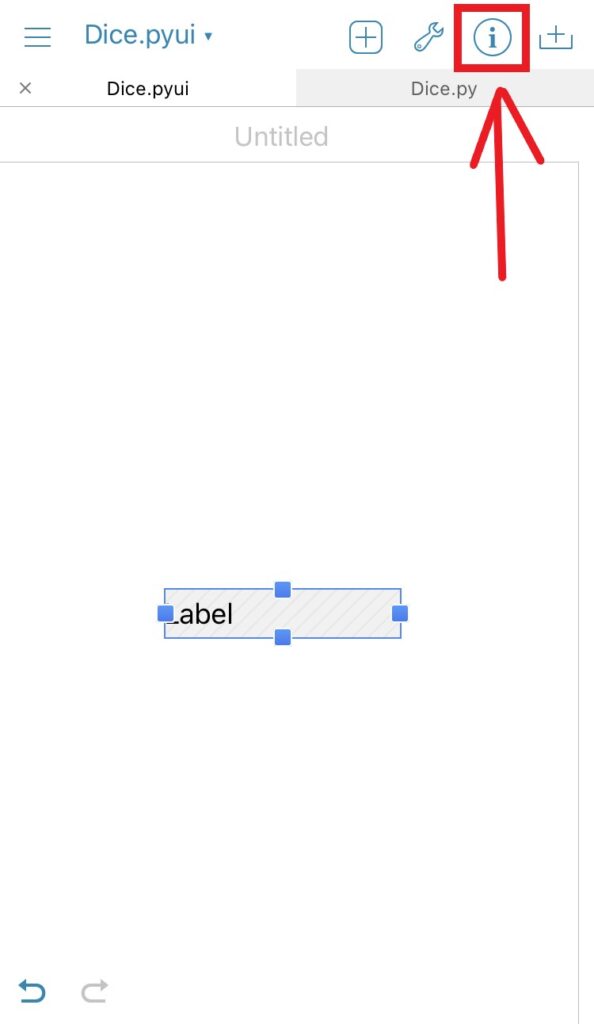
右上の角が丸い四角の中にプラスが書かれたアイコンをタップし、ラベルを選択します。

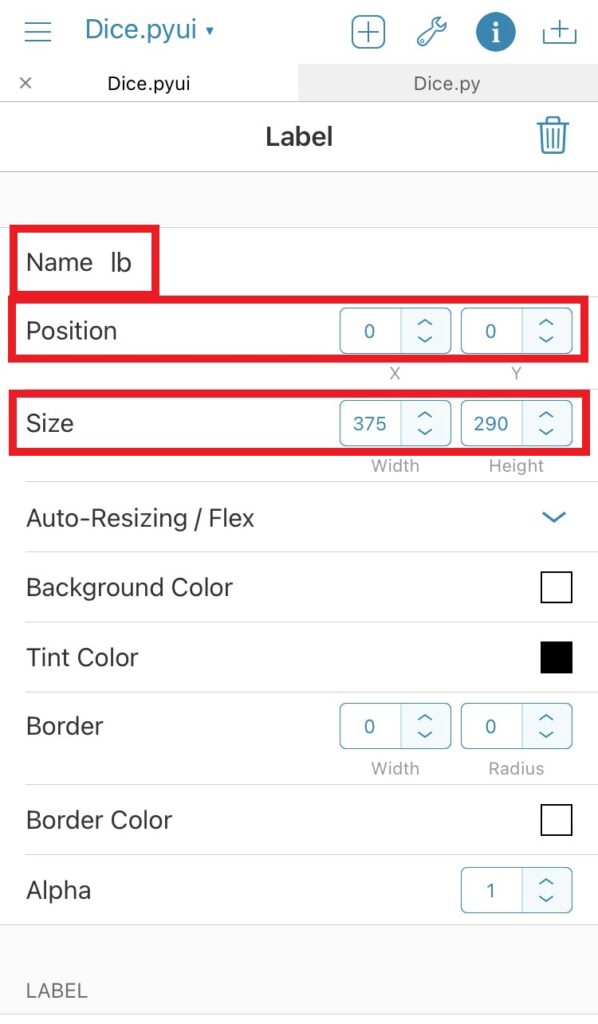
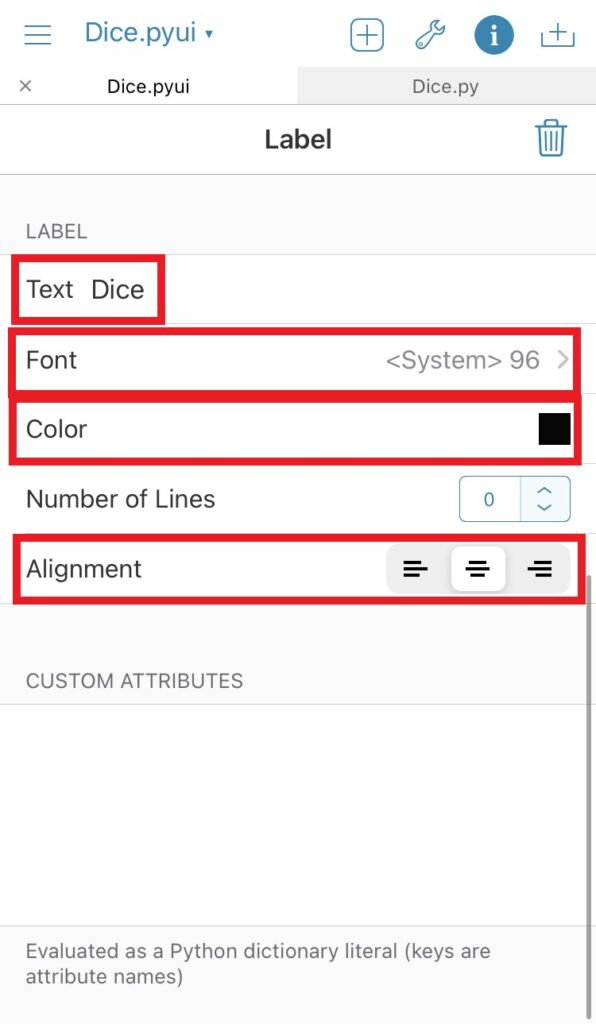
また、右上の丸の中にアルファベットのiが書かれたアイコンをタップします。Nameをlbに設定します。
その他のPosition、Size、Text、Font、Color、Alignmentを好みに合わせて設定します。私は以下のように設定しました。



次にボタンを設定していきます。ボタンは2つ作ります。ダイスロールするボタンとリセットするボタンです。
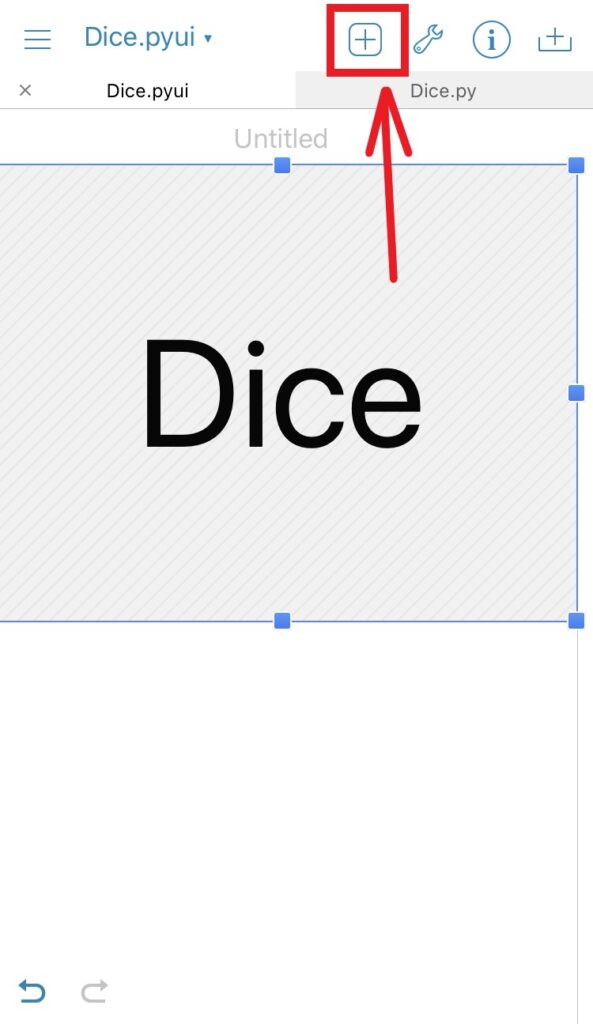
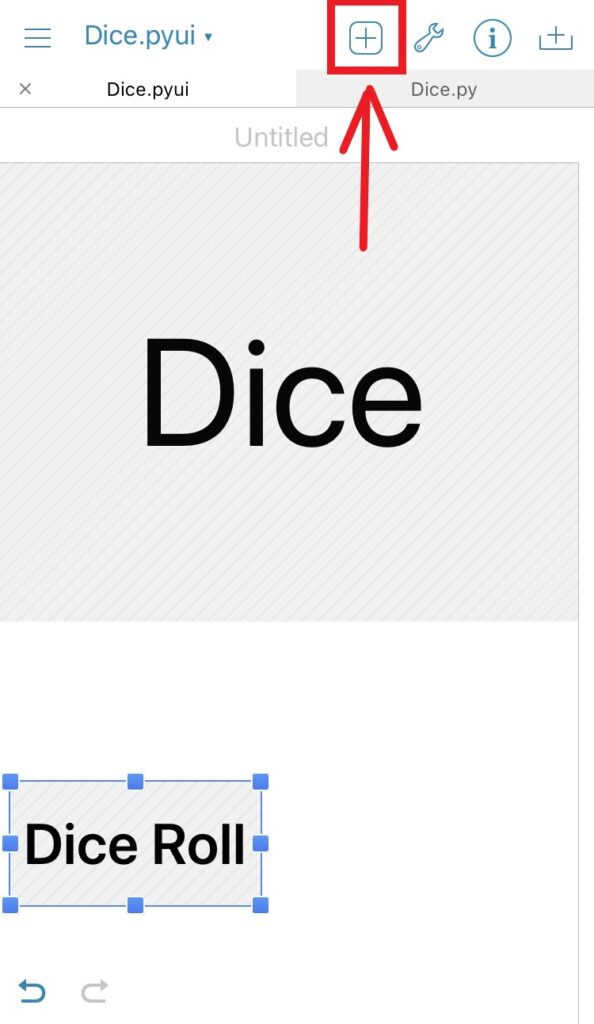
まず、ダイスロールするボタンを作成します。右上の角が丸い四角の中にプラスが書かれたアイコンをタップし、ボタンを選択します。

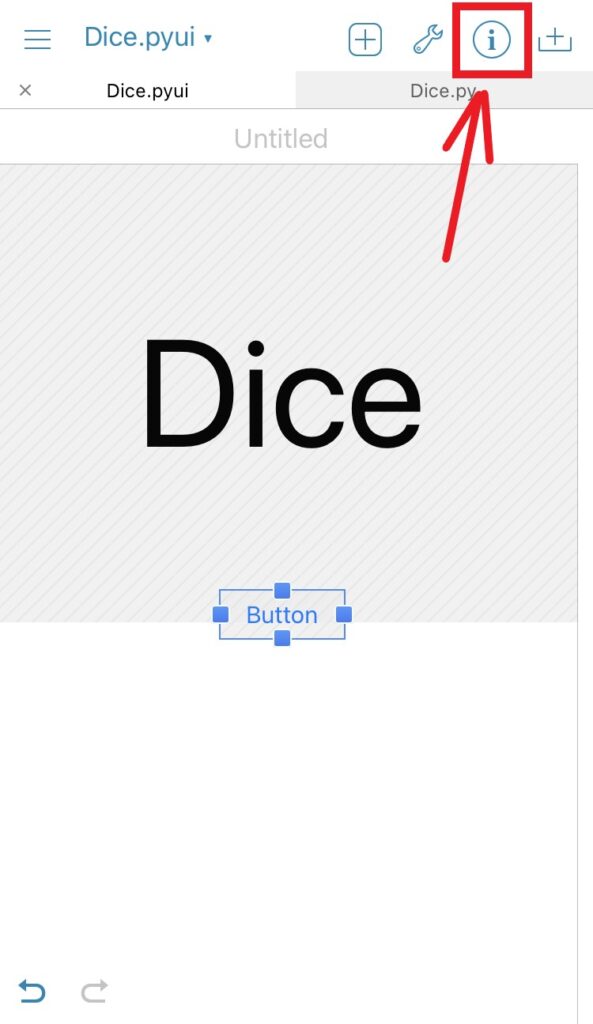
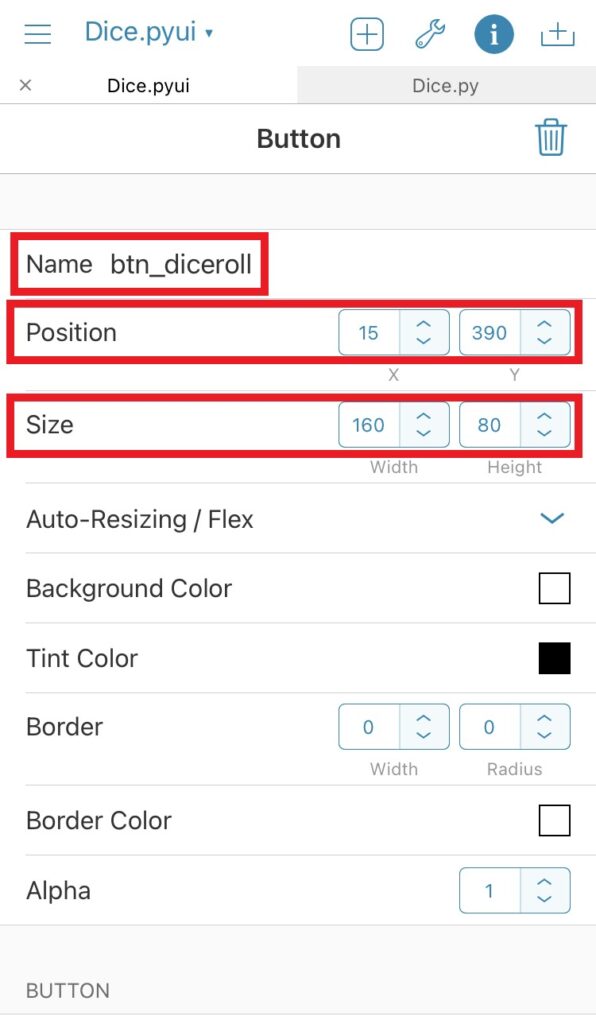
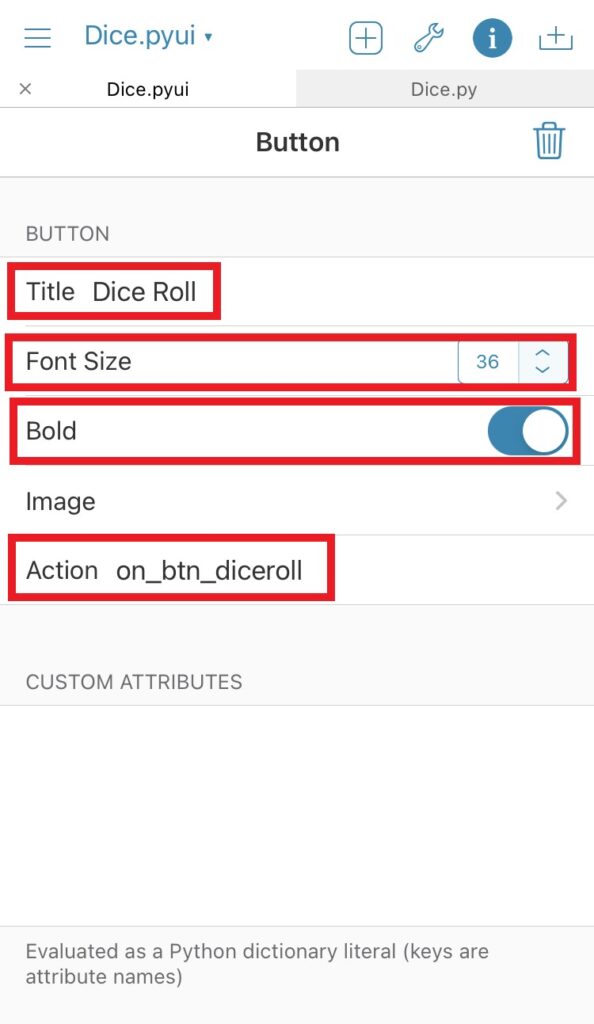
右上の丸の中にアルファベットのiが書かれたアイコンをタップします。Nameをbtn_dicedroll、Actionをon_btn_dicerollに設定します。その他のPosition、Size、Tint Color、Title、Font Size、Boldを好みに合わせて設定します。私は以下のように設定しました。



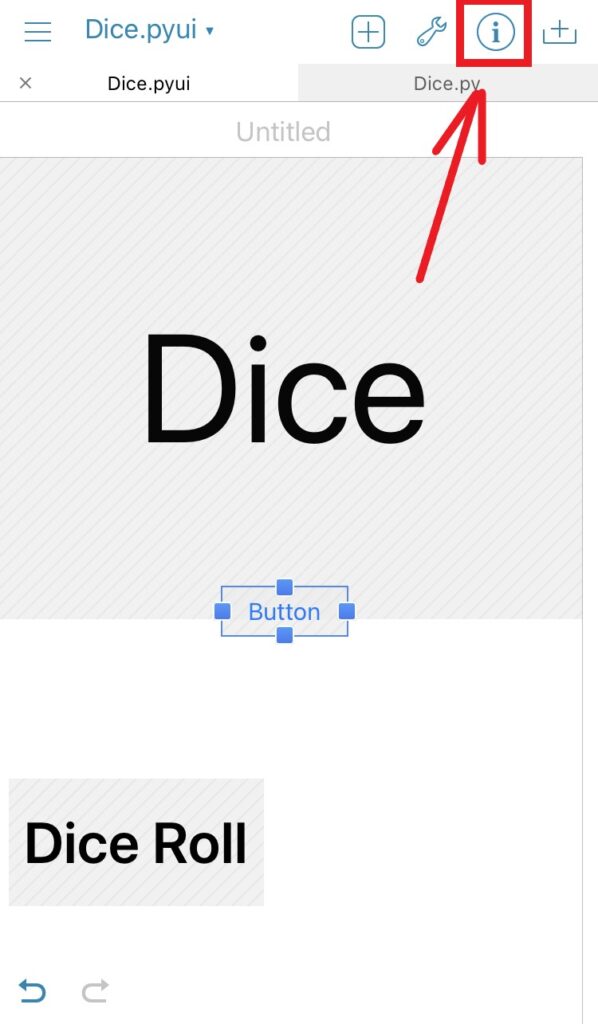
次にリセットするボタンを作成します。右上の角が丸い四角の中にプラスが書かれたアイコンをタップし、ボタンを選択します。

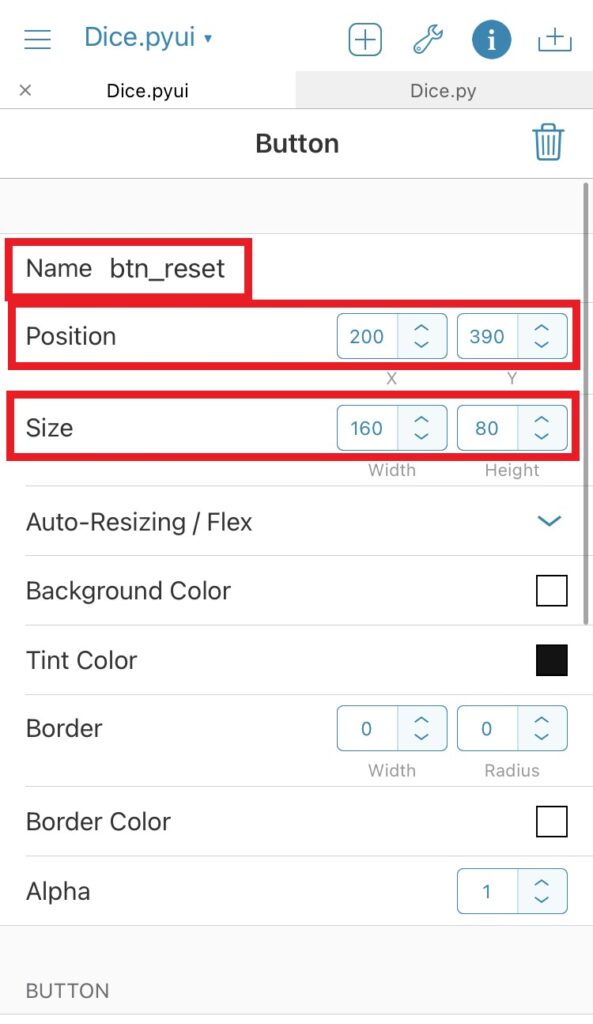
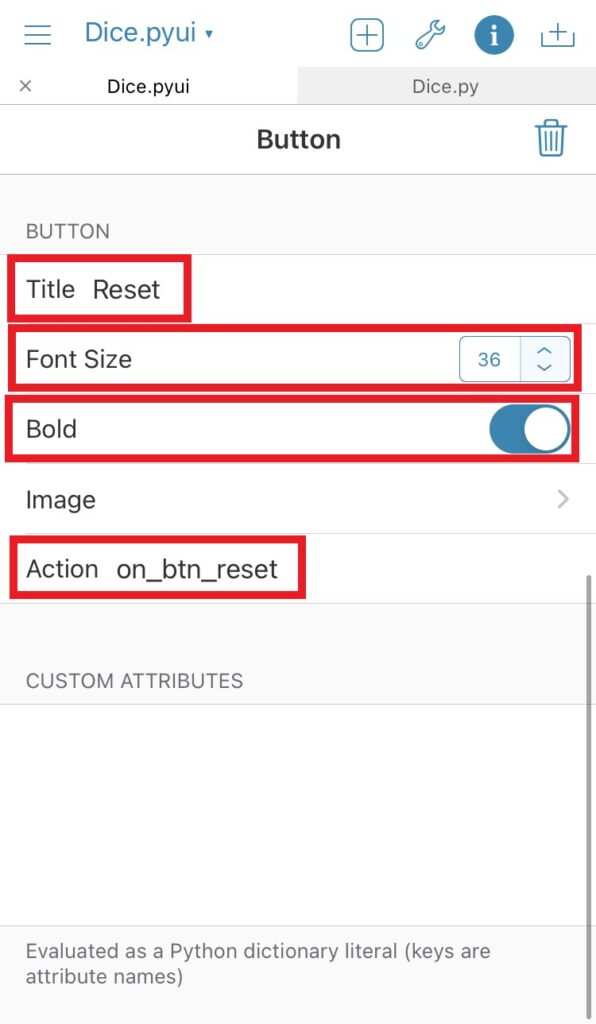
右上の丸の中にアルファベットのiが書かれたアイコンをタップします。Nameをbtn_reset、Actionをon_btn_resetに設定します。その他のPosition、Size、Tint Color、Title、Font Size、Boldを好みに合わせて設定します。私は以下のように設定しました。



以下のようになれば、アプリの見た目の部分は完成です。

スポンサードサーチ
処理
アプリの処理の部分を作成します。
作成する処理は2つです。1~6の数字ををランダムで表示する処理とリセットする処理です。
まず、1~6の数字をランダムで表示する処理を作成します。この処理はDice Rollボタンと紐づけます。そのためAcitionに設定したon_btn_dicerollという関数名で作成します。
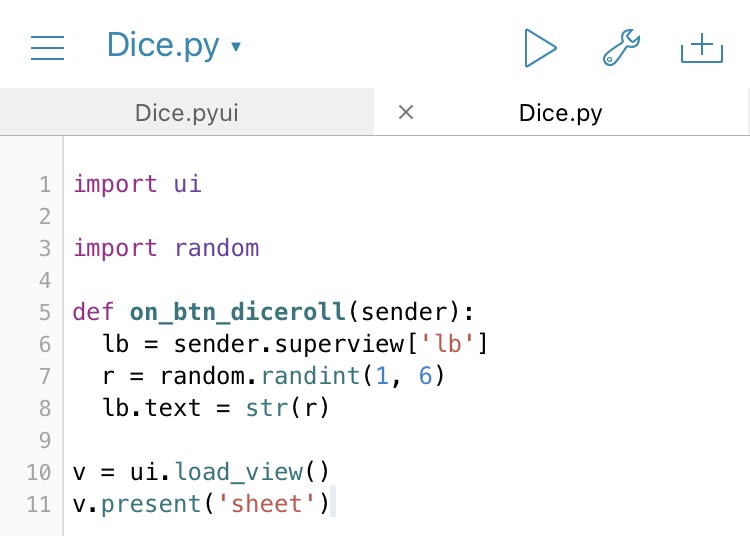
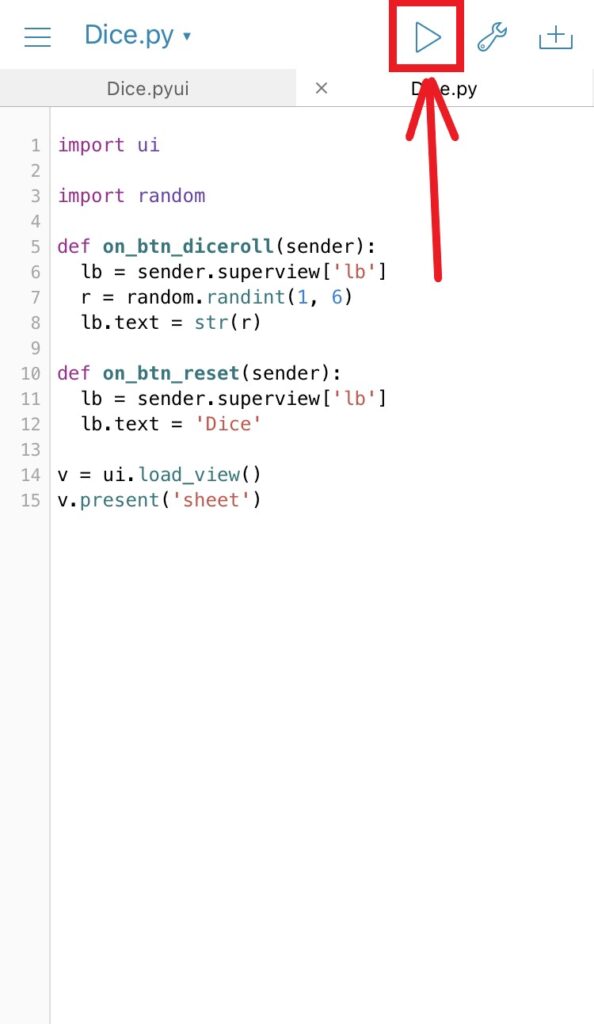
以下にon_btn_diceroll関数のソースコードを示します。

次に、リセットする処理を作成します。この処理はResetボタンと紐づけます。そのためActionに設定したon_btn_resetという関数名で作成します。
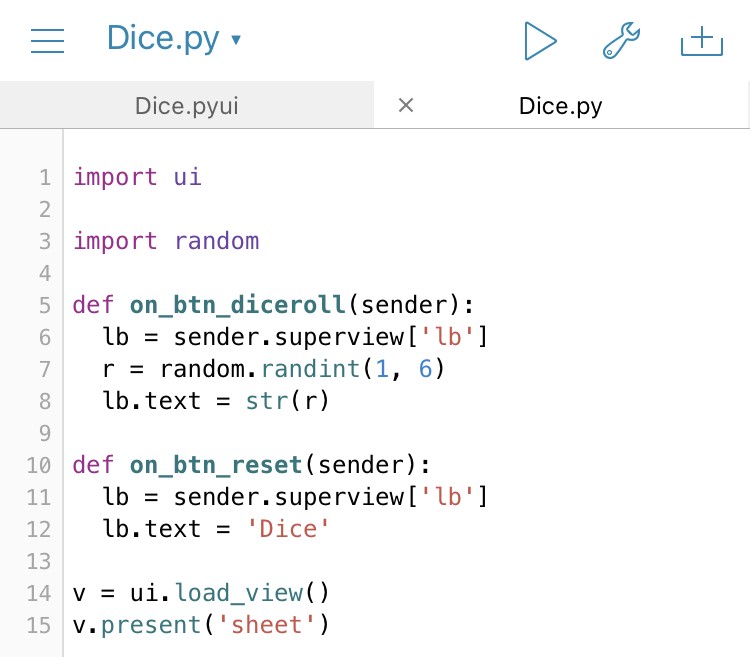
以下にon_btn_reset関数のソースコードを示します。

以上で処理は完成です。
動作確認
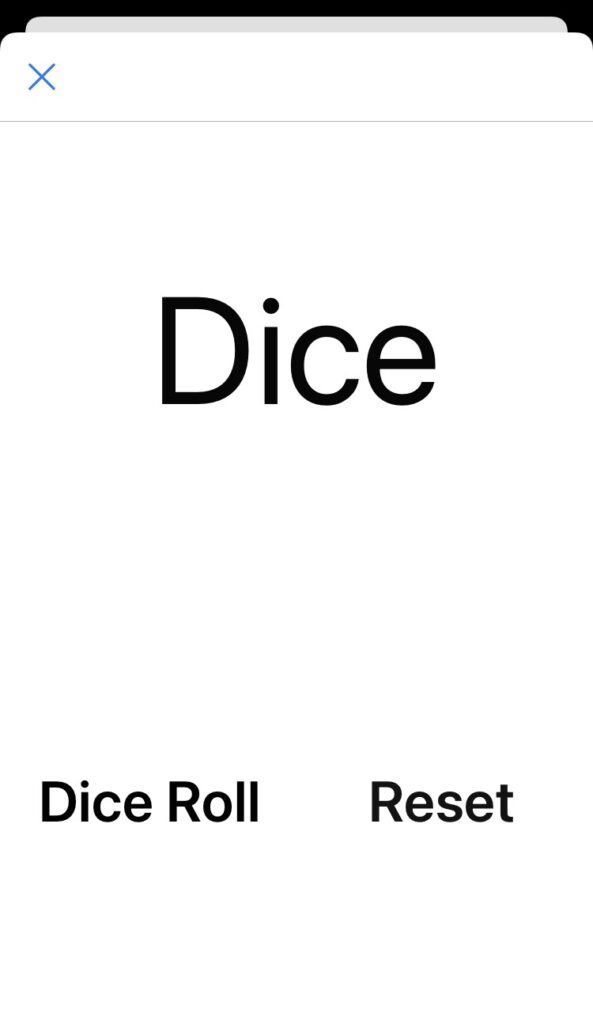
.pyファイルを開き、右上の▷のアイコンをタップします。以下のように表示されます。


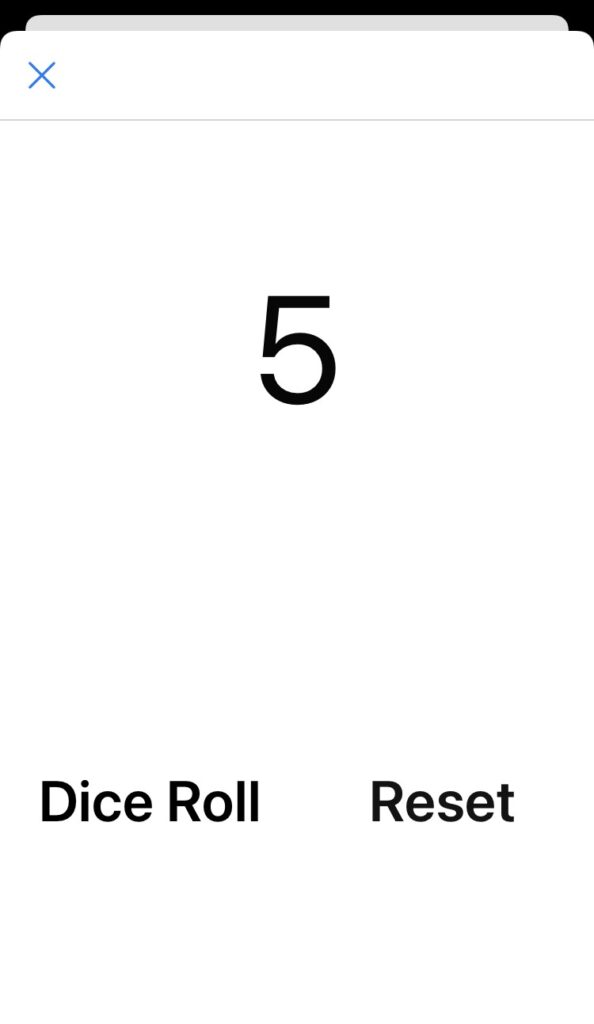
Dice Rollボタンをタップすると1~6の数字がランダムで表示されることを確認します。

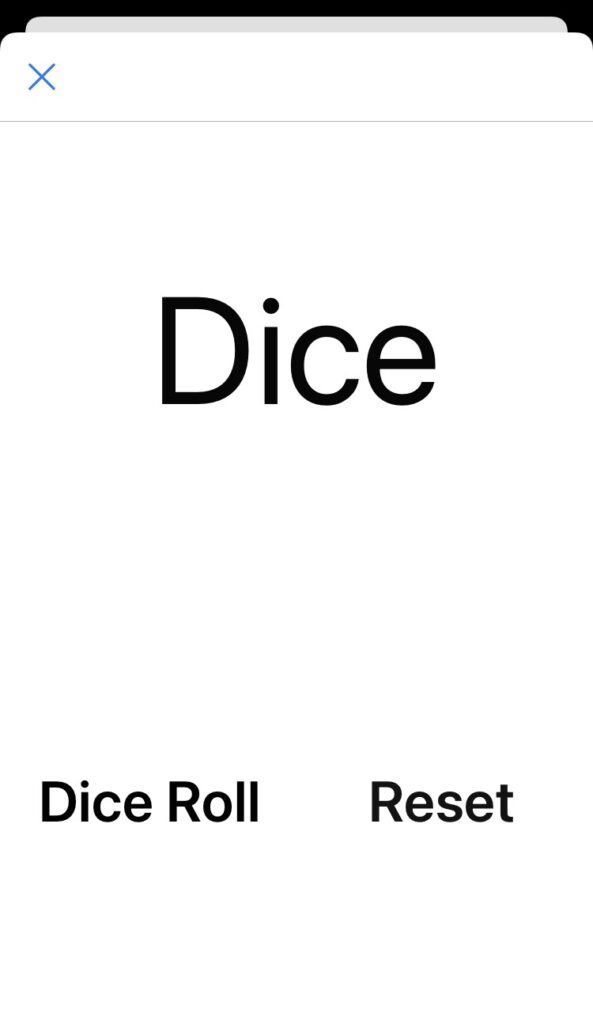
ResetボタンをタップするとDiceという文字が表示されることを確認します。

以上で動作確認は完了です。
スポンサードサーチ
まとめ

今回は、10分で作れるアプリということでサイコロアプリの作り方を紹介しました。
何か作って欲しいアプリやリクエスト、分からない点がありましたらご連絡お願いいたします。
最後までお読みいただきありがとうございます。
スポンサードサーチ
