【WordPress】ボタン作成からショートコード追加まで 横並び2つ

こんにちは、にわこまです。
今回は、ボタンの作成からWordPressへのショートコード追加までを紹介します。作成するボタンは、横並び2つのボタンです。使用するイメージとしては、「前のページ」「次のページ」のためのボタンです。
誤字脱字や何かございましたらご連絡お願い致します。
スポンサードサーチ
WordPress ボタン
WordPressのボタンのプラグインといえば、「MaxButtons」が有名ですが、今回は自作していきます。さらに、自作したボタンをショートコードに登録して使いたい時に呼び出せるようにします。
実行環境&言語
・Windows 10
・Apache
・HTML,CSS,PHP
作成手順
1.ボタンのデザインを作成
2.1のデザインをPHPの関数に組み込む
3.Apacheで動作確認
4.WordPressのショートコードに追加
5.WordPressで動作確認
ボタンのデザインを作成
テキストエディタを開き、「Apache24\htdocs」に「wp_btn.php」と「wp_btn.css」というファイルを作成し、以下のコードを書きます。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>WordPress Button</title>
<link rel="stylesheet" href="wp_btn.css">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div class="main-container">
<div class="btn-design-block">
<a href="#" class="btn-design btn-left">Previous</a>
<a href="#" class="btn-design btn-right">Next</a>
</div>
</div>
</body>
</html>
@charset "UTF-8";
@media (min-width: 1024px){
.main-container {
max-width: 1000px;
margin-left: auto;
margin-right: auto;
}
}
.main-container {
background-color: #EFEFEF;
}
/* button design */
.btn-design-block {
display: flex;
justify-content: space-between;
}
.btn-design {
padding: 0.5em 1em;
text-decoration: none;
background-color: #668AD8;
color: #FFFFFF;
width: 50%;
text-align: center;
border-bottom: solid 4px #627295;
border-radius: 3px;
}
.btn-design:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
.btn-design-block .btn-left {
/* margin: top right bottom left */
margin: 0.5em 0.25em 0.5em 0.5em;
}
.btn-design-block .btn-left::before {
content: "\3C";
margin-right: 0.5em;
}
.btn-design-block .btn-right {
margin: 0.5em 0.5em 0.5em 0.25em;
}
.btn-design-block .btn-right::after {
content: "\3E";
margin-left: 0.5em;
}
次にデザインを確認します。コマンドプロンプトを開いて「Apache24\bin」まで移動します。私の場合はC直下に置いてあるため「C:\Apach24\bin」まで移動します。移動したら以下のコマンドを実行してサーバを起動させます。
C:\Apache24\bin>httpd
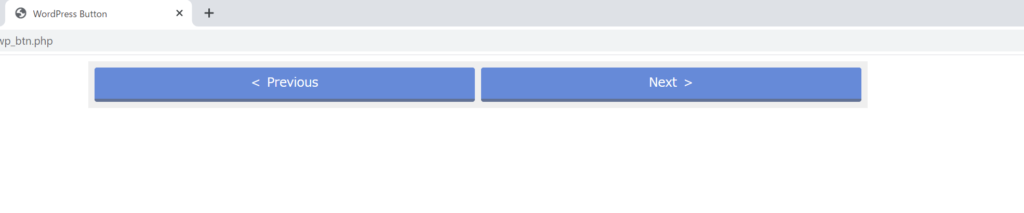
次にブラウザを起動して、「http://localhost:8081/wp_design.php」を入力します。以下のようにページの真ん中にボタンが配置されていれば問題ありません。
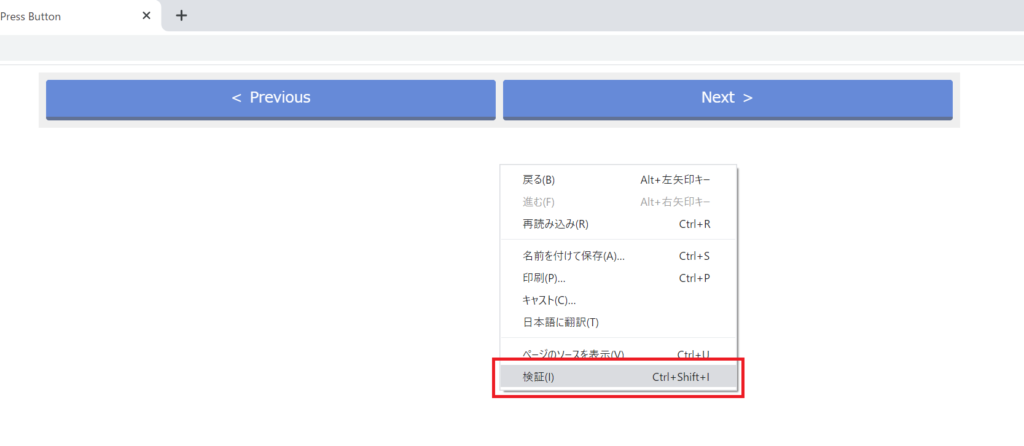
さらに、いろいろな画面サイズで確認を行います。「右クリック」→「検証(I)」をクリックします。
以下のようなページが表示されます。
ページ上部にあるバーをクリックして、いろんなデバイスの横幅でデザインが崩れないか確認します。
・パソコンの横幅↓
・タブレットの横幅(iPadなど)↓
・スマートフォンの横幅(375px)
・スマートフォンの横幅(320px)
確認が完了したら、サーバを止めます。
コマンドプロンプトで「Ctr + C」を入力すると止ります。
スポンサードサーチ
デザインをPHPの関数に組み込む
先ほど作ったデザインをPHPの関数に組み込みます。PHPの関数を呼び出すだけでボタンを作成できるようにします。wp_btn.phpの1番上と「main-container」の間にコードを書き加えます。
<?php
function btn_row_two($textleft, $urlleft, $textright, $urlright){
$html = '<div class="btn-design-block">
<a href="'.$urlleft.'" class="btn-design btn-left">'.$textleft.'</a>
<a href="'.$urlright.'" class="btn-design btn-right">'.$textright.'</a>
</div>';
echo $html;
}
?>
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>WordPress Button</title>
<link rel="stylesheet" href="wp_btn.css">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div class="main-container">
<?php btn_row_two("Left", "#", "Right", "#"); ?>
</div>
</body>
</html>
Apacheで動作確認を行います。
コマンドプロンプトを開き「Apache24\bin」に移動します。私の場合はC直下に置いてあるため、「C:\Apache24\bin」に移動します。移動したら以下のコマンドを入力し、サーバを起動させます。
C:\Apache24\bin>httpd
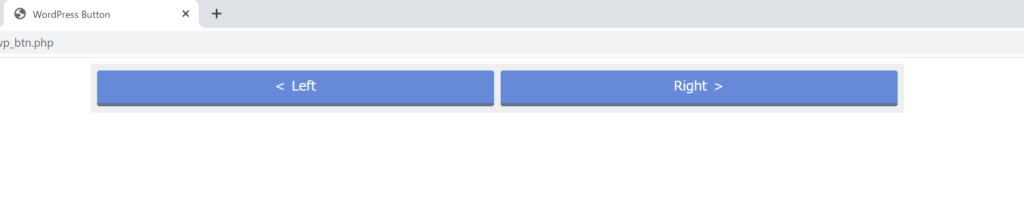
サーバを起動させたら、ブラウザを開き「http://localhost:8081/wp_btn.php」へアクセスします。以下のようなページが表示されていれば、確認は完了です。
修正
このままであると、「Left」や「Right」のようなテキストを入力し忘れてしまったり、URLを入力し忘れたりすることがあるかもしれません。入力し忘れたまま、ページに表示してしまっては大変なことになります。また、「左側だけ」や「右側だけ」にボタンを表示したい場合もあると思います。
そのため、PHPの関数(btn_row_tow)に条件分岐を追加し、上記の場合に対処します。また、エラー用などの装飾をCSSに書き加えます。
<?php
function btn_row_two($textleft, $urlleft, $textright, $urlright){
$html_left = '';
$html_right = '';
if( strlen($textleft) != 0 or strlen($urlleft) != 0 or strlen($textright) != 0 or strlen($urlright) != 0 ){
// 条件分岐 左
if( strlen($textleft) != 0 and strlen($urlleft) != 0 ){
$html_left = '<a href="'.$urlleft.'" class="btn-design btn-left">'.$textleft.'</a>';
}
elseif ( strlen($textleft) == 0 and strlen($urlleft) == 0 ) {
$html_left = '<a href="#" class="btn-design btn-left btn-none">None</a>';
}
elseif ( strlen($textleft) != 0 and strlen($urlleft) == 0 ) {
$msg_error = 'Error:01'; // ※左側のボタンのURLが指定されていません。
$html_left = '<a href="#" class="btn-design-error btn-left">'.$msg_error.'</a>';
}
elseif ( strlen($textleft) == 0 and strlen($urlleft) != 0 ) {
$msg_error = 'Error:02'; // ※左側のボタンのTEXTが指定されていません。
$html_left = '<a href="#" class="btn-design-error btn-left">'.$msg_error.'</a>';
}
else {
$msg_error = 'Error:03'; // ※予期していない条件分岐が発生しました。
$html_left = '<a href="#" class="btn-design-error btn-left">'.$msg_error.'</a>';
}
// 条件分岐 右
if ( strlen($textright) != 0 and strlen($urlright) != 0 ) {
$html_right = '<a href="'.$urlright.'" class="btn-design btn-right">'.$textright.'</a>';
}
elseif ( strlen($textright) == 0 and strlen($urlright) == 0 ) {
$html_right = '<a href="#" class="btn-design btn-right btn-none">None</a>';
}
elseif ( strlen($textright) != 0 and strlen($urlright) == 0 ) {
$msg_error = 'Error:04'; // ※右側のボタンのURLが指定されていません。
$html_right = '<a href="#" class="btn-design-error btn-right">'.$msg_error.'</a>';
}
elseif ( strlen($textright) == 0 and strlen($urlright) != 0 ) {
$msg_error = 'Error:05'; // ※右側のボタンのTEXTが指定されていません。
$html_right = '<a href="#" class="btn-design-error btn-right">'.$msg_error.'</a>';
}
else {
$msg_error = 'Error:06'; // ※予期していない条件分岐が発生しました。
$html_left = '<a href="#" class="btn-design-error btn-right">'.$msg_error.'</a>';
}
$html = '<div class="btn-design-block">'
.$html_left
.$html_right
.'</div>';
echo $html;
}
else {
$html = '<div class="btn-design-block">
<a herf="#" class="btn-design-error btn-left">Error:07</a>
<a href="#" class="btn-design-error btn-right">Error:07</a>
</div>';
echo $html;
}
}
?>
//
//省略
//
<div class="main-container">
<?php btn_row_two("Left", "#", "Right", "#"); ?>
<?php btn_row_two("Left", "", "Right", "#"); ?>
<?php btn_row_two("", "#", "Right", "#"); ?>
<?php btn_row_two("", "", "Right", "#"); ?>
<?php btn_row_two("Left", "#", "Right", ""); ?>
<?php btn_row_two("Left", "#", "", "#"); ?>
<?php btn_row_two("Left", "#", "", ""); ?>
<?php btn_row_two("", "", "", ""); ?>
</div>
//
//以下省略
//.btn-design-error {
padding: 0.5em 1em;
text-decoration: none;
background-color: #DC143C;
color: #FFFFFF;
width: 50%;
text-align: center;
border-bottom: solid 4px #991024;
border-radius: 3px;
}
.btn-design-error:active{
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
.btn-design-block .btn-none {
background-color: #EFEFEF;
color: #EFEFEF;
border-bottom: none;
pointer-events: none;
}
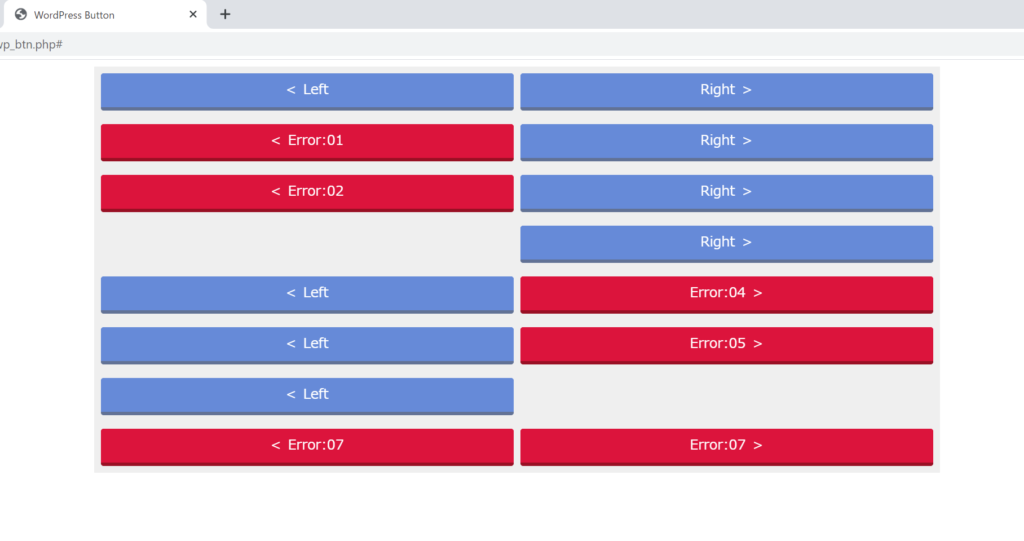
ブラウザで表示しているページをリロードして確認します。以下のように表示されていれば問題ありません。
注意
CSSファイルの「.btn-design-block .btn-none」において「background-color」と「color」を#EFEFEFに設定していますが、この色は背景色と同じ色にしてください。 背景色と同じ色にすることによって、あたかも「左側だけ」または「右側だけ」にボタンがあるように見せています。
エラーコード
Error:01 → 左側のボタンのURLが指定されていない。
Error:02 → 左側のボタンのTEXTが指定されていない。
Error:03 → 左側において予期しないエラーが発生。
Error:04 → 右側のボタンのURLが指定されていない。
Error:05 → 右側のボタンのTEXTが指定されていない。
Error:06 → 右側において予期しないエラーが発生。
Error:07 → 両側のボタンにおいて何も指定されていない。
「Error:03」と「Error:06」に関しては、ほとんど発生しないと考えてよいです。
以上でApacheでの動作確認は終了です。
スポンサードサーチ
WordPressのショートコードに追加
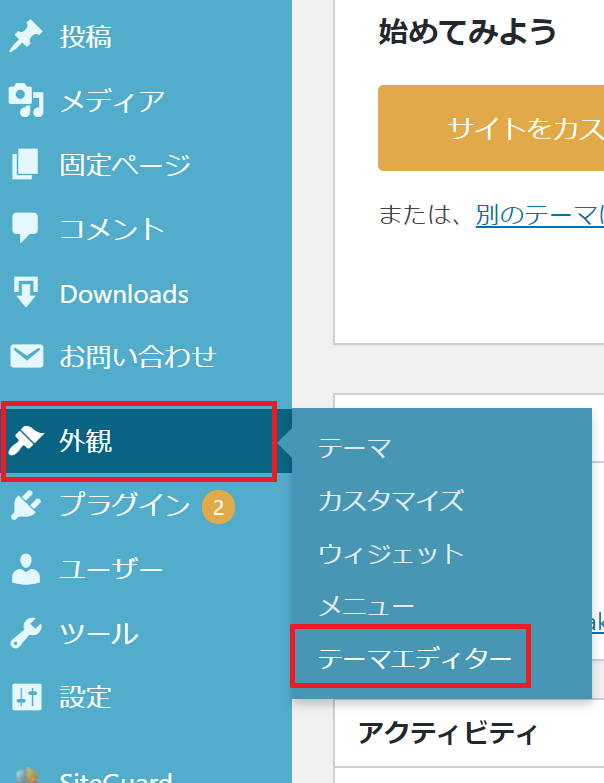
WordPressにログインして、「外観」→「テーマエディター」を選択します。
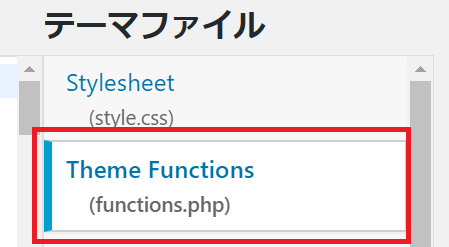
右側のテーマファイルから「Theme Functions(functions.php)」をクリックします。
ファイルが表示されたら、「functions.php」ファイルの一番下まで移動します。そして、PHPの関数をWordPress用に少し書き換えて、書き込みます。
// wp-btn
function btn_row_two($atts){
extract(shortcode_atts(array(
'textleft' => $atts[0],
'urlleft' => $atts[1],
'textright' => $atts[2],
'urlright' => $atts[3]
), $atts));
$html_left = '';
$html_right = '';
if( strlen($textleft) != 0 or strlen($urlleft) != 0 or strlen($textright) != 0 or strlen($urlright) != 0 ){
// 条件分岐 左
if( strlen($textleft) != 0 and strlen($urlleft) != 0 ){
$html_left = '<a href="'.$urlleft.'" class="btn-design btn-left">'.$textleft.'</a>';
}
elseif ( strlen($textleft) == 0 and strlen($urlleft) == 0 ) {
$html_left = '<a href="#" class="btn-design btn-left btn-none">None</a>';
}
elseif ( strlen($textleft) != 0 and strlen($urlleft) == 0 ) {
$msg_error = 'Error:01'; // ※左側のボタンのURLが指定されていません。
$html_left = '<a href="#" class="btn-design-error btn-left">'.$msg_error.'</a>';
}
elseif ( strlen($textleft) == 0 and strlen($urlleft) != 0 ) {
$msg_error = 'Error:02'; // ※左側のボタンのTEXTが指定されていません。
$html_left = '<a href="#" class="btn-design-error btn-left">'.$msg_error.'</a>';
}
else {
$msg_error = 'Error:03'; // ※予期していない条件分岐が発生しました。
$html_left = '<a href="#" class="btn-design-error btn-left">'.$msg_error.'</a>';
}
// 条件分岐 右
if ( strlen($textright) != 0 and strlen($urlright) != 0 ) {
$html_right = '<a href="'.$urlright.'" class="btn-design btn-right">'.$textright.'</a>';
}
elseif ( strlen($textright) == 0 and strlen($urlright) == 0 ) {
$html_right = '<a href="#" class="btn-design btn-right btn-none">None</a>';
}
elseif ( strlen($textright) != 0 and strlen($urlright) == 0 ) {
$msg_error = 'Error:04'; // ※右側のボタンのURLが指定されていません。
$html_right = '<a href="#" class="btn-design-error btn-right">'.$msg_error.'</a>';
}
elseif ( strlen($textright) == 0 and strlen($urlright) != 0 ) {
$msg_error = 'Error:05'; // ※右側のボタンのTEXTが指定されていません。
$html_right = '<a href="#" class="btn-design-error btn-right">'.$msg_error.'</a>';
}
else {
$msg_error = 'Error:06'; // ※予期していない条件分岐が発生しました。
$html_left = '<a href="#" class="btn-design-error btn-right">'.$msg_error.'</a>';
}
$html = '<div class="btn-design-block">'
.$html_left
.$html_right
.'</div>';
}
else {
$html = '<div class="btn-design-block">
<a herf="#" class="btn-design-error btn-left">Error:07</a>
<a href="#" class="btn-design-error btn-right">Error:07</a>
</div>';
}
return $html;
}
add_shortcode('mybtn', 'btn_row_two');
次に装飾のCSSファイルを書き加えていきます。右側のテーマファイルから「Stylesheet(style.css)」を選択します。ファイルが開かれたら一番下まで移動します。必要な部分だけを書き込みます。
/* button design */
.btn-design-block {
display: flex;
justify-content: space-between;
}
.btn-design {
padding: 0.5em 1em;
text-decoration: none;
background-color: #668AD8;
color: #FFFFFF;
width: 50%;
text-align: center;
border-bottom: solid 4px #627295;
border-radius: 3px;
}
.btn-design:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
.btn-design-block .btn-left {
/* margin: top right bottom left */
margin: 0.5em 0.25em 0.5em 0.5em;
}
.btn-design-block .btn-left::before {
content: "\3C";
margin-right: 0.5em;
}
.btn-design-block .btn-right {
margin: 0.5em 0.5em 0.5em 0.25em;
}
.btn-design-block .btn-right::after {
content: "\3E";
margin-left: 0.5em;
}
.btn-design-error {
padding: 0.5em 1em;
text-decoration: none;
background-color: #DC143C;
color: #FFFFFF;
width: 50%;
text-align: center;
border-bottom: solid 4px #991024;
border-radius: 3px;
}
.btn-design-error:active{
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
.btn-design-block .btn-none {
background-color: #EFEFEF;
color: #EFEFEF;
border-bottom: none;
pointer-events: none;
}
以上でWordPressのショートコードに追加することが出来ました。
WordPressで動作確認
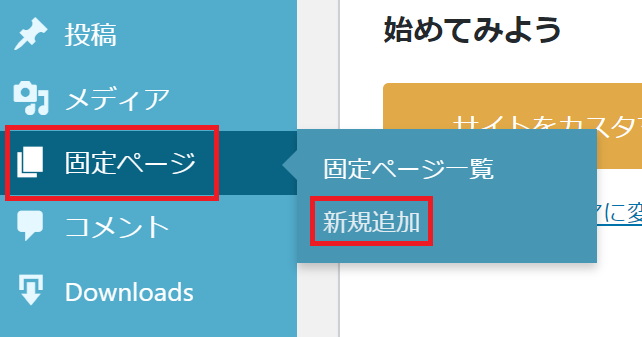
ショートコードが正しく使えるか、動作確認を行います。「固定ページ」→「新規追加」を選択します。適当にタイトルを入力して保存します。
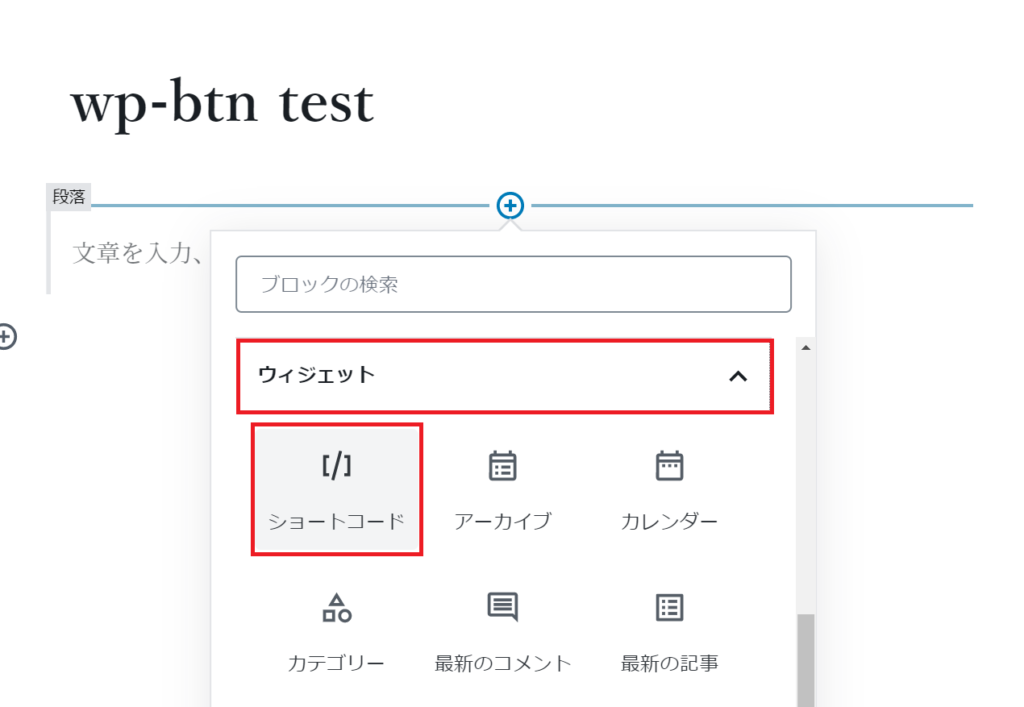
「ブロックの追加」→「ウィジット」→「ショートコード」を選択します。
ショートコードの欄に以下のように入力し、保存します。
右上のプレビューをクリックし、以下のように表示されていれば動作確認完了です。
スポンサードサーチ
まとめ
今回は、ボタンの作成からWordPressのショートコードへ追加するまでを紹介しました。PHPであれば他にもショートコードを加えることができます。
良く使う文やコードがあればショートコードに追加して、効率化を計りましょう!
しかし、functions.phpやstyle.cssを編集するため扱いには気を付けましょう。エラーが発生する可能性があります。必ずバックアップをとってから行ってください。
最後までお読みいただきありがとうございます。
スポンサードサーチ