Kivyでオセロ開発Part13

こんにちは、にわこまです。
今回は、プレイ画面の盤面を作成します。盤面の表示はothello_beta.pyのときとほぼ同じであるため、解説は省略します。kvファイルに関係のある個所を中心に解説します。
誤字脱字など、何かございましたらご連絡お願いいたします。
スポンサードサーチ
Kivyでオセロ開発Part13
今回のシリーズは、Kivyを使ってオセロを開発することを目的としています。
今回のシリーズの主な内容
1.コマンドプロンプト上で遊べるオセロの開発
2.kivyを使ってオセロを開発(Kivy Languageは使用しない)
3.kivyを使ってオセロを開発(Kivy Languageを使用する)←今ココ
目的を達成するためにも、まずはコマンドプロンプト上で遊ぶことができるオセロを開発します。
次に、kivyを使ってオセロを開発します。しかし、Kivy Languageは使用しません。つまり、pythonだけをつかってオセロアプリケーションを開発します。
最後に、Kivy Languageとpythonを使ってオセロアプリケーションを開発します。
今回は
今回は、プレイ画面の盤面を作成します。kvファイルに関係する箇所を中心に解説をします。
PlayWidget
プレイ画面の大まかなレイアウトを作成します。
プレイ画面のソースコードです。othello_gamma.pyに以下のコードを追記します。
# 上記省略
class FieldWidget(Widget):
pass
class SelectTurn(FloatLayout):
# 省略
class RootWidget(FloatLayout):
def printTest(self, text):
print(text)
def gotoTitle(self):
self.clear_widgets()
self.add_widget(Factory.TitleWidget())
def gotoSelectTurn(self):
self.clear_widgets()
self.add_widget(Factory.SelectTurn())
def gotoPlayDisplay(self):
pw = Factory.PlayWidget()
global player
global comp
player = Player(othello_alpha.playerStone, othello_alpha.computerStone)
comp = Computer(othello_alpha.computerStone, othello_alpha.playerStone)
self.clear_widgets()
self.add_widget(pw)
# 下記省略
PlayWidgetのレイアウトのソースコードです。othello_gamma.kvに以下のコードを追記します。
# 上記省略
<BtnTurn@Button>:
background_normal: ''
font_size: 36
size_hint: [None, None]
size: [175, 100]
on_press: app.root.gotoPlayDisplay() # 変更部
canvas:
Color:
rgb: [0, 0, 0]
Line:
rectangle: self.x, self.y, self.width, self.height
width: 3
<SelectTurn>:
# 省略
<PlayWidget@BoxLayout>:
AnchorLayout:
anchor_x: 'center'
anchor_y: 'center'
size_hint_x: 2
Button:
text: 'test1'
BoxLayout:
orientation: 'vertical'
Button:
text: 'test2'
コードの解説
pythonコードの3、4行目は、PlayWidgetを作成しています。このクラスには、後に盤面を表現する関数を作成します。
18行目~25行目の「gotoPlayDisplay」は、プレイ画面を表示するための関数です。
また20行目~23行目は、PlayerとComputerオブジェクトを作成しています。
kvファイルの8行目の「on_press: app.root.gotoPlayDisplay()」は、先手後手選択画面からプレイ画面に移動するように設定しています。
19行目~29行目の「PlayWidget」は、プレイ画面のデザインです。
test1のボタンがあるところにFieldWidget(盤面)を作成します。
動作確認
PlayWidgetのレイアウトが正しく表示されるか、動作確認を行います。コマンドプロンプトを開き、othello_gamma.pyを保存したフォルダまで移動します。
移動したら以下のコマンドを入力し、アプリケーションを実行します。
python othello_gamma.py
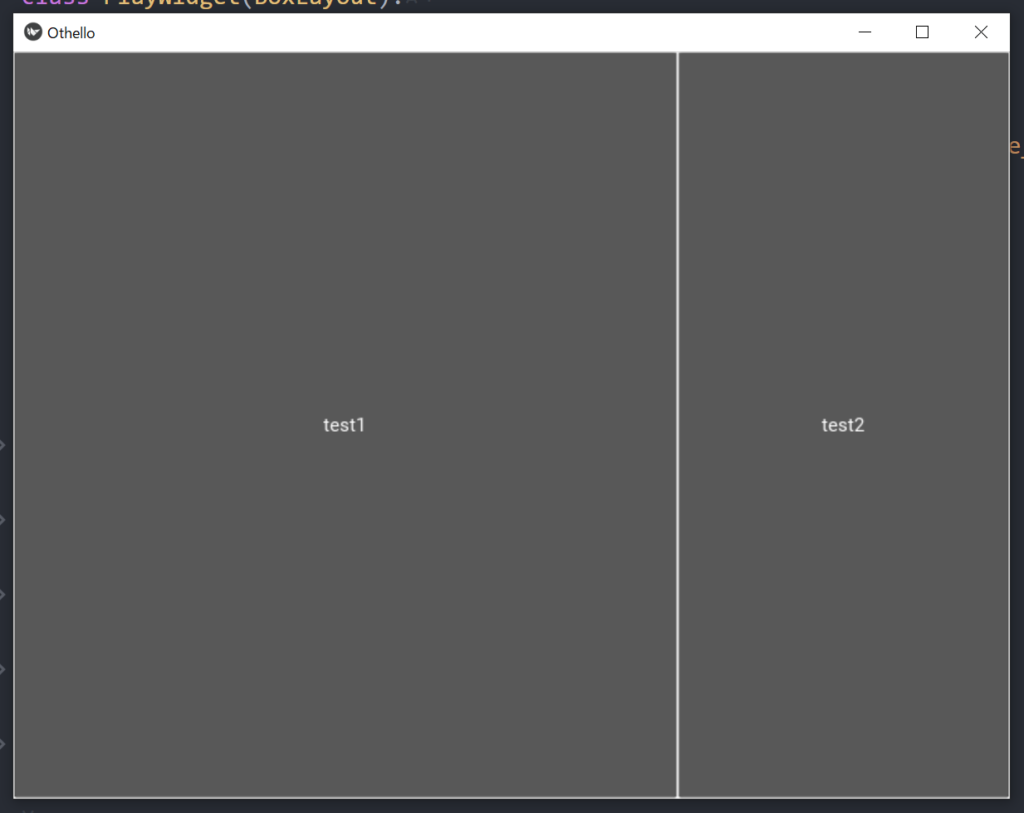
プレイ画面まで移動して、以下のように表示されることを確認します。

以上で動作確認は完了です。
スポンサードサーチ
FieldWidget
盤面を表示する関数と実際にオセロを進める関数を作成します。
FieldWidgetのソースコードです。othello_gamma.pyに以下のコードを追記します。
# 上記省略
class FieldWidget(Widget):
def drawField(self):
self.canvas.clear()
self.canvas.add(Color(rgb=[0.281, 0.363, 0.246]))
self.canvas.add(Rectangle(pos=self.pos, size=self.size))
self.canvas.add(Color(rgb=[0, 0, 0]))
self.canvas.add(Line(rectangle=[self.x, self.y, self.width, self.height], width=5))
self.drawRowLine()
self.drawColLine()
self.drawStone()
pass
def drawRowLine(self):
for i in range(1, 8):
row = (self.height / 8 * i) + self.y
rowLine = Line(width=3)
rowLine.points = [self.x, row, self.width + self.x, row]
self.canvas.add(rowLine)
pass
def drawColLine(self):
for i in range(1, 8):
col = (self.width / 8 * i) + self.x
colLine = Line(width=3)
colLine.points = [col, self.y, col, self.height + self.y]
self.canvas.add(colLine)
pass
def drawStone(self):
poscalc = lambda z, wh: (wh / 16) + (wh / 8) * z
rad = self.width / 8 * 0.4
for i in range(8):
ypos = (self.height - poscalc(i, self.height)) + self.y
for j in range(8):
xpos = poscalc(j, self.width) + self.x
num = othello_alpha.field[(i, j)]
if(num == 0):
pass
elif(num == 1):
self.canvas.add(Color(rgb=[0, 0, 0]))
self.canvas.add(Ellipse(pos=[xpos-rad, ypos-rad], size=[rad*2, rad*2]))
elif(num == 2):
self.canvas.add(Color(rgb=[1, 1, 1]))
self.canvas.add(Ellipse(pos=[xpos-rad, ypos-rad], size=[rad*2, rad*2]))
pass
else:
print("FieldWidget drawField Error")
sys.exit()
def on_touch_down(self, touch):
xpos = int((touch.x - self.x) / (self.width / 8))
ypos = int(8 - (touch.y - self.y) / (self.height / 8))
if(othello_alpha.Turn == othello_alpha.playerStone):
mypos = (ypos, xpos)
if(len(player.getPossibleLocation()) == 0):
othello_alpha.Turn = othello_alpha.computerStone
else:
if(player.confPos(mypos)):
player.updateField(mypos)
self.drawField()
othello_alpha.Turn = othello_alpha.computerStone
pass
elif(othello_alpha.Turn == othello_alpha.computerStone):
mypos = comp.electRandom()
if(mypos != None):
comp.updateField(mypos)
self.drawField()
othello_alpha.Turn = othello_alpha.playerStone
pass
# 下記省略
FieldWidgetのデザインと諸設定のソースコードです。othello_gamma.kvに以下のコードを追記します。
# 上記省略
<PlayWidget@BoxLayout>:
AnchorLayout:
anchor_x: 'center'
anchor_y: 'center'
size_hint_x: 2
FieldWidget:
size: [800, 800]
size_hint: [None, None]
on_pos: self.drawField()
on_size: self.drawField()
BoxLayout:
orientation: 'vertical'
Button:
text: 'test2'
コードの解説
pythonコードの4行目~13行目の「drawField」は、緑色の背景とその縁を黒い線で囲む関数です。
14行目~20行目の「drawRowLine」は、行(横方向)の線を表示する関数です。
21行目~27行目の「drawColLine」は、列(縦方向)の線を表示する関数です。
28行目~47行目の「drawStone」は、石を表示する関数です。
48行目~66行目の「on_touch_down」は、オセロを進める関数です。画面がタッチされたときに実行されます。中身のコードは、othello_beta.pyをほぼ同じであるため解説は省略します。
kvファイルの8行目~12行目「FieldWidget」は、盤面を表すクラスです。
9行目の「size」と10行目の「size_hint」は、盤面のサイズを指定しています。サイズを固定したいため、sizeには実数値を、size_hintはNoneを指定しています。
11行目の「on_pos」と12行目の「on_size」は、表示位置またはサイズが変更されたとき指定の関数を実行するように設定しています。今回の場合は、drawFieldを実行します。
これは、othello_beta.pyのFieldWidgetで「self.bind(pos=self.update())」と同じ動作をします。
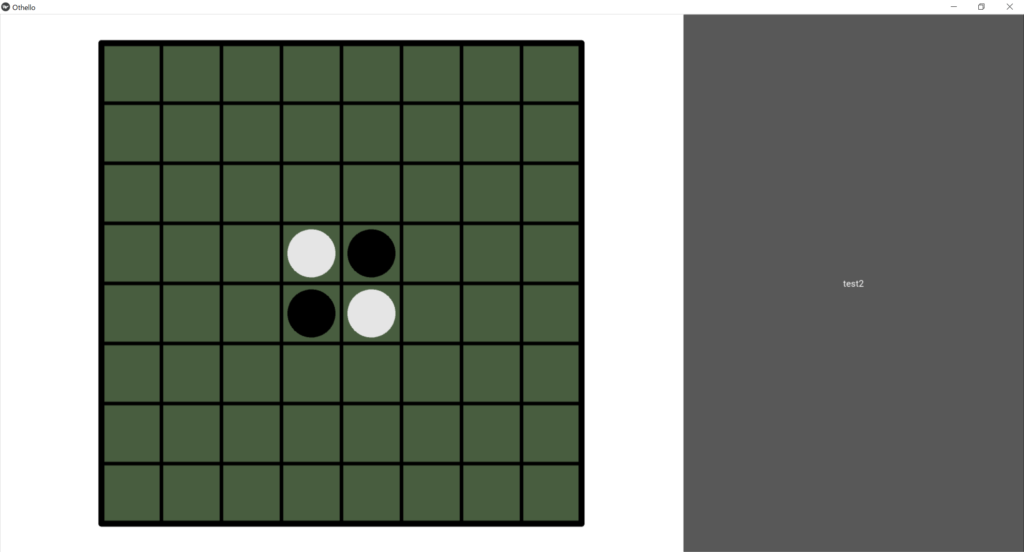
動作確認
盤面が正しく表示されるか、動作確認を行います。コマンドプロンプトを開き、othello_gamma.pyを保存したフォルダまで移動します。
移動したら以下のコマンドを入力し、アプリケーションを実行します。
python othello_gamma.py
プレイ画面まで移動し、以下のように表示されることを確認します。また、画面をクリックするとオセロを進めることができることも確認します。

以上で動作確認は完了です。
スポンサードサーチ
まとめ
今回は、プレイ画面の盤面を作成しました。複雑な描画を行っているため、kvファイルで表現できることは少ないですがかなりpythonに記述するコードを減らすことができたのではないかと思います。
以下に本記事で使用したコードを示します。
今回作成したものだけでもオセロをプレイすることができますが、次回Part14では、othello_beta.pyと同じく右側に得点板や手番、タイトルに戻るボタンを作成します。
最後までお読みいただきありがとうございます。
スポンサードサーチ