【Python】マッチ棒クイズ開発 Part23

こんにちは、にわこまです。
今回は、タイトル画面の作成と元のレイアウトとなるRootWidgetを作成します。また、今回でkvファイルを使ったマッチ棒クイズ開発は終了となります!!!
誤字脱字や分からない点がございましたらご連絡お願いいたします!
メールまたはTwitterのDMまで!!
マッチ棒クイズ開発の目次はこちら
スポンサードサーチ
タイトル画面

ここでは、タイトルとボタンを設置してタイトル画面を作成します。
ボタンをクリックするとプレイ画面に移動するようにします。
コードの提示
kvファイルでタイトル画面を表現するソースコードを以下に示します。
# -*- coding: utf-8 -*-
#:import np numpy
<MatchStickWidget>:
# 省略
<MatchStickFrameWidget>:
# 省略
<PlayFieldWidget>:
# 省略
<ButtonBaseWidget>:
# 省略
<ResultPopup>:
# 省略
<PlayWidget>:
# 省略
<TitleWidget>:
canvas.before:
Color:
rgb: [1, 1, 1]
Rectangle:
pos: self.pos
size: self.size
Label:
bold: True
color: [0, 0, 0, 1]
font_size: 60
pos_hint: {"center_x":0.5, "center_y":0.65}
text: "MatchStick Quiz"
Button:
id: btn
background_color: [0, 0, 0, 1]
background_normal: ""
color: [1, 1, 1, 1]
font_size: 36
pos_hint: {"center_x":0.5, "center_y":0.4}
size: [200, 100]
size_hint: [None, None]
text: "START"
on_press: app.root.gotoPlayWidget()
<RootWidget>:
canvas:
Color:
rgb: [1, 1, 1]
Rectangle:
pos: self.pos
size: self.size
pythonファイルでタイトル画面を表現するソースコードを以下に示します。
import kivy
kivy.require('2.0.0')
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.widget import Widget
from kivy.uix.button import Button
from kivy.uix.popup import Popup
from kivy.storage.jsonstore import JsonStore
from kivy.core.window import Window
from kivy.lang import Builder
Builder.load_file('matchstickquiz.kv')
import numpy as np
import random
import copy
class MatchStickWidget(Widget):
# 省略
class MatchStickFrameWidget(Widget):
# 省略
class PlayFieldWidget(FloatLayout):
# 省略
class ButtonBaseWidget(Button):
# 省略
class ResultPopup(Popup):
# 省略
class PlayWidget(BoxLayout):
# 省略
class TitleWidget(FloatLayout):
pass
class RootWidget(FloatLayout):
pass
class MatchStickQuizApp(App):
def build(self):
root = RootWidget()
tw = TitleWidget()
root.add_widget(tw)
return root
if __name__ == '__main__':
MatchStickQuizApp().run()
pass
上記のコードは以下からダウンロードできます。
コードの解説 kvファイル
22行目から45行目の「TitleWidget」は、タイトル画面を表現するクラスです。
23行目の「canvas.before」は、canvas.beforeオブジェクトを宣言しています。
24行目の「Color」は、後述するRectangleの色を設定するオブジェクトです。
25行目では、色を白色に設定しています。
26行目の「Rectangle」は、TitleWidgetの背景を表現するオブジェクトです。
27行目の「pos」は、背景の座標を保持する変数です。TitleWidgetと同じ座標を設定しています。
28行目の「size」は、背景のサイズを保持する変数です。TitleWidgetと同じサイズを設定しています。
29行目の「Label」は、タイトルを表示するクラスです。
30行目の「bold」は、文字の太さを設定する変数です。Trueを代入することで文字を太字にしています。
31行目の「color」は、文字の色を設定する変数です。[0, 0, 0, 1]は黒色を表します。
32行目の「font_size」は、文字の大きさを設定する変数です。60を設定しています。
33行目の「pos_hint」は、比率によって座標を設定しています。Labelの中心がウィンドウの横50%、縦65%の位置に表示されるように設定しています。
34行目の「text」は、表示する文字列を設定しています。「MatchStick Quiz」を設定しています。
35行目の「Button」は、プレイ画面に移動するためのボタンです。
36行目の「id」は、そのオブジェクトを識別するための変数です。つまり、クラス名を定義するようなものです。btnを代入することでButtonオブジェクトをbtnとして呼び出すことができます。
37行目の「background_color」は、Buttonの背景色を設定する変数です。[0, 0, 0, 1]は黒色を表します。
38行目の「background_normal」は、Buttonの背景画像を設定する変数です。空の文字列を代入することで設定していません。
39行目の「color」は、文字の色を設定する変数です。[1, 1, 1, 1]は白色を表します。
40行目の「font_size」は、文字の大きさを設定する変数です。36を代入しています。
41行目の「pos_hint」は、比率によって座標を設定しています。Buttonの中心がウィンドウの横50%、縦40%の位置に表示されるように設定しています。
42行目の「size」は、Buttonのサイズを設定する変数です。横200、縦100を設定しています。
44行目の「text」は、表示する文字列を設定する変数です。「START」を代入しています。
45行目の「on_press」は、このボタンが押されたときに実行する関数です。「app.root.gotoPlayWidget()」を実行します。
「app.root.gotoPlayWidget()」は、後述するRootWidgetに追加するgotoPlayWidgetを実行しています。
コードの解説 pythonファイル
pythonに書かれているコードは、ほとんどこれまでのPartで解説しているため、新しく記述したコードや気を付けて欲しいコードについて解説します。
39行目と40行目がTitleWidgetですが特に解説することがないため、省略します。
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python matchstickquiz.py
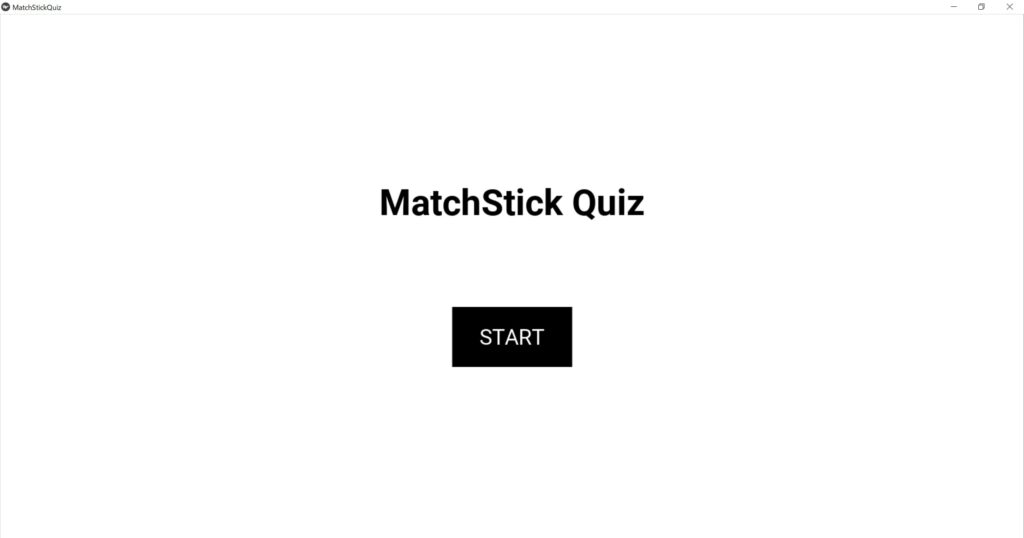
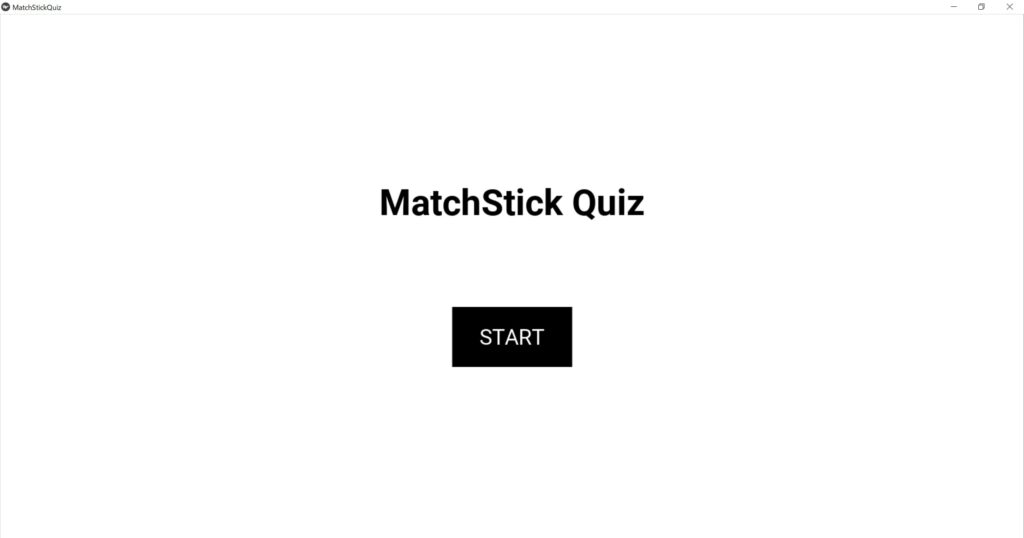
以下のように表示されれば動作確認完了です。

スポンサードサーチ
元となるレイアウト

元となるレイアウトでは、タイトル画面の表示やプレイ画面の表示、jsonファイルの読み込み、その他ボタンの機能の紐づけを行います。
コードの提示
pythonファイルで作成したRootWidgetの関数のソースコードを以下に示します。
import kivy
kivy.require('2.0.0')
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.widget import Widget
from kivy.uix.button import Button
from kivy.uix.popup import Popup
from kivy.storage.jsonstore import JsonStore
from kivy.core.window import Window
from kivy.lang import Builder
Builder.load_file('matchstickquiz.kv')
import numpy as np
import random
import copy
class MatchStickWidget(Widget):
# 省略
class MatchStickFrameWidget(Widget):
# 省略
class PlayFieldWidget(FloatLayout):
# 省略
class ButtonBaseWidget(Button):
# 省略
class ResultPopup(Popup):
# 省略
class PlayWidget(BoxLayout):
# 省略
class TitleWidget(FloatLayout):
pass
class RootWidget(FloatLayout):
def gotoTitleWidget(self, *args):
self.clear_widgets()
self.add_widget(TitleWidget())
def gotoPlayWidget(self, *args):
self.clear_widgets()
pw = PlayWidget()
pfw = pw.ids["pfw"]
pfw.qaDict = JsonStore("./matchstickquiz_QA.json")
pfw.drawFrame()
pfw.setQA()
self.add_widget(pw)
class MatchStickQuizApp(App):
def build(self):
root = RootWidget()
tw = TitleWidget()
root.add_widget(tw)
return root
if __name__ == '__main__':
MatchStickQuizApp().run()
pass
kvファイルは特に変更がないため省略します。
上記のコードは以下からダウンロードできます。
コードの解説 pythonファイル
pythonに書かれているコードは、ほとんどこれまでのPartで解説しているため、新しく記述したコードや気を付けて欲しいコードについて解説します。
49行目の「pfw = pw.ids[“pfw”]」は、PlayWidgetのPlayFieldWidgetを取得しpfwに代入しています。
動作確認 完成

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python matchstickquiz.py
以下のようにタイトル画面が表示されることを確認します。

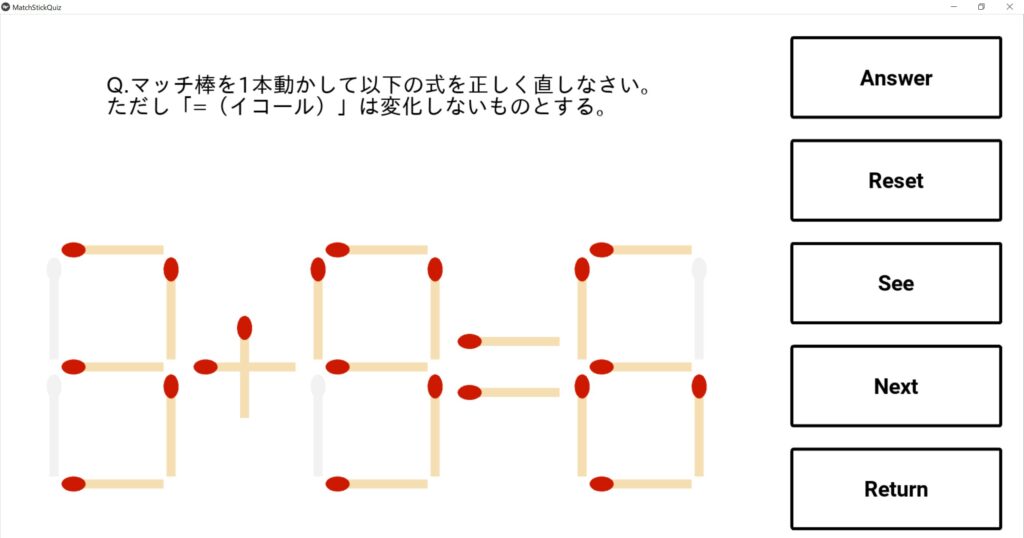
次に「START」ボタンをクリックしてプレイ画面が表示されることを確認します。

最後に、各種ボタンの機能を確認したら完了です。
スポンサードサーチ
まとめ

今回は、タイトル画面と元となるレイアウトを作成しました。
タイトル画面では、LabelとButtonを追加するだけであったため簡単であったと思います。
元となるレイアウトでは、ボタンの機能を紐づけることが複雑だったのでは無いかと思います。
以上でマッチ棒クイズは完成となります!!!
作って欲しいものや解決して欲しいことがありましたらメールまたはTwitterのDMまでよろしくお願いします。
最後までお読みいただきありがとうございます。
スポンサードサーチ
