Djangoで単語帳開発Part1

こんにちは、にわこまです。
今回は、djangoで 単語帳を 開発していきたいと思います。数パートに分けて説明していきます。
djangoで開発をはじめた人のチュートリアルになればいいなと思っています。
誤字脱字や分かりにくい点がありましたら、ご連絡お願い致します。
スポンサードサーチ
Djangoで単語帳開発Part1
私は、本記事の単語帳開発がdjangoを始めたばかりの人のチュートリアルのようなものになればいいなと思っています。
djangoの公式なチュートリアルやその他のチュートリアルを紹介します。
・公式のチュートリアル
ブログを作成することができます。また、詳しく書かれているチュートリアルであると思います。
・Django Girls Tutorial
ブログを作成することができます。公式のチュートリアルよりもやさしめに書かれています。
環境
os : windows10
python version 3.7
django version 2.2.6
ブラウザ:Google Chrome
pythonのバージョンは「python -V」で確認できます。
djangoのバージョンは「python -m pip show django」で確認できます。
本記事では、pythonのインストールやdjangoのインストールの説明を行いません。以下の記事を完読し、開発環境が整っていることを前提とし説明を行います。
プロジェクトの作成
仮想環境を整えたフォルダまで移動します。
cd C:\MyDjango\Documents\env1
仮想環境を起動させます。
Scripts\activate
以下のコマンドを実行してプロジェクトを作成します。
django-admin startproject myapp※myappの部分は任意のプロジェクト名です。
コマンドを実行するとプロジェクト名のフォルダが作成されます。そのフォルダに移動します。
設定の変更
myapp/myapp/settings.pyを編集します。105行目くらいにある「LANGUAGE_CODE」と「TIME_ZONE」を以下のように変更します。
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
現在のフォルダ状況 ↓ ↓ ↓
MyDjango
|- Documents
|- env1
|- Include
|- Lib
|- myapp
|- db.splite3
|- manage.py
|- myapp
|- asgi.py
|- settings.py
|- urls.py
|- wsgi.py
|- __init__.py
|― pip-selfcheck.json
|― pyvenv.cfg
|― Scripts
スポンサードサーチ
動作確認
アプリケーションが正しく作成されたか確認を行います。 以下のコマンドを実行してサーバーを起動させます。
python manage.py runserver
以下のような出力を確認出来ると思います。
(env1) C:\MyDjango\Documents\env1\myapp>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
January 00, 0000 - 00:00:00
Django version 3.0, using settings 'myapp.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
サーバーを起動させることができたら「http://localhost:8000/」にアクセスします。
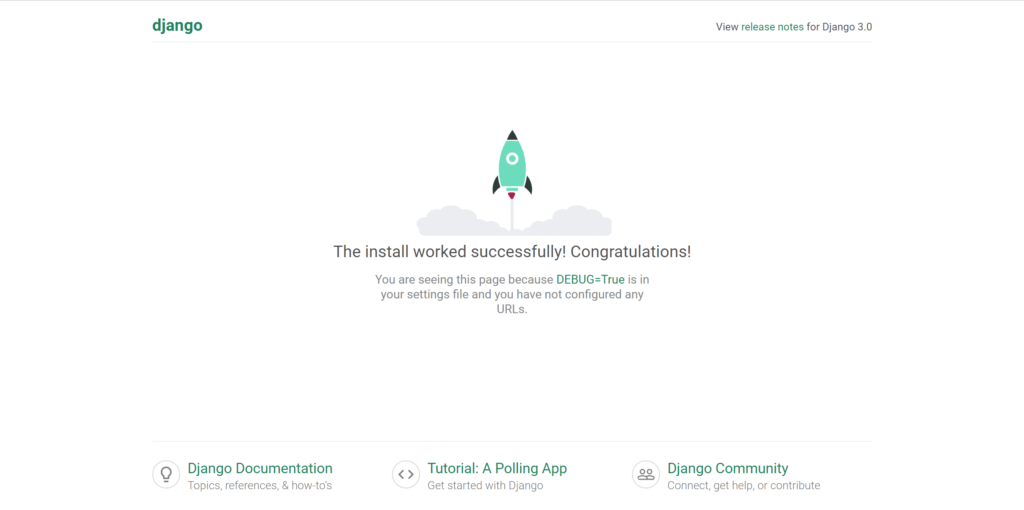
以下のようなページにアクセスすることができると思います。アクセスができたら動作確認は完了です。
念のため、コマンドプロンプトで「Ctrl + Break」を実行し、サーバーを閉じておきます。
アプリケーションの作成
以下のコマンドを実行してアプリケーションを作成します。
python manage.py startapp flashcard※flashcardの部分はアプリケーション名です。
1つのプロジェクトの中に何個もアプリケーションを作成することができます。よって、1つのホストから複数のアプリケーションを利用することができます。
現在のフォルダ状況(myappプロジェクトから)↓↓ ↓
myapp
|- db.sqlite3
|- manage.py
|- myapp
|- flashcard
|- admin.py
|- apps.py
|- migrations
|- models.py
|- tests.py
|- views.py
|- __init__.py
スポンサードサーチ
viewの作成
viewとは、あるwebページにアクセスしたときの処理を行うためのものです。
djangoに慣れるためにviewの作成を行い、ブラウザに「Hello World!」と表示させます。flashcard/views.pyを編集します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('Hello World!')これだけでは、ブラウザで文字を表示させることはできません。views.pyで定義した関数とURLを対応付けさせないといけません。
flashcard/urls.pyというファイルを作成し、編集します。アプリ内におけるviewをURLに対応付けます。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
path(引数1, 引数2, 引数3)
引数1:アドレスバーに表示されるURLの指定を行います。
引数2:views.pyで定義した関数名を指定します。
引数3:「name=’●●●’」でURLに名前付けを行います。
例:flashcard/urls.pyで設定したpath(”, views.index, name=’index’)の場合、
URLは「http://localhost:8000/flashcard/」です。また、このURLをプログラム上で呼び出すには「index」と書きます。
次に、プロジェクト内におけるアプリケーションのurlを対応付けさせます。アプリを作成する度に行います。
myapp/myapp/urls.pyを編集します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('flashcard/', include('flashcard.urls')), #追加部
]
以上でブラウザに「Hello World!」を表示させる準備が整いました。
ブラウザに「Hello World!」と表示できるか確認するため、サーバを起動させます。
python manage.py runserverサーバを起動させたら、「http://localhost:8000/flashcard/」にアクセスします。
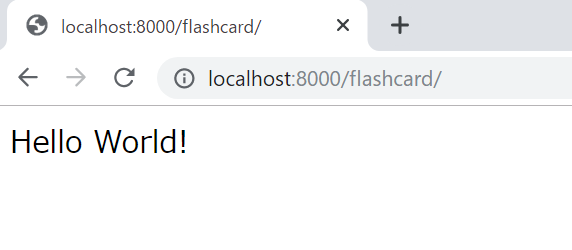
以下のように表示されたら、確認は終了です。
現在のフォルダ状況(flashcardアプリから)↓ ↓ ↓
flashcard
|- admin.py
|- apps.py
|- migrations
|- models.py
|- tests.py
|- urls.py # 追加部
|- views.py
|- __init__.py
|- __pycache__
まとめ
今回は、djangoで単語帳開発Part1ということで、導入のようなことを行いました。
views.pyに関数を定義したら、flashcard/urls.pyを編集して、URLを対応付けさせます。
Part2では、models.pyを編集してデータベースを構築していきたいと思います。さらに、viewのindexを改良していきます。
最後までお読みいただきありがとうございます。
スポンサードサーチ