【Python】マッチ棒クイズ開発 Part18

こんにちは、にわこまです。
今回は、タイトル画面のレイアウトと元となるレイアウトを作成します。本記事でマッチ棒クイズは完成となります。ぜひ、完成後はプレイしてみてください。
誤字脱字や分からない点がございましたらご連絡お願いいたします!
メールまたはTwitterのDMまで!!
マッチ棒クイズ開発の目次はこちら
スポンサードサーチ
タイトル画面

タイトル画面では、タイトルとプレイ画面に移動するボタンのみを配置します。
画面中央上段にタイトル、画面中央下段にボタンという配置です。
コードの提示
タイトル画面のレイアウトのソースコードを以下に示します。
import kivy
kivy.require("2.0.0")
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.widget import Widget
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.popup import Popup
from kivy.graphics import Color, Rectangle, Ellipse
from kivy.graphics import Rotate
from kivy.graphics import Line
from kivy.graphics.context_instructions import PushMatrix, PopMatrix
from kivy.storage.jsonstore import JsonStore
from kivy.core.window import Window
import numpy as np
import random
import copy
class MatchStickWidget(Widget):
# 省略
class MatchStickFrameWidget(Widget):
# 省略
class PlayFieldWidget(FloatLayout):
# 省略
class QuestionLabel(Label):
# 省略
class ButtonBaseWidget(Button):
# 省略
class ButtonsWidget(BoxLayout):
# 省略
class ResultWidget(Widget):
# 省略
class ResultPopup(Popup):
# 省略
class PlayWidget(BoxLayout):
# 省略
class TitleWidget(FloatLayout):
def __init__(self, **kwargs):
super(TitleWidget, self).__init__(**kwargs)
self.lb = Label(bold=True,
color=[0, 0, 0, 1],
font_size=60,
pos_hint={"center_x":0.5, "center_y":0.65},
text="MatchStick Quiz")
self.btn = Button(background_color=[0, 0, 0, 1],
background_normal="",
color=[1, 1, 1, 1],
font_size=36,
pos_hint={"center_x":0.5, "center_y":0.4},
size=[200, 100],
size_hint=[None, None],
text="START")
self.add_widget(self.lb)
self.add_widget(self.btn)
with self.canvas.before:
Color(rgb=[1, 1, 1])
self.bg_rect = Rectangle(pos=self.pos, size=self.size)
def on_size(self, *args):
self.bg_rect.size = self.size
class RootWidget(FloatLayout):
def __init__(self, **kwargs):
super(RootWidget, self).__init__(**kwargs)
with self.canvas.before:
Color(rgb=[1, 1, 1])
self.bg_rect = Rectangle(pos=self.pos, size=self.size)
def on_size(self, *args):
self.bg_rect.size = self.size
class MatchStickQuizApp(App):
def build(self):
root = RootWidget()
tw = TitleWidget()
root.add_widget(tw)
return root
if __name__ == '__main__':
MatchStickQuizApp().run()
pass
上記のコードは以下からダウンロードできます。
コードの解説
50行目から72行目の「TitleWidget」は、タイトル画面のレイアウトです。
51行目から70行目の「init関数」は、TtitleWidgetを初期化しています。
52行目の「super関数」は、FloatLayoutのinit関数を実行しています。
53行目から57行目の「self.lb」は、タイトルを表すLabelを代入する変数です。
詳細な設定は、文字は太字、色は黒色、サイズは60、表示位置は画面中央上段、文字列は「MatchStick Quiz」です。
58行目から65行目の「self.btn」は、プレイ画面移動するためのButtonを代入する変数です。
詳細な設定は、背景色は黒色、背景画像は無し、色は白色、文字サイズは36、表示位置は画面中央下段、Buttonサイズは横幅200縦幅100、文字列は「START」です。
66行目と67行目の「self.add_widget関数」は、それぞれタイトルとボタンをTitleWidgetに追加しています。
68行目の「with文」は、self.canvas.beforeオブジェクトを扱うための文です。
69行目の「Color」は、後述するRectangleの色を設定しています。[1, 1, 1]は白色を表しています。
70行目の「self.bg_rect」は、背景色を設定するためのRectangleが代入される変数です。RectangleのposはTitleWidgetのpos、sizeはTitleWidgetのsizeを設定しています。
71行目と72行目の「on_size関数」は、sizeに変化があったときに実行される関数です。
72行目では、self.bg_rectのサイズを更新しています。
72行目では、self.bg_rectのサイズを更新しています。
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python matchstickquiz.py
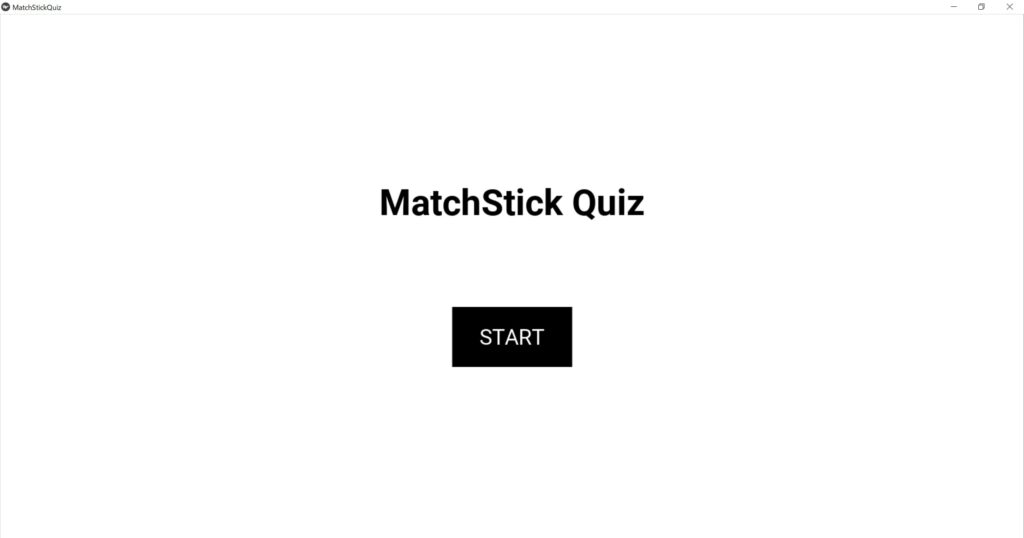
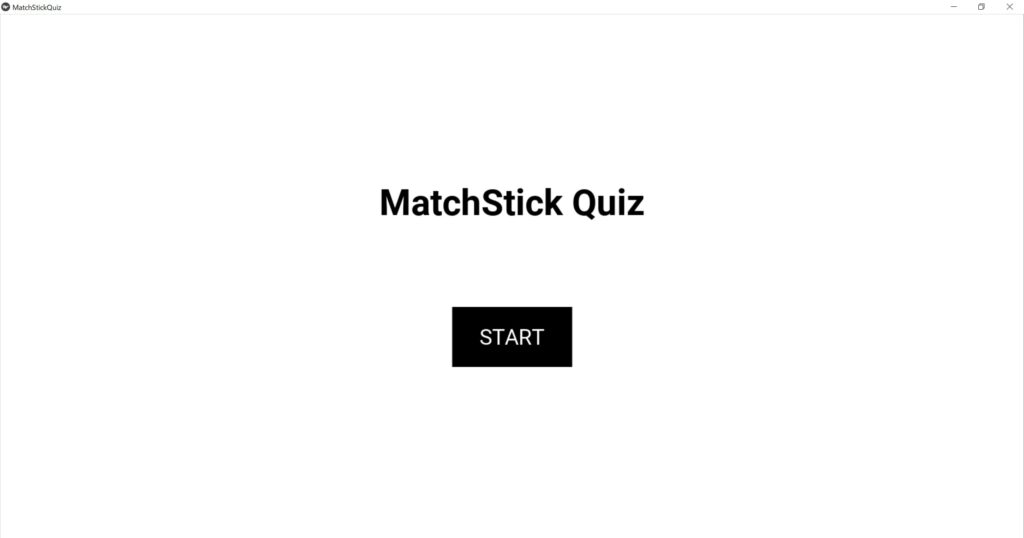
以下のように表示されれば動作確認は完了です。

スポンサードサーチ
元となるレイアウト

元となるレイアウトでは、タイトル画面の表示やプレイ画面の表示、jsonファイルの読み込み、その他ボタンの機能の紐づけを行います。
コードの提示
元となるレイアウトのソースコードを以下に示します。
import kivy
kivy.require("2.0.0")
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.widget import Widget
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.popup import Popup
from kivy.graphics import Color, Rectangle, Ellipse
from kivy.graphics import Rotate
from kivy.graphics import Line
from kivy.graphics.context_instructions import PushMatrix, PopMatrix
from kivy.storage.jsonstore import JsonStore
from kivy.core.window import Window
import numpy as np
import random
import copy
class MatchStickWidget(Widget):
# 省略
class MatchStickFrameWidget(Widget):
# 省略
class PlayFieldWidget(FloatLayout):
# 省略
class QuestionLabel(Label):
# 省略
class ButtonBaseWidget(Button):
# 省略
class ButtonsWidget(BoxLayout):
# 省略
class ResultWidget(Widget):
# 省略
class ResultPopup(Popup):
# 省略
class PlayWidget(BoxLayout):
# 省略
class TitleWidget(FloatLayout):
# 省略
class RootWidget(FloatLayout):
def __init__(self, **kwargs):
super(RootWidget, self).__init__(**kwargs)
self.path = "./matchstickquiz_QA.json"
with self.canvas.before:
Color(rgb=[1, 1, 1])
self.bg_rect = Rectangle(pos=self.pos, size=self.size)
def on_size(self, *args):
self.bg_rect.size = self.size
def gotoTitleWidget(self, *args):
self.clear_widgets()
tw = TitleWidget()
tw.btn.bind(on_press=self.gotoPlayWidget)
self.add_widget(tw)
def gotoPlayWidget(self, *args):
self.clear_widgets()
pw = PlayWidget()
pw.pfw.QADict = JsonStore(self.path)
pw.pfw.setQA()
pw.btnswid.btn_answer.bind(on_press=pw.on_press_btn_answer)
pw.btnswid.btn_reset.bind(on_press=pw.pfw.drawQuestion)
pw.btnswid.btn_seeans.bind(on_press=pw.pfw.drawAnswer)
pw.btnswid.btn_next.bind(on_press=pw.pfw.setQA)
pw.btnswid.btn_return.bind(on_press=self.gotoTitleWidget)
self.add_widget(pw)
class MatchStickQuizApp(App):
def build(self):
root = RootWidget()
tw = TitleWidget()
root.add_widget(tw)
return root
if __name__ == '__main__':
MatchStickQuizApp().run()
pass
上記のコードは以下からダウンロードできます。
コードの解説
53行目から77行目の「RootWidget」は、元となるレイアウトです。
54行目から59行目の「init関数」は、RootWidgetを初期化しています。
55行目の「super関数」は、FloatLayoutのinit関数を実行しています。
56行目の「self.path」は、問題と答えが保存されているjsonファイルのパスが代入される変数です。
57行目の「with文」は、self.canvas.beforeオブジェクトを扱うための文です。
58行目の「Color」は、後述するRectangleの色を設定しています。[1, 1, 1]は白色を設定しています。
59行目の「self.bg_rect」は、背景色を設定するためのRectangleが代入される変数です。RectangleのposにはRootWidgetのpos、sizeにはRootWidgetのsizeを設定しています。
60行目と61行目の「on_size関数」は、sizeが変化があったときに実行される関数です。
61行目では、self.bg_rectのサイズを更新しています。
62行目から66行目の「gotoTitleWidget関数」は、タイトル画面を表示するための関数です。
63行目の「self.clear_widgets関数」は、RootWidgetに追加されているウィジェットを全て削除しています。
64行目の「tw」は、TitleWidgetが代入される変数です。
65行目では、TitleWidgetのボタンが押されたとき後述するgotoPlayWidgetを実行するように紐づけています。
66行目の「self.add_widget関数」は、twをRootWidgetに追加しています。
67行目から77行目の「gotoPlayWidget関数」は、プレイ画面を表示するための関数です。
68行目の「self.clear_widgets関数」は、RootWidgetに追加されているウィジェットを全て削除しています。
69行目の「pw」は、PlayWidgetが代入される変数です。
70行目の「pw.pfw.QADict」は、JsonStore関数によって読み込まれた問題と答えが代入される変数です。
71行目の「pw.pfw.setQA関数」は、問題をセットしています。
72行目では、「答える」ボタンが押されたときon_press_btn_answer関数を実行するように紐づけています。
73行目では、「リセット」ボタンが押されたときpw.pfw.drawQuestion関数を実行するように紐づけています。
74行目では、「答えを見る」ボタンが押されたときpw.pfw.drawAnswer関数を実行するように紐づけています。
75行目では、「次へ」ボタンが押されたときpw.pfw.setQA関数を実行するように紐づけています。
76行目では、「タイトルへ戻る」ボタンが押されたときself.gotoTitleWidget関数を実行するように紐づけています。
77行目の「self.add_widget関数」は、pwをRootWidgetに追加しています。
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python matchstickquiz.py
以下のようにタイトル画面が表示されることを確認します。

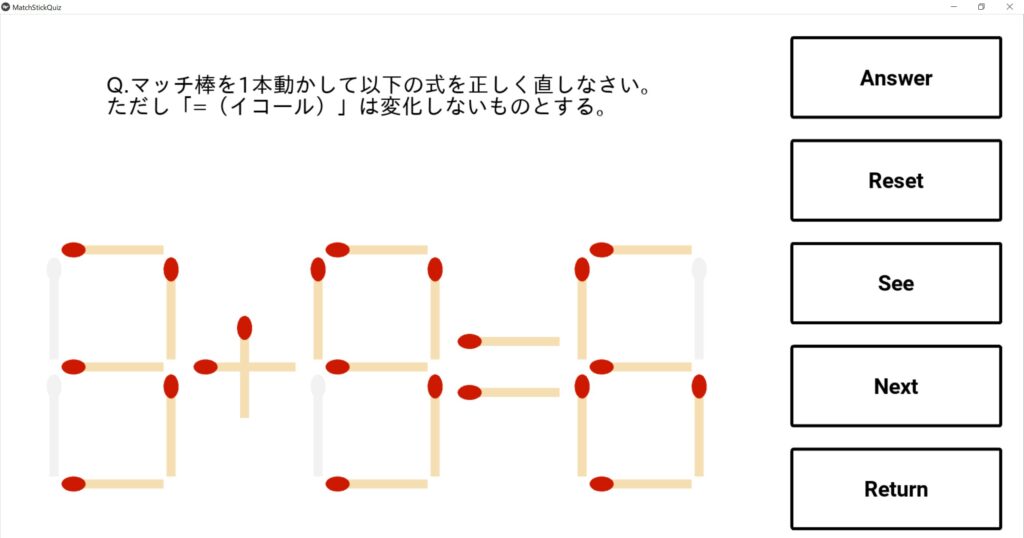
次に「START」ボタンをクリックしてプレイ画面が表示されることを確認します。

スポンサードサーチ
まとめ

今回は、タイトル画面と元となるレイアウトを作成しました。
タイトル画面では、LabelとButtonを追加するだけであったため簡単であったと思います。
元となるレイアウトでは、ボタンの機能を紐づけることが複雑だったのでは無いかと思います。
以上でマッチ棒クイズは完成となります。
しかし!!!
これまでの開発はkvファイルを使用していなかったため、次パート以降はkvファイルを使った開発を紹介します。
次回Part19では、kvファイルを使ったマッチ棒を作成します。
マッチ棒クイズ開発の目次はこちら
最後までお読みいただきありがとうございます。
スポンサードサーチ
