【Python】マッチ棒クイズ開発 Part5

こんにちは、にわこまです。
今回からkivyライブラリを使用して実際にアプリケーションの作成を行っていきます。今回は、マッチ棒の初期化と表示を行う関数を作成します。
誤字脱字や分からない点がございましたらご連絡お願いいたします!
メールまたはTwitterのDMまで!!
マッチ棒クイズ開発の目次はこちら
スポンサードサーチ
RootWidget

マッチ棒を作成していく前に、全ての表示の元のレイアウトとなるRootWidgetを作成します。
コードの提示
RootWidgetのソースコードを以下に示します。
import kivy
kivy.require("2.0.0")
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.graphics import Color, Rectangle
class RootWidget(FloatLayout):
def __init__(self, **kwargs):
super(RootWidget, self).__init__(**kwargs)
with self.canvas.before:
Color(rgb=[1, 1, 1])
self.bg_rect = Rectangle(pos=self.pos, size=self.size)
def on_size(self, *args):
self.bg_rect.size = self.size
class MatchStickQuizApp(App):
def build(self):
root = RootWidget()
return root
if __name__ == '__main__':
MatchStickQuizApp().run()
pass
上記のコードは以下からダウンロードできます。
コードの解説
1行目2行目では、kivyライブラリをインポートしバージョンを指定しています。
4行目では、Appをインポートしています。アプリケーションを実行するために必要なライブラリです。
5行目では、FloatLayoutをインポートしています。座標を指定することで子ウィジェットを色んな位置に表示させることが出来るレイアウトです。
6行目では、ColorとRectangleをインポートしています。Colorは、後述のRectangleやEllipseの色を決定するためのものです。Rectangleは長方形を表現するグラフィクスです。
8行目から15行目は、RootWidgetです。
8行目の「RootWidgetクラス」では、FloatLayutを継承しています。
9行目の「__init__関数」は、RootWidgetの初期化を行っています。
10行目の「super関数」は、親クラスであるFloatLayoutの__init__関数を実行しています。
9行目と10行目は、kivyライブラリのクラスを継承したときにほぼ必ず記述しなければならないコードです。
11行目の「with文」は、self.canvas.beforeオブジェクトに対して処理を行うものです。canvas.beforeとは、canvasの中でも最背面のcanvasのことです。
canvas.before : 最背面
canvas : 真ん中
canvas.after : 最前面
12行目の「Color」は、13行目のRectangleの色を設定しています。「rgb=[1, 1, 1]」であるため、白色を設定しています。
13行目の「self.bg_rect」は、Rectangleが代入されている変数です。Rectangleの引数では、pos(表示位置)とsizeを設定しています。役割は背景色の設定となります。
posはself.posであるため、RootWidgetと同じであり(0, 0)地点になります。
sizeもself.sizeであるため、RootWidgetのサイズと同じであり、ウィンドウサイズとなります。
14行目と15行目の「on_size関数」は、sizeが変更された時に実行される関数です。
15行目の「self.bg_rect.size = self.size」は、bg_rectのsizeにRootWidgetのsizeを代入し、bg_rectのsizeを更新しています。
17行目から20行目は、実際にkivyアプリケーションの機能を持つクラスです。特に意味はなく、kivy側で決まりきったコードとなります。
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python matchstickquiz.py
以下のように表示されれば動作確認完了です。

スポンサードサーチ
マッチ棒の初期化と表示

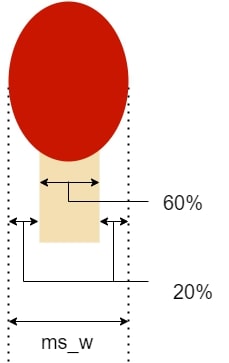
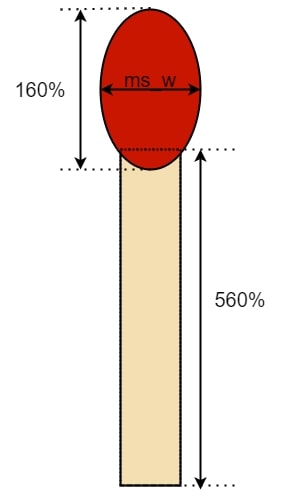
マッチ棒を作成していきます。マッチ棒の形をしてウィジェットは無いため、棒の部分(長方形)と火薬部分(楕円形)に分けて考えます。
棒の部分はRectangleを使って、火薬の部分はEllipseを使って実現します。
コードの提示
マッチ棒を表現するクラスの初期化と表示を行うソースコードを以下に示します。
import kivy
kivy.require("2.0.0")
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.widget import Widget
from kivy.graphics import Color, Rectangle, Ellipse
class MatchStickWidget(Widget):
def __init__(self, ms_w, **kwargs):
super(MatchStickWidget, self).__init__(**kwargs)
self.size = [0, 0]
self.ms_w = ms_w
# Stick
self.posStick = [self.x+self.ms_w*0.2, self.y]
self.sizeStick = [self.ms_w * 0.6, self.ms_w * 5.6]
# Powder
self.posPowder = [self.x, self.y+self.ms_w*5.2]
self.sizePowder = [self.ms_w, self.ms_w*1.6]
with self.canvas:
Color(rgb=[0.96, 0.87, 0.7])
self.stick = Rectangle(pos=self.posStick, size=self.sizeStick)
Color(rgb=[0.8, 0.1, 0])
self.powder = Ellipse(pos=self.posPowder, size=self.sizePowder)
self.bind(pos=self.drawMS)
def drawMS(self, *args):
# stick
self.posStick = [self.x+self.ms_w*0.2, self.y]
self.stick.pos = self.posStick
# powder
self.posPowder = [self.x, self.y+self.ms_w*5.2]
self.powder.pos = self.posPowder
class RootWidget(FloatLayout):
def __init__(self, **kwargs):
super(RootWidget, self).__init__(**kwargs)
with self.canvas.before:
Color(rgb=[1, 1, 1])
self.bg_rect = Rectangle(pos=self.pos, size=self.size)
def on_size(self, *args):
self.bg_rect.size = self.size
class MatchStickQuizApp(App):
def build(self):
root = RootWidget()
root.add_widget(MatchStickWidget(25, pos=[100, 100]))
return root
if __name__ == '__main__':
MatchStickQuizApp().run()
pass
上記のコードは以下からダウンロードできます。
コードの解説
6行目では、Widgetをインポートしています。全てのウィジェットの基本となるクラスです。
7行目では、新たにEllipseをインポートしています。Ellipseは楕円を表現するグラフィクスです。
10行目から33行目はの「MatchStickWidgetクラス」は、マッチ棒を表現するクラスです。
Widgetクラスを継承しています。
11行目の「__init__関数」は、初期化を行っています。引数の「ms_w」は、マッチ棒の横幅を指定するためのものです。
12行目の「super関数」は、親クラスであるWidgettの__init__関数を実行しています。
11行目と12行目は、kivyライブラリのクラスを継承したときにほぼ必ず記述しなければならないコードです。
13行目の「self.size」は、このクラスのサイズです。[0, 0]を設定しています。
14行目の「self.ms_w」は、このクラスのマッチ棒の横幅です。引き数で代入されたms_wを設定しています。
16行目の「self.posStick」は、後述するRectangleの表示位置です。[self.x+self.ms_w*0.2, self.y]を設定しています。
後述の火薬部分(Ellipse)の横幅をms_wに指定しており、棒部分はその真ん中に表示されなければいけないため、「self.x+self.ms_w*0.2」のような計算を行っています。
17行目の「self.sizeStick」は、後述するRectangleのサイズです。[self.ms_w * 0.6, self.ms_w * 5.6]を設定しています。
19行目の「self.posPowder」は、後述するEllipseの表示位置です。[self.x, self.y+self.ms_w*5.2]を設定しています。
20行目の「self.sizePowder」は、後述するEllipseのサイズです。[self.ms_w, self.ms_w*1.6]を設定しています。横幅はself.ms_wを設定しています。


21行目の「with文」は、self.canvasオブジェクトに対して処理を行うものです。
22行目の「Color(rgb=[0.96, 0.87, 0.7])」は、23行目のRectangleの色をベージュに設定しています。
rgbをパーセントで設定します。
例えば、ドジャーブルーは「R:30, G:144, B:255」です。それぞれを255で割ると「R:0.12, G:0.56, B:1」になりす。この値を代入します。
カラーコードはこちら
23行目の「self.stick」は、棒部分を表現する変数です。「Rectangle(pos=self.posStick, size=self.sizeStick)」を代入しています。前述したposStickとsizeStickを設定しています。
24行目の「Color(rgb=[0.8, 0.1, 0])」は、25行目のEllipseの色を赤色に設定しています。
25行目の「self.powder」は、火薬部分を表現する変数です。「Ellipse(pos=self.posPowder, size=self.sizePowder)」を代入しています。前述したposPowderとsizePowderを設定しています。
26行目の「self.bind(pos=self.drawMS)」は、表示位置が変化したら後述するdrawMS関数を実行するという設定を行っています。
27行目から33行目の「drawMS関数」は、self.stickとself.powderの表示位置を変更するための関数です。
29行目と30行目はself.stickの表示位置を再計算しself.stick.posに代入しています。
32行目と33行目は、self.powderの表示位置を再計算しself.powder.posに代入しています。
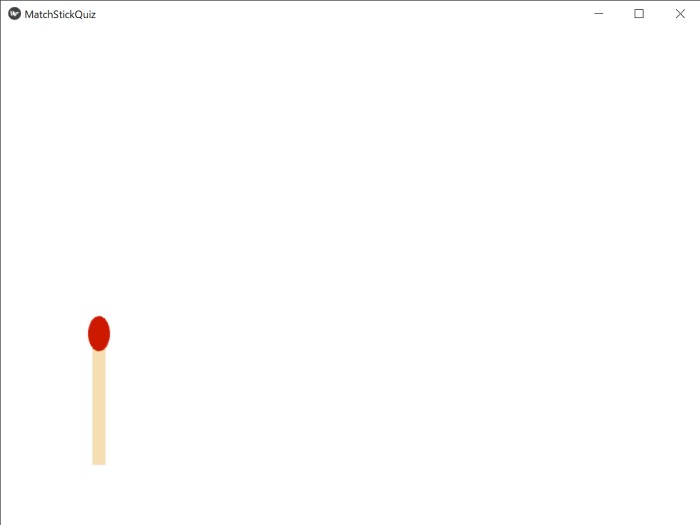
動作確認

コードを保存したら、コマンドプロンプトを開きファイルを保存したフォルダまで移動します。移動したら、以下のコマンドを入力し実行します。
python matchstickquiz.py
以下のように表示されれば動作確認完了です。

スポンサードサーチ
まとめ

今回は、kivyライブラリを使ったアプリケーションの基本的な実行とマッチ棒を表現するクラスの初期設定、マッチ棒の表示を行いました。
次回Part6ではマッチ棒の移動に関する関数を作成します。移動させるだけですが、3つの関数が必要となります。少しボリューミーな内容になると思います。
マッチ棒クイズ開発の目次はこちら
最後までお読みいただきありがとうございます。
スポンサードサーチ
