【Pythonista3】カレンダーアプリ開発 Part5

こんにちは、にわこまです!
今回は、ホーム画面に追加の関数を作成します。具体的には、表示されている日付をクリアする関数、日付選択画面に移動する関数を作成します。また、実際にアプリを動かすmainファイルを作成します。ついに、完成です!
本記事で使用するファイルは以下からダウンロードできます。
誤字脱字など何か分からない点がございましたらご連絡お願いいたします!
メールまたはTwitterのDMまで!
スポンサードサーチ
追加の関数

ここでは2つの関数を作成します。1つは、表示されている日付をクリアする関数です。もう1つは、日付選択画面に移動する関数です。
前者は、クリアボタンに紐づける関数です。
後者は、セレクトボタンに紐づける関数です。
コードの提示
追加の関数のソースコードを以下に示します。
from select_date import SelectDate
import ui
class CalendarApp(ui.View):
def __init__(self):
#省略
def did_load(self):
self['btn_clear'].action = self.tapped_btn_clear
self['btn_select'].action = self.tapped_btn_select
pass
def tapped_btn_clear(self, sender):
self['lb_date'].text = self.init_text
self.selectdate.change_init_state()
pass
def tapped_btn_select(self, sender):
self.selectdate['lb_date'].text = self['lb_date'].text
self.selectdate.change_init_state()
self.selectdate.selected_sqr = self.selectdate.displayed_sqr
self.selectdate.change_state()
self.navigation_view.push_view(
self.selectdate
)
pass
def tapped_btn_save(self, sender):
#省略
pass
コードの解説
8行目から11行目の「did_load関数」は、calendar_app.pyuiが読み込まれたときに実行される関数です。
9行目は、クリアボタンのAction属性に「self.tapped_btn_clear関数」を紐づけています。
10行目は、セレクトボタンのAction属性に「self.tapped_btn_select関数」を紐づけています。
12行目から15行目の「tapped_btn_clear関数」は、クリアボタンに紐づける関数です。
13行目は、表示されている日付を初期文字列に更新しています。
14行目は、SelectDateクラスのchange_init_state関数を実行しています。つまり、選択されていたラベルの背景色とフォント色を初期状態に変更しています。
16行目から24行目の「tapped_btn_select関数」は、セレクトボタンに紐づける関数です。
17行目は、日付選択画面の日付をホーム画面の日付に更新しています。
18行目は、SelectDateクラスのchange_init_state関数を実行しています。つまり、選択されていたラベルの背景色とフォント色を初期状態に変更しています。
19行目は、選択されたラベルとして表示されていたラベルを代入しています。
20行目は、SelectDateクラスのchange_state関数を実行しています。つまり、選択された日にちのラベルの背景色とフォント色を変更しています。
21行目は、ホーム画面から日付選択画面に移動する処理を実行しています。
main.py

アプリを起動するためのファイルを作成します。
コードの提示
アプリを起動するためのソースコードを以下に示します。
from select_date import SelectDate
from calendar_app import CalendarApp
import ui
def main():
calendar_app = ui.load_view('calendar_app')
v = ui.NavigationView(calendar_app)
if min(ui.get_screen_size()) >= 768:
# iPad
v.frame = (0, 0, 360, 400)
v.present('sheet')
else:
# iPhone
v.present(orientations=['portrait'])
pass
if __name__ == '__main__':
main()
pass
コードの解説
1行目の「import文」は、select_date.pyからSelectDateクラスをインポートしています。
2行目の「import文」は、calendar_app.pyからCalendarAppクラスをインポートしています。
3行目の「import文」は、uiライブラリをインポートしています。pythonista3特有のライブラリであり、UI関係の操作をするために必須です。
6行目から16行目の「main関数」は、main.pyが実行されたときに実行して欲しい関数です。この関数の中に実行して欲しい処理を記述します。
7行目は、calendar_app.pyuiを読み込み、calendar_appに代入しています。
8行目は、ホーム画面をNavigation Viewのルート画面として設定しています。さらに、vに代入しています。
9行目と13行目の「if文」は、画面サイズを比較しています。trueである場合は11行目と12行目を実行します。falseである場合は15行目を実行します。
11行目は、iPadの画面に合わせてサイズを変更しています。
12行目は、画面を表示する処理を実行しています。
15行目は、画面を表示する処理を実行しています。
19行目の「if文」は、main.pyファイル自体が実行されたか判断しています。つまり、他のファイルから呼ばれて実行された場合でないことを確認しています。main.pyファイル自体が実行された場合は、20行目を実行します。
20行目は、先に作成したmain関数を実行しています。
スポンサードサーチ
動作確認

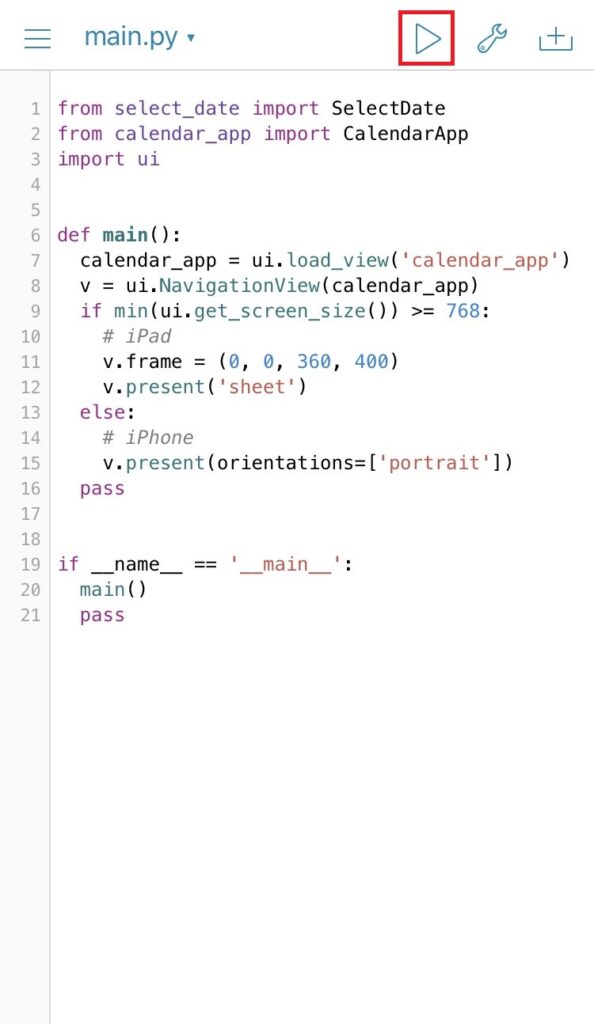
ファイルを保存したら、main.pyを開きます。右上の「▷」をタップしファイルを実行します。

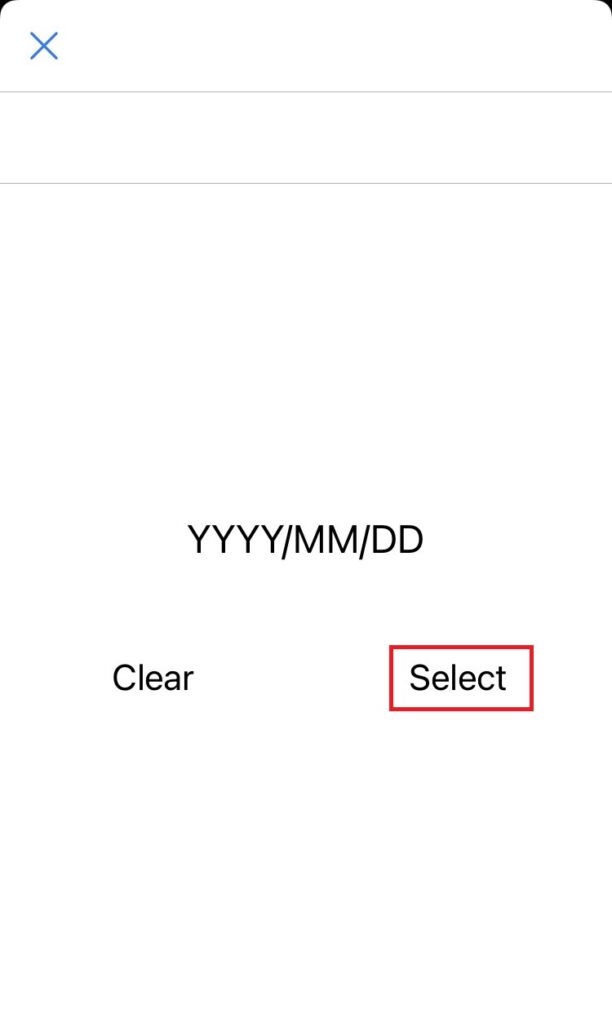
以下のようにホーム画面が表示されます。次に「Select」をタップします。

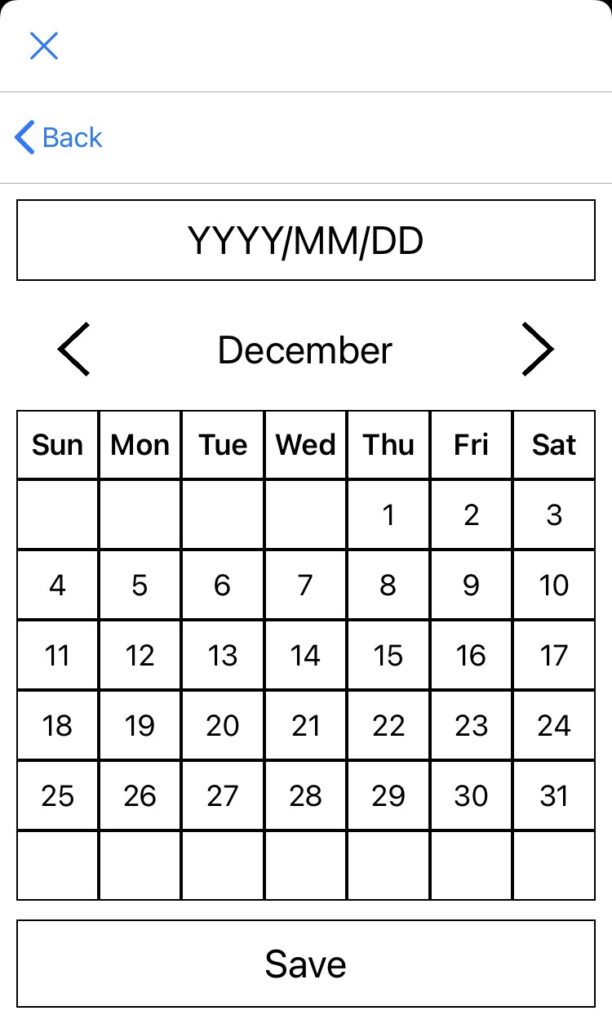
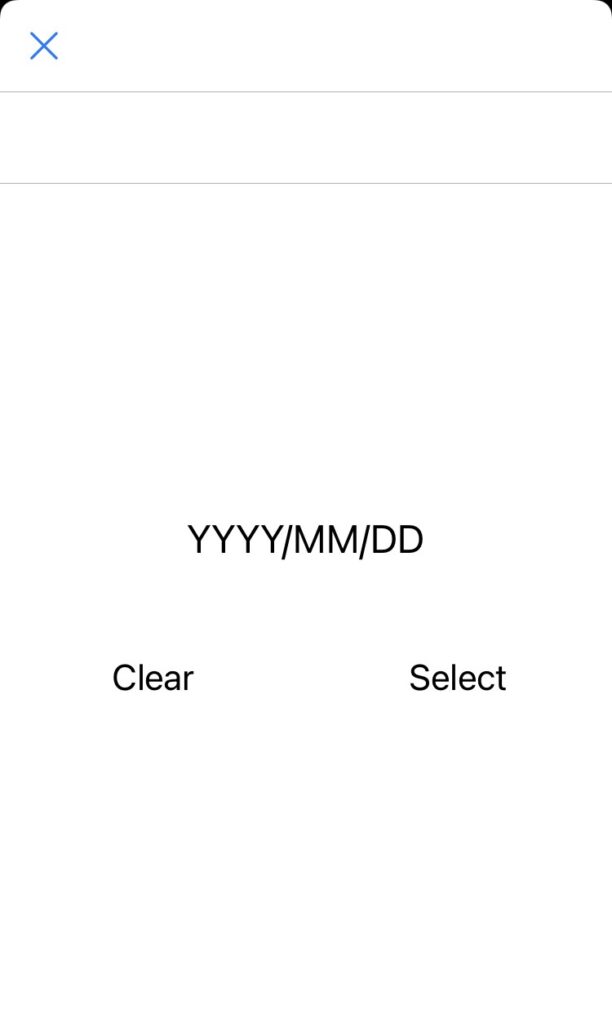
以下のように日付選択画面が表示されます。次に適当な日にちをタップします。

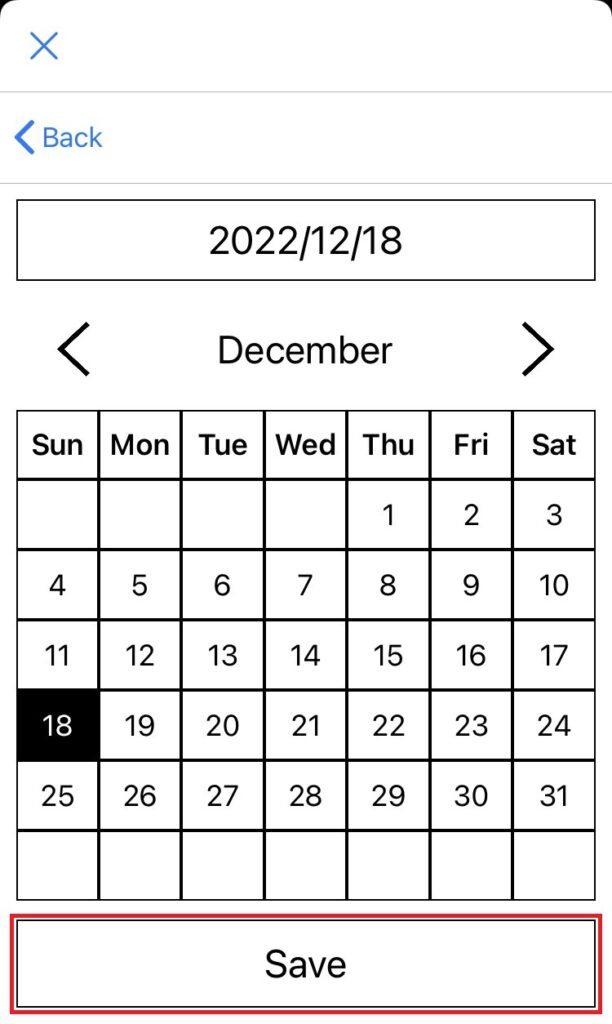
以下のようにタップした日にちが黒色に変化します。次に「Save」をタップします。

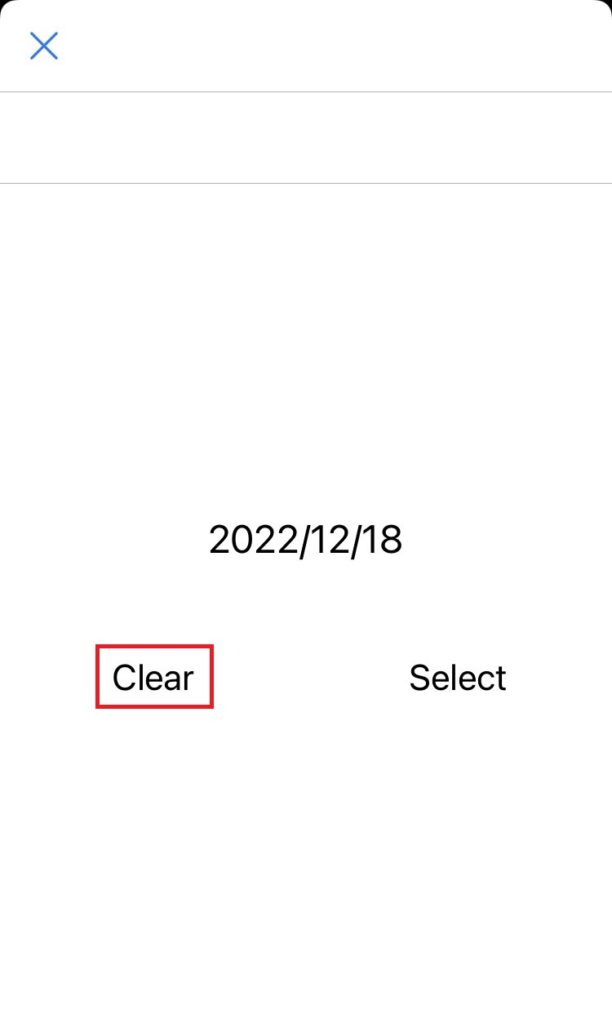
以下のように選択した日付が表示されます。次に「Clear」をタップします。

以下のように表示されていた日付が消えていたら動作確認完了です。

まとめ

今回は、calendar_app.pyに追加の関数を作成しました。さらに、実際にアプリを起動するためのmain.pyを作成しました。
カレンダーアプリは完成です!
本記事で作成したファイルは以下からダウンロードできます。
最後までお読みいただきありがとうございます。
スポンサードサーチ
