【Pythonista3】カレンダーアプリ開発 Part4

こんにちは、にわこまです!
今回は、日付選択画面に追加で関数を作成します。具体的には前の月、次の月へ移動するための関数を作成します。また、アプリの表紙となるUIを作成します。
本記事で使用するファイルは以下からダウンロードできます。
誤字脱字など何か分からない点がございましたらご連絡お願いいたします!
メールまたはTwitterのDMまで!
スポンサードサーチ
月を移動する関数

ここでは2つの関数を作成します。1つは、前の月へ移動する関数です。もう1つは次の月へ移動する関数です。
コードの提示
月を移動する関数のソースコードを以下に示します。
from datetime import date
import re
import calendar
import ui
# calendar settings
calendar.setfirstweekday(calendar.SUNDAY)
class SelectDate(ui.View):
def __init__(self):
#省略
def did_load(self):
self.set_lb_month()
self['btn_prev'].action = self.tapped_btn_prev
self['btn_next'].action = self.tapped_btn_next
self.set_calendar_table()
self.update_table()
self.set_sqr_btn_action()
pass
def set_lb_month(self):
#省略
def tapped_btn_prev(self, sender):
self.month -= 1
if(0 >= self.month):
self.year -= 1
self.month = 12
self.set_lb_month()
self.change_state()
self.update_table()
pass
def tapped_btn_next(self, sender):
self.month += 1
if(13 <= self.month):
self.year += 1
self.month = 1
self.set_lb_month()
self.change_state()
self.update_table()
pass
def set_calendar_table(self):
#省略
def clear_table(self):
#省略
def update_table(self):
#省略
def set_sqr_btn_action(self):
#省略
def change_state(self):
#省略
def change_init_state(self):
#省略
def change_selected_state(self):
#省略
def tapped_sqr(self, sender):
#省略
pass
コードの解説
16行目と17行目は、それぞれボタンオブジェクトのAction属性に関数を紐づけています。
24行目から32行目の「tapped_btn_prev関数」は、前の月へ移動する関数です。
25行目は、現在表示している月から1ヶ月引いています。具体的には、12月を11月へするということです。
26行目の「if文」は、25行目で計算した値が0以下であるか判断しています。0以下の場合は27行目と28行目を実行します。
27行目は、現在表示している年から1年引いています。
28行目は、25行目で計算した値を「12」へ更新しています。
つまり、26行目から28行目では「2022/1」から「2021/12」への変換に対応しています。
29行目の「self.set_lb_month()」は、画面上部のラベルに月名を設定する関数を実行しています。つまり、月名を更新しています。
30行目の「self.change_state()」は、カレンダーをクリアする関数を実行しています。
31行目の「self.update_table()」は、カレンダーに日にちを代入する関数を実行しています。つまり、更新後のカレンダーを設定しています。
33行目から41行目の「tapped_btn_next関数」は、次の月へ移動する関数です。
34行目は、現在表示している月から1ヶ月足しています。具体的には、11月を12月へするということです。
35行目の「if文」は、34行目で計算した値が13以上であるか判断しています。13以上の場合は36行目と37行目を実行します。
36行目は、現在表示している年から1年足しています。
37行目は、34行目で計算した値を「1」へ更新しています。
つまり、35行目から37行目では「2022/12」から「2023/1」への変換に対応しています。
38行目の「self.set_lb_month()」は、画面上部のラベルに月名を設定する関数を実行しています。つまり、月名を更新しています。
39行目の「self.change_state()」は、カレンダーをクリアする関数を実行しています。
40行目の「self.update_table()」は、カレンダーに日にちを代入する関数を実行しています。つまり、更新後のカレンダーを設定しています。
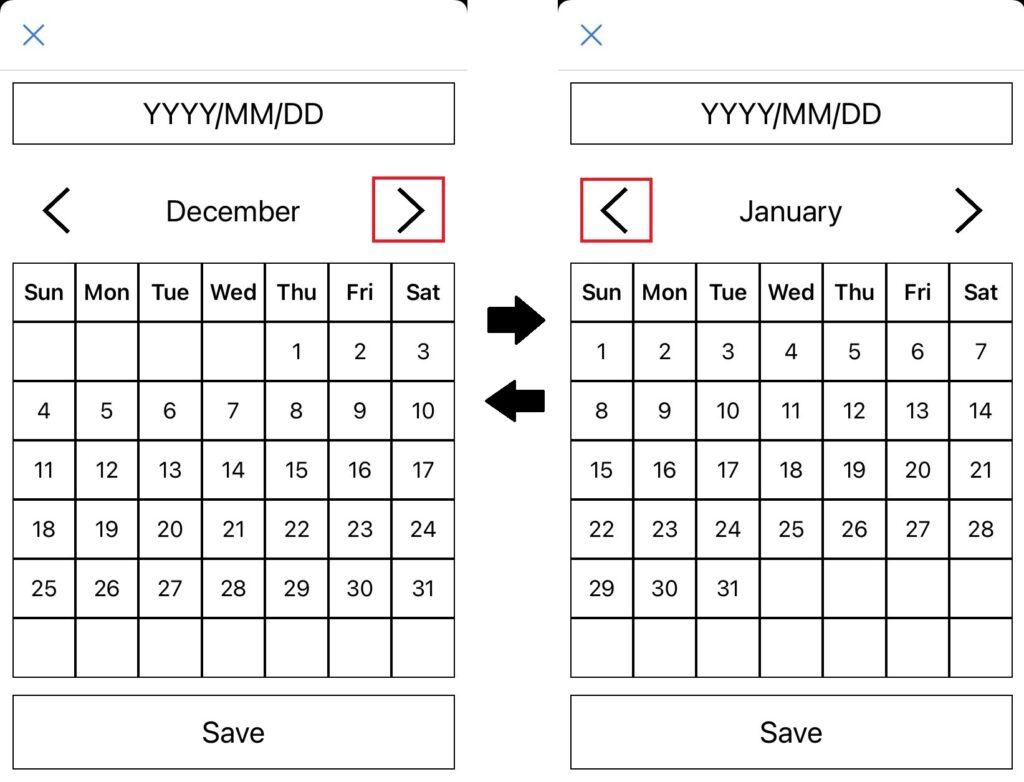
動作確認

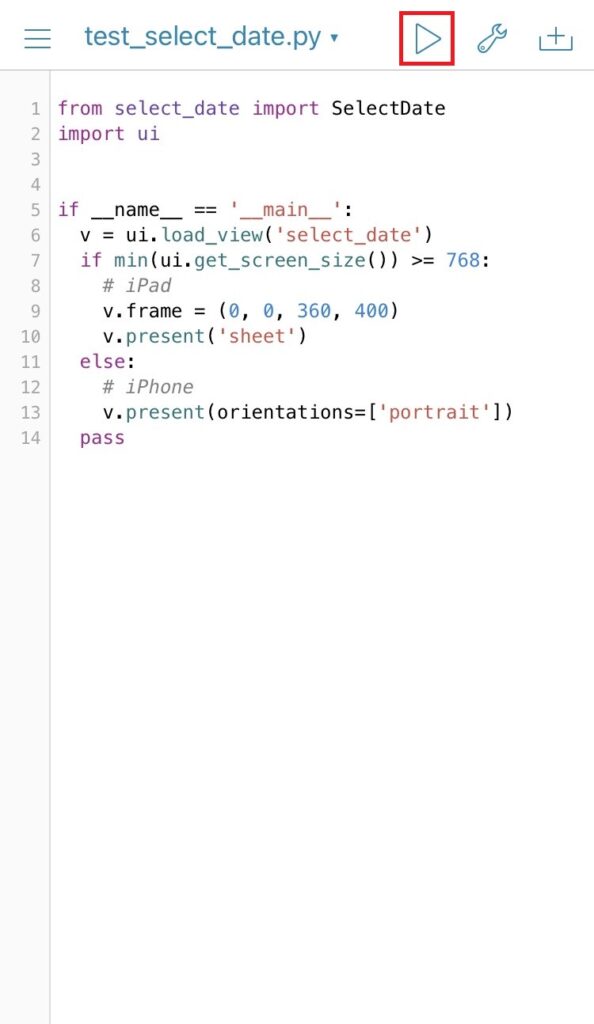
ファイルを保存したら、test_select_date.pyを開きます。右上の「▷」をタップしファイルを実行します。

「>」や「<」をタップして以下のように先月来月を表示させられば動作確認完了です。

スポンサードサーチ
ホーム画面 UI

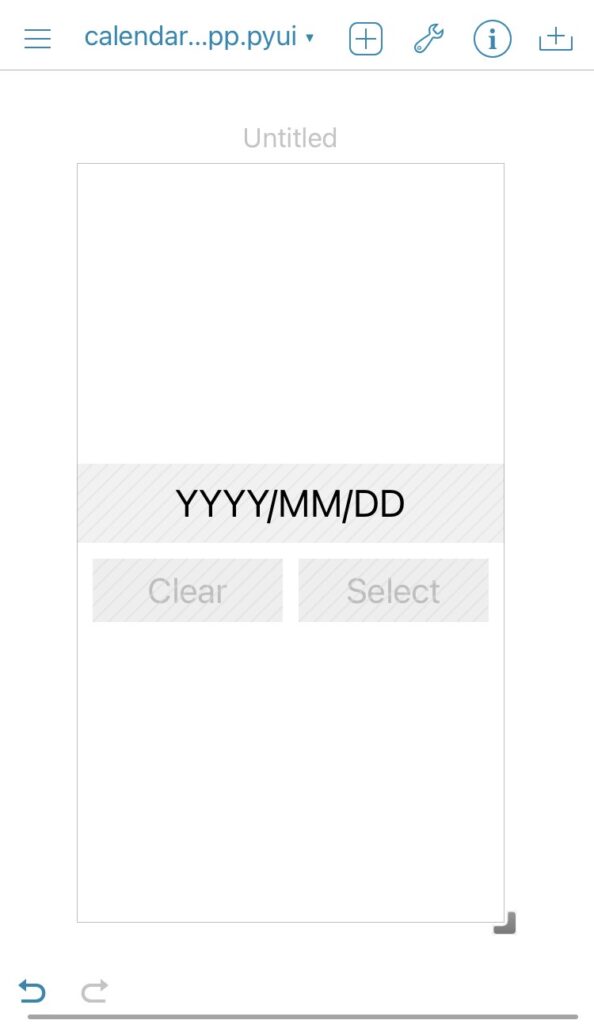
ホーム画面となるUIを作成します。この画面に必要なのは、日付を表示するラベル、日付をクリアするボタン、日付選択画面に移動するボタンです。
ホーム画面の完成図を以下に示します。

※全て左上から配置するようにしてください。
※正直UIファイルを作成するのは手間なので、ダウンロードしたファイルを使うことをおすすめします。
はじめに、UIファイルを作成します。ファイル名は「calendar_app.pyui」とします。各属性を下記の表通りに設定します。
属性 | 値 |
Size | width=270, height=480 |
SIZE PRESETS | 何も設定しない |
Custom View Class | CalendarApp |
Background Color | #ffffff |
Tint Color | N/A |
※CalendarAppは本記事の後半で作成するクラス。
※SIZE PRESETSを誤って選択してしまった場合は、再度Sizeを設定する。
日付を表示するラベル
属性 | 値 |
Name | lb_date |
Position | x=0, y=190 |
Size | width=270, height=50 |
Auto-Resizing/Flex | WHB |
Background Color | N/A |
Tint Color | N/A |
Border | width=0, radius=0 |
Border Color | N/A |
Text | YYYY/MM/DD |
Font | <System> 24 |
Color | #000000 |
Alignment | center |
日付をクリアするボタン
ボタンだけでなくラベルも作成します。クリアラベルを作成し、その上にクリアボタンを作成します。理由はボタンのフォントサイズを大きくしたとき、文字が切れてしまうからです。
属性 | Label | Button |
Name | lb_clear | btn_clear |
Position | x=10, y=250 | |
Size | width=120, height=40 | |
Auto-Resizing/Flex | WHRT | |
Background Color | N/A | |
Tint Color | N/A | |
Border | width=0, radius=0 | |
Border Color | N/A | |
Text/Title | Clear | 空白 何も入力しない |
Font/Font Size | <System> 22 | 15 |
Color | #000000 | - |
Alignment | center | - |
Image | - | 何も設定しない |
日付選択画面に移動するボタン
ボタンだけでなくラベルも作成します。セレクトラベルを作成し、その上にセレクトボタンを作成します。理由はボタンのフォントサイズを大きくしたとき、文字が切れてしまうからです。
属性 | Label | Button |
Name | lb_select | btn_select |
Position | x=140, y=250 | |
Size | width=120, height=40 | |
Auto-Resizing/Flex | WHRT | |
Background Color | N/A | |
Tint Color | N/A | |
Border | width=0, radius=0 | |
Border Color | N/A | |
Text/Title | Select | 空白 何も入力しない |
Font/Font Size | <System> 22 | 15 |
Color | #000000 | - |
Alignment | center | - |
Image | - | 何も設定しない |
ホーム画面 機能

ここでは、日付選択画面からホーム画面に移動する関数を作成します。
コードの提示
日付選択画面からホーム画面に移動する関数を作成します。
from select_date import SelectDate
import ui
class CalendarApp(ui.View):
def __init__(self):
self.init_text = 'YYYY/MM/DD'
self.selectdate = ui.load_view(
'select_date'
)
self.selectdate['btn_save'].action = self.tapped_btn_save
pass
def tapped_btn_save(self, sender):
parent = sender.superview
parent.displayed_sqr=parent.selected_sqr
selected_date = parent['lb_date'].text
self['lb_date'].text = selected_date
sender.navigation_view.pop_view()
pass
pass
コードの解説
1行目の「import文」は、select_date.pyからSelectDateクラスをインポートしています。
2行目の「import文」は、uiライブラリをインポートしています。pythonista3特有のライブラリであり、UI関係の操作をするために必須です。
5行目から20行目の「CalendarAppクラス」は、calednar_app.pyuiを表すクラスです。ゆえに、ui.Viewクラスを継承しています。
6行目から12行目の「init関数」は、初期処理を実行する関数です。
7行目の「self.init_text」は、画面中央部のラベルに表示する文字列が代入される変数です。文字列は「YYYY/MM/DD」としています。日付が選択されていない場合はこの文字列を表示します。
8行目の「self.selectdate」は、ホーム画面UIがオブジェクトとして代入される変数です。「ui.load_view(‘select_date’)」でselect_date.pyuiファイルを読み込みオブジェクトに変換しています。
11行目は、日付選択画面のセーブボタンのAction属性に関数を紐づけています。
13行目から19行目の「tapped_btn_save関数」は、日付選択画面からホーム画面に移動する関数です。
14行目の「parent」は、セーブボタンの親オブジェクトが代入される変数です。「sender.superview」によってセーブボタンの親オブジェクト、つまりSelectDateオブジェクトを取得しています。
※senderはタップされたボタンオブジェクト自身を表します。つまりセーブボタンオブジェクトです。
15行目は、選択されたラベルオブジェクトを表示されているラベルオブジェクトを保持する変数に代入しています。
イメージとしては以下の通り。
「selected_sqr」は、日付選択画面で選択されたオブジェクト。
「displayed_sqr」は、ホーム画面で表示されているオブジェクト。
16行目の「selected_date」は、日付選択画面の最上部のラベルのText属性の日付が代入される変数です。
17行目は、ホーム画面の中央部のラベルのText属性をselect_dateに更新しています。
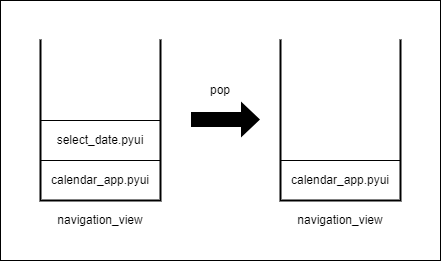
18行目は、日付選択画面からホーム画面に移動する処理を実行しています。イメージを以下に示します。

スポンサードサーチ
まとめ

今回は、日付選択画面の月を移動する関数を作成しました。また、アプリのホームとなるホーム画面やその機能の一部を作成しました。
本記事で作成したファイルは以下からダウンロードできます。
次回Part5では、ホーム画面に追加の関数を作成します。また、実際にアプリを動かすmainファイルを作成します。ついに、次回完成です!
最後までお読みいただきありがとうございます。
スポンサードサーチ
