【Pythonista3】カレンダーアプリ開発 Part1

こんにちは、にわこまです!
今回からカレンダーアプリを開発していきます。Pythonista3というiPhoneでpythonを扱うことが出来るアプリを使用して開発します。
本記事で使用するファイルは以下からダウンロードできます。
Pythonista3のダウンロードと初期設定は下記のサイトを参照してください。
Part1では、はじめに今回開発するカレンダーアプリの概要や完成図を紹介します。
誤字脱字など何か分からない点がございましたらご連絡お願いいたします!
メールまたはTwitterのDMまで!
スポンサードサーチ
カレンダーアプリとは?

今回開発するカレンダーアプリは、カレンダーから日付を選択し取得するアプリです。
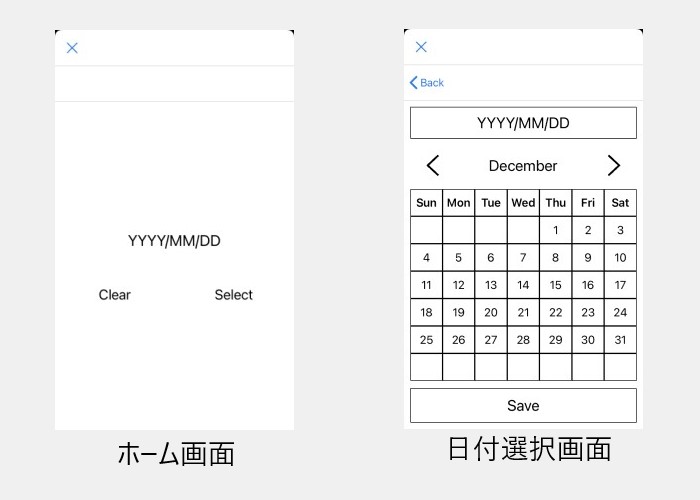
言葉だけでは想像しづらいと思いますので、完成図を以下に示します。

「Select」ボタンをタップすると日付選択画面が表示されます。日付選択画面で日付を選択し、「Save」ボタンをタップすると前の画面に戻ります。その画面には選択した日付が表示されます。
開発環境
iPhone:iPhone 8
OS:iOS 15.7.1
Python:3.6.1
開発の流れ
本記事とこれからの記事では、(1)作成したい処理の提示、(2)実際のコード、(3)コードの解説、(4)動作確認という順番で解説を行います。
(1)作成したい処理の提示では、そこで何を実現したいのかを示します。
(2)実際のコードでは、私が作成したコードをお見せします。
(3)コードの解説では、コードを見ながら具体的にどんな処理を行っているのか、どのような考えがありその書き方にしたのか解説します。
(4)動作確認では、作成したコードが実際にどのように動くのかお見せします。
パート数
カレンダーアプリ開発では全5パートあります。各パートの概要は下記の通りです。
Part1:カレンダー画面のUIを作成します。
Part2:日付選択画面にカレンダー画面を組み込みます。
Part3:日付選択画面の機能を作成します。
Part4:表紙となる一番最初の画面を作成します。
Part5:「Clear」ボタンと「Select」ボタンを作成します。
カレンダー画面

カレンダー画面のUIを作成します。この画面に必要なのは実際のカレンダーのように曜日部分と日にち部分です。ゆえに、7×7の表のようになります。また、日にちをタップした際に処理が起動するように日にちの前面にボタンが必要となります。
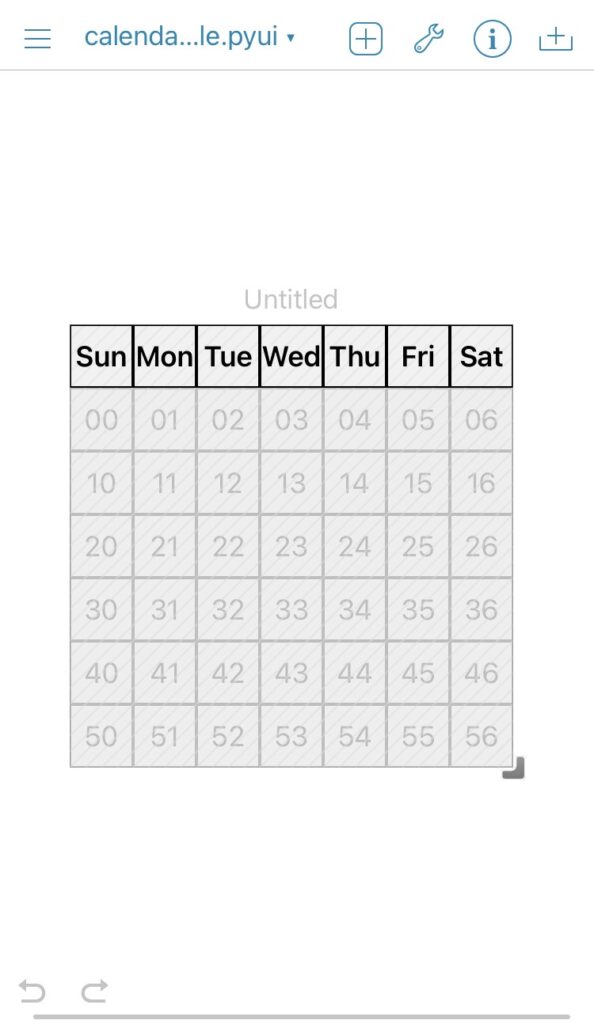
カレンダー画面の完成図を以下に示します。

※全て左上から配置するようにしてください。
※正直UIファイルを作成するのは手間なので、ダウンロードしたファイルを使うことをおすすめします。
はじめに、UIファイルを作成します。ファイル名は「calendar_table.pyui」とします。各属性を下記の表通りに設定します。
属性 | 値 |
Size | width=280, height=280 |
SIZE PRESETS | 何も選択しない。 |
Custom View Class | 何も設定しない。 |
Background Color | #ffffff |
Tint Color | N/A |
ラベル
属性 | 値 |
Name | 下記参照 |
Position | 下記参照 |
Size | width=40, height=40 |
Auto-Resizing/Flex | 下記参照 |
Background Color | N/A |
Tint Color | N/A |
Border | width=1, radius=0 |
Border Color | #000000 |
Text | 下記参照 |
Font | 下記参照 |
Color | #000000 |
Alignment | center |
「Name」「Position」「Auto-Resizing/Flex」「Text」の4つの属性はLabel毎に異なる値を設定します。それぞれ配置する場所によって値が変わるため図で示します。
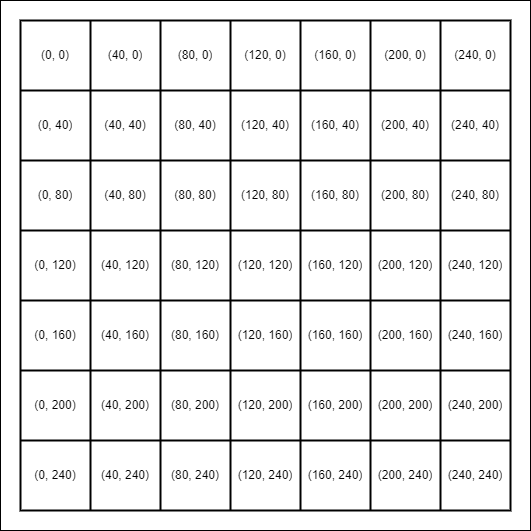
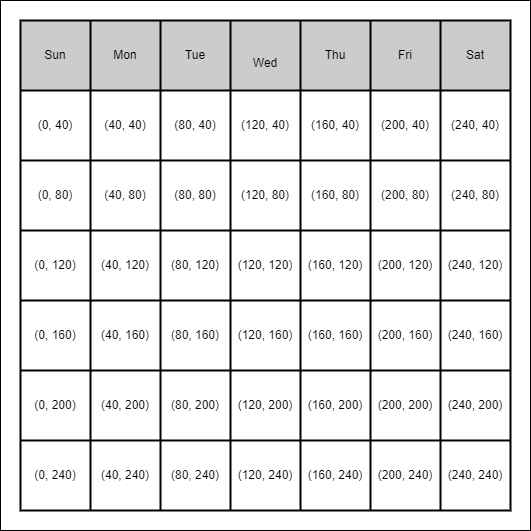
「Position」は以下のように設定します。

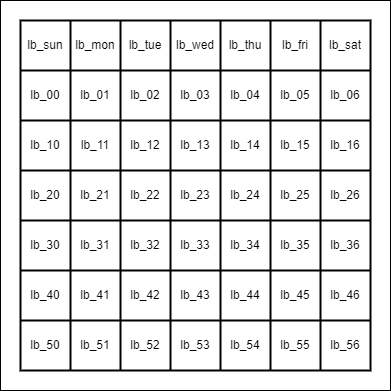
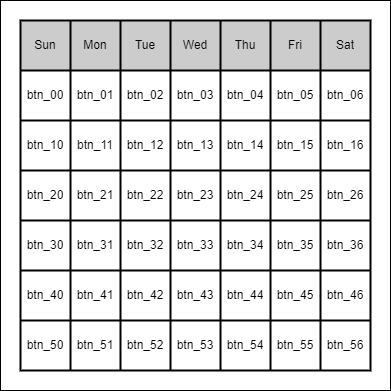
「Name」は以下のように設定します。

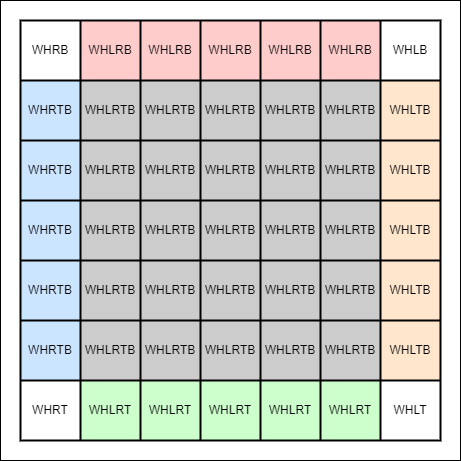
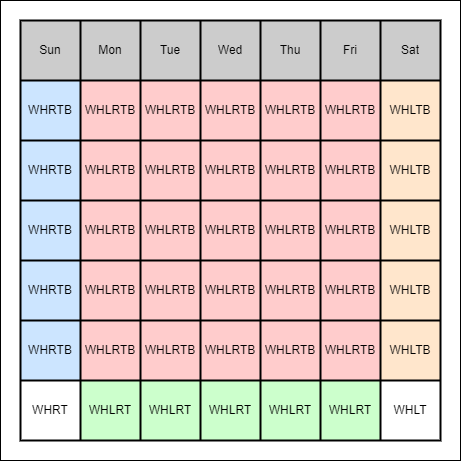
「Auto-Resizing/Flex」は以下のように設定します。グレー、赤、黄、緑、青のように同じ色がついているマスは同じ設定です。

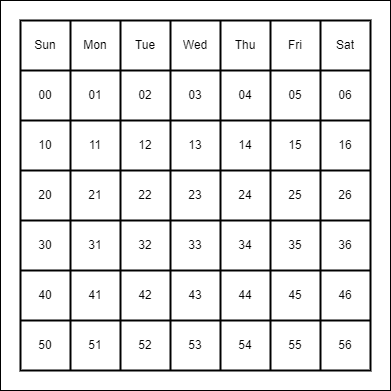
「Text」は以下のように設定します。

「Font」は以下のように設定します。
曜日のラベル:「<System-Bold> 18」
日にちのラベル:「<System> 18」
ボタン
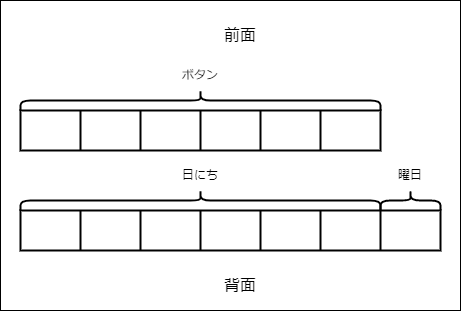
日にちLabelの前面にButtonを配置していきます。横から見ると以下のようになります。

属性 | 値 |
Name | 下記参照 |
Position | 下記参照 |
Size | width=40, height=40 |
Auto-Resizing/Flex | 下記参照 |
Background Color | N/A |
Tint Color | N/A |
Border | width=0, radius=0 |
Border Color | N/A |
Title | 空白 何も設定しない |
Font Size | 15 |
Image | 何も設定しない |
「Name」「Position」「Auto-Resizing/Flex」の3つの属性はLabel毎に異なる値を設定します。それぞれ配置する場所によって値が変わるため図で示します。
「Position」は以下のように設定します。
※グレー部分は曜日部分であるためボタンを配置しません。

「Name」は以下のように設定します。
※グレー部分は曜日部分であるためボタンを配置しません。

「Auto-Resizing/Flex」は以下のように設定します。
※グレー部分は曜日部分であるためボタンを配置しません。赤、黄、緑、青のように同じ色がついているマスは同じ設定です。

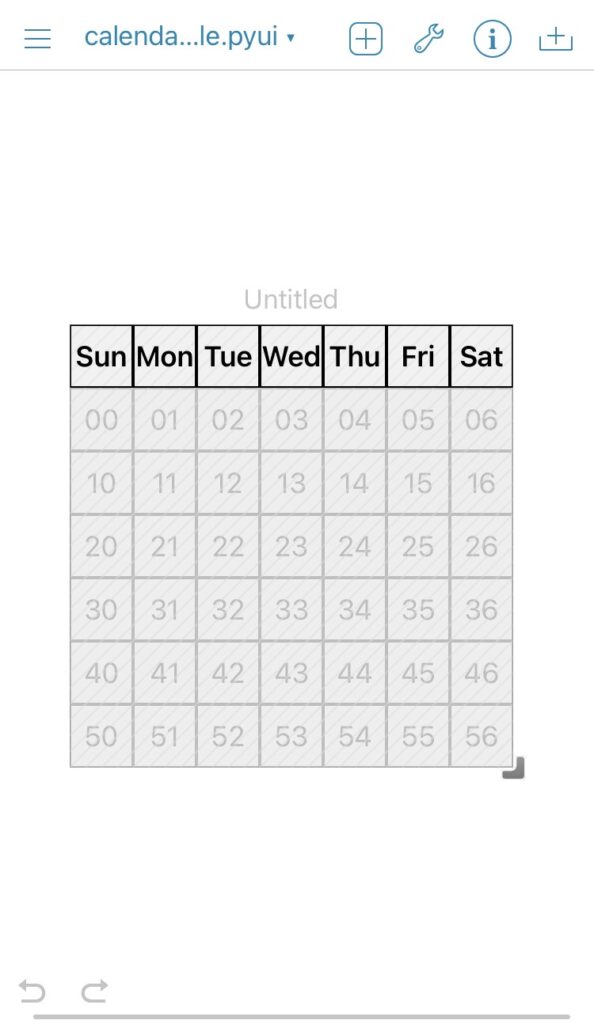
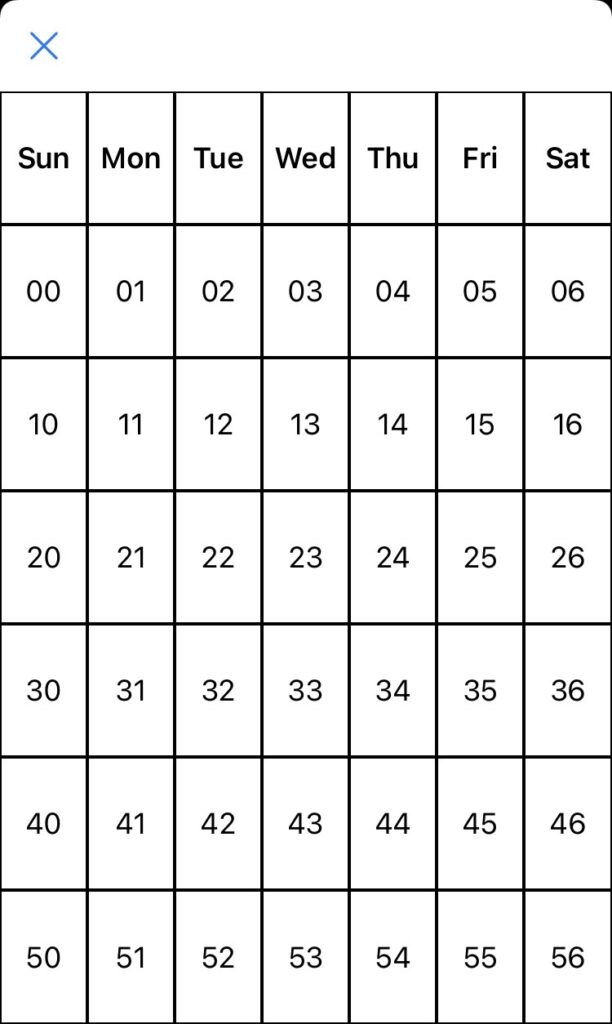
カレンダー画面の完成図

スポンサードサーチ
カレンダー表示

先ほど作成したcalendar_table.pyuiを表示するためのコードを作成します。
単純に表示するだけであり、特に機能などは作成しません。
コードの提示
calendar_table.pyuiを表示するためのソースコードを以下に示します。
import ui
if __name__ == '__main__':
v = ui.load_view('calendar_table')
if min(ui.get_screen_size()) >= 768:
# iPad
v.frame = (0, 0, 360, 400)
v.present('sheet')
else:
# iPhone
v.present(orientations=['portrait'])
pass
コードの解説
1行目の「import ui」は、uiライブラリをインポートしています。pythonista3特有のライブラリであり、UI関係の操作をするために必須です。
4行目は、calendar_table.pyuiを読み込み変数vに代入しています。
5行目と9行目の「if文」は、画面サイズを比較しています。trueである場合は7行目と8行目を実行します。falseである場合は11行目を実行します。
7行目は、iPadの画面に合わせてcalendar_table.pyuiのサイズを変更しています。
8行目は、calendar_table.pyuiを表示する処理を実行しています。
11行目は、calednar_table.pyuiを表示する処理を実行しています。
動作確認

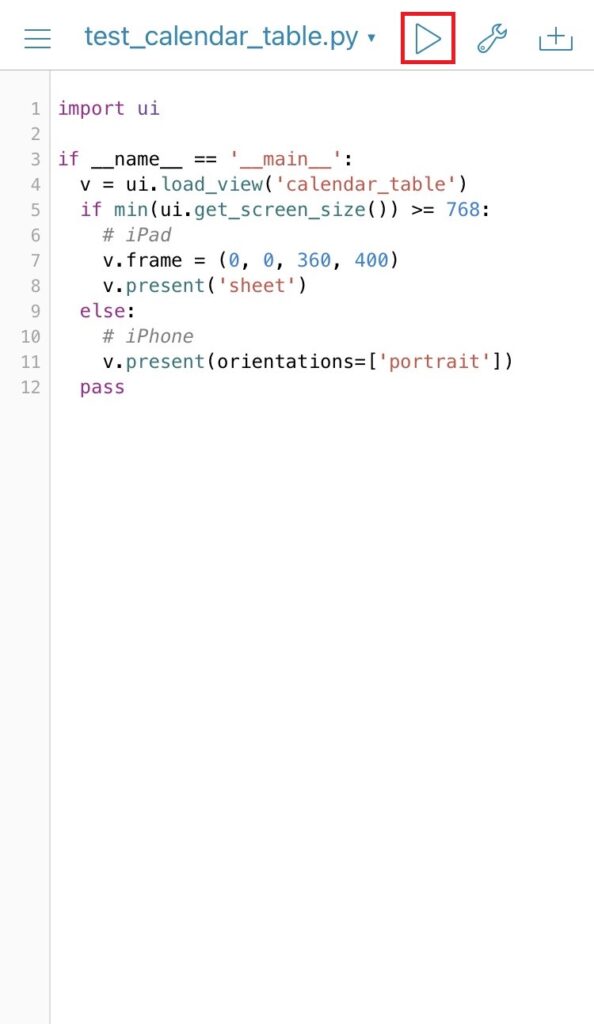
ファイルを保存したら、test_calendar_table.pyを開きます。右上の「▷」をタップしファイルを実行します。

以下のように表示されれば動作確認完了です。

スポンサードサーチ
まとめ

今回は、カレンダーアプリの概要を紹介しました。また、カレンダーの表部分を作成しました。
本記事で作成したファイルは以下からダウンロードできます。
次回Part2では日付選択画面にカレンダー画面を組み込みます。
最後までお読みいただきありがとうございます。
スポンサードサーチ
